Jenkins+Ant+Jmeter搭建持续集成的接口测试平台(转)
一、什么是接口测试?
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
接口测试适用于为其他系统提供服务的底层框架系统和中心服务系统,主要测试这些系统对外部提供的接口,验证其正确性和稳定性。接口测试同样适用于一个上层系统中的服务层接口,越往上层,其测试的难度越大。
接口测试实施在多系统多平台的构架下,有着极为高效的成本收益比,接口测试天生为高复杂性的平台带来高效的缺陷监测和质量监督能力。平台越复杂,系统越庞大,接口测试的效果越明显。
基于接口测试的重要性,以及它比较容易自动化的特性,通过持续集成的接口监控能够及时的发现项目中存在的问题,这对持续运营的项目来说,非常重要。
二、接口测试的流程
1、 项目启动后,测试人员要尽早找到开发人员拿到接口测试文档
2、 获取接口测试文档后,就可以进行接口用例的编写和调试
3、 接口用例编写调试完成后,部署到持续集成的测试环境中,
4、 设定脚本运行频率,告警方式等基本参数,进行接口的日常监控
5、 每日进行接口脚本的维护更新,接口异常的处理
三、编写接口测试脚本
大部分性能工具都可以用来进行接口测试,jmeter就是一个好用的性能测试工具, 他也同样可以用来进行接口测试,jmeter比较适用于CGI、webservice、DB等类型的接口测试。下面以websevice api接口为例说明如何编写接口测试用例(本文侧重于接口测试平台的搭建,对于具体工具是使用只进行简单介绍,对于工具不了解的,可以自行百度):
jimter接口脚本的编写步骤如下:
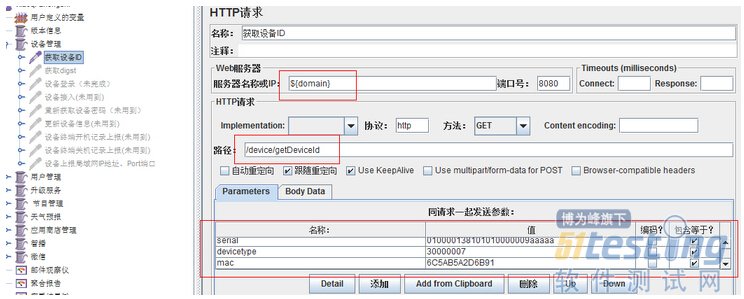
1、 编写接口请求
通过录制或者查看接口文档,编写接口请求,进行调试,确保接口调试通过
对于http的请求来说,就是正确的填写域名,查询字符串,查询参数等信息
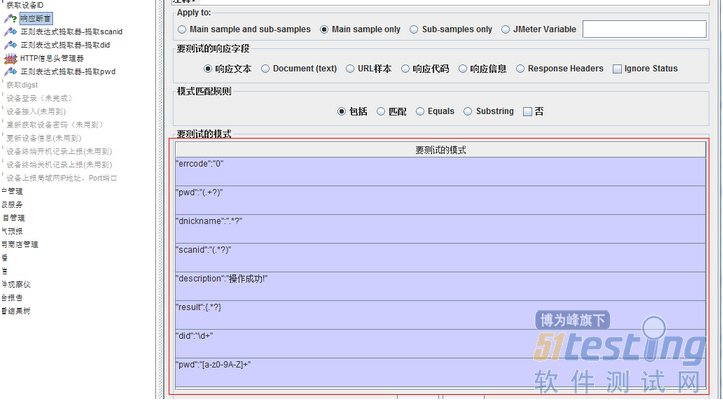
2、 对接口的返回结果进行断言
断言的目的是对输出结果进行判断,确认接口测试结果是否有异常
这些工作完成后,接口测试脚本就准备好了





四、生成接口测试报告
接口测试脚本运行后生成的是JTL(xml)格式的文件,这些文件不具备可读性,因此我们要把他转化为可以阅读的html格式报告。
转化的步骤如下:
1、 安装ant工具
Ant是一个功能强大的打包编译工具。我们使用他的目的是将xml文件转化为html格式的文件
2、 找到jmeter自带的xsl文件
Xml文件要转化为html文件,需要编写xsl文件,实际上,jmeter已经自带了xsl文件,如果你不想自己定义格式的话,可以直接使用自带的格
式,这样可以省不少事情。这些文件的位置位于jmeter的extras文件夹下,只需要简单修改一些文件路径配置就可以正常使用。
3、 编写ant的buildfile文件
Ant自带了把XML转化为html的lib库,因此,这个转化也是相当简单的,示例如下:
|
<target name="xslt-report" depends="_message_xalan">
<tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/></tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${resultpath}/${test}-${TODAY}.jtl"
out="${resultpath}/${test}-${TODAY}.html"
style="${jmeter.extras}/jmeter-results-detail-report${style_version}.xsl">
<param name="showData" expression="${show-data}"/>
<param name="titleReport" expression="${report.title}"/>
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
</target>
|
完整的buildfile文件,请自行百度
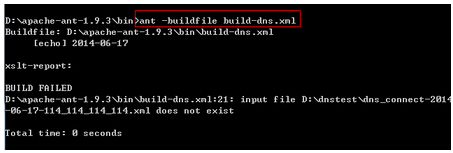
4、 运行ant命令,生成html文件
Cmd运行ant –buildfile xsl文件,你就可以生成html报告了
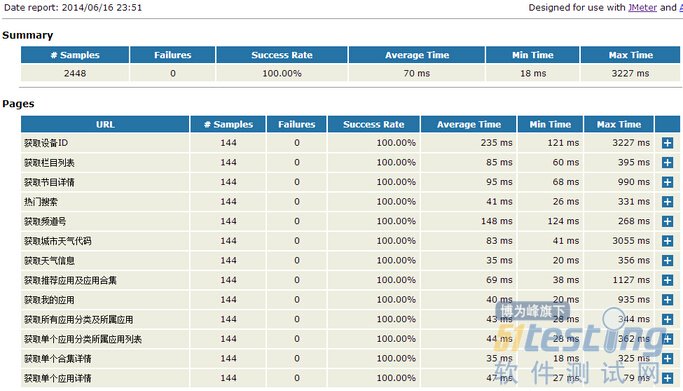
生成的测试报告如下:
五、部署到持续集成平台
部署到持续集成平台可以实现脚本的定时运行,这是接口测试的核心。
这里我们选用了jenkins,,jenkins是一个强大的持续集成系统,使用起来也很简单。
使用步骤如下:
1、 安装jenkins
Jenkins的安装是非常简单的
注意:请将jenkins安装到一个空间比较大的系统盘中。因为jenkins运行起来,生成的文件比较占空间。
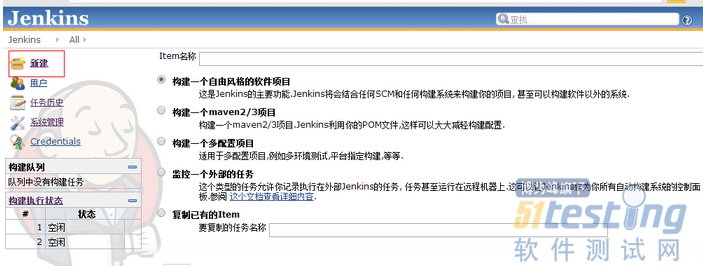
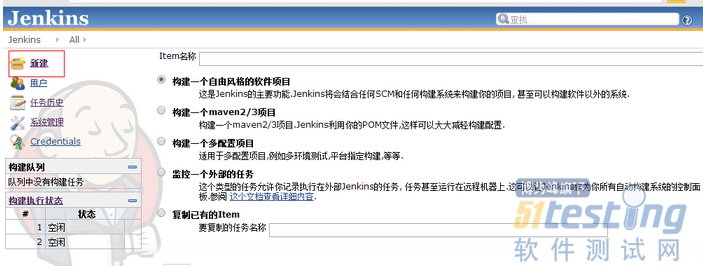
2、 安装完成后,配置一个项目

3、 配置item参数
旧的构建保存了你在一次构建中的所有临时文件,如果构建没有保留的必要,就勾选丢弃旧的构建,同时设置保持构建天使和保持构建的最大个数两个参数。
注意:三个设置必须同时设置,否则无效
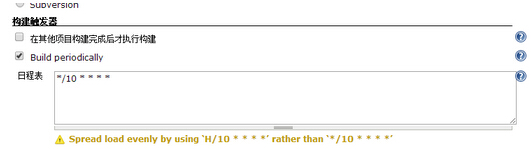
4、 设置定时运行间隔,这里,设置间隔时间为10分钟运行一次
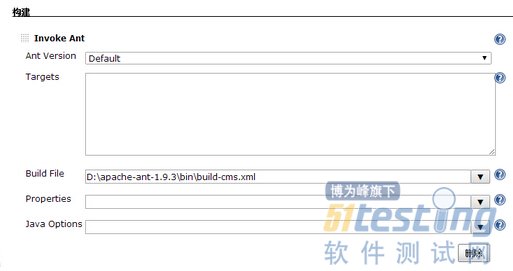
5、设置invoke ant
通过设置invoke ant,就可以调用ant,执行打包过程。在这里,也就是执行生成测试报告的步骤
通过以上步骤,我们就成功搭建了一个简单的持续集成的接口测试平台,当然,你也可以根据自己的需要添加其他更强大的功能
jmeter可以通过ant自动执行测试脚本,然后集成到jenkins上,并发送测试报告
1、下载安装ant
2、将jmeter安装包extras文件夹里ant-jemter-1.1.1.jar 复制到ant\lib下
3、进入到jmeter安装包extras文件夹,ant后测试下能否生成test.jtl和test.html
4、将jmeter安装包extras文件夹下build.xml和collapse.png、expand.png、jmeter-results-detail-report_21.xsl复制到bin目录下
5、修改build.xml配置路径

6、jenkins上安装Performance plugin后,新建job

执行构建后就可启动jmeter的测试脚本并在jenkins上看大生成的测试报告
实际配置
对应的目录
设置的主目录
绝对路径
build.xml 内容
<?xml version="1.0" encoding="utf-8"?> <project name="JmeterTest" default="all" basedir="."> <tstamp> <format property="time" pattern="yyyyMMddhhmm" /> </tstamp> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="/usr/local/JmeterTest/apache-jmeter-2.13" /> <!-- jmeter生成jtl格式的结果报告的路径--> <!-- <property name="jmeter.result.jtl.dir" value="/usr/local/JmeterTest/results/jtl" /> --> <property name="jmeter.result.jtl.dir" value="/var/lib/jenkins/workspace/Jmeter/results/jtl" /> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="/usr/local/JmeterTest/results/html" /> <!-- 生成的报告的前缀 --> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" /> <!-- 接收测试报告的邮箱 --> <property name="mail_to" value="11111@163.com" /> <!-- 电脑地址 --> <property name="ComputerName" value="bogon" /> <target name="all"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本 --> <testplans dir="/usr/local/JmeterTest/script" includes="*.jmx" /> </jmeter> </target> <target name="report"> <xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl" /> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> <!-- 发送邮件 --> </project>
执行构建后就可启动jmeter的测试脚本并在jenkins上看大生成的测试报告