一些自己常用的
https://github.com/SortableJS/Vue.Draggable
min-height: calc(100vh - 400px);
计算两个yyyy-mm-dd 日期时间对比
tabData(stime, etime) {
//通过replace方法将字符串转换成Date格式
var sdate = new Date(Date.parse(stime.replace(/-/g, "/")));
var edate = new Date(Date.parse(etime.replace(/-/g, "/")));
console.log(sdate, edate);
console.log(sdate.getTime(), edate.getTime());
return sdate.getTime() > edate.getTime();
},
/** * 计算两个日期之间的天数 * @param dateString1 开始日期 yyyy-MM-dd * @param dateString2 结束日期 yyyy-MM-dd * @returns {number} 如果日期相同 返回一天 开始日期大于结束日期,返回0 */ function getDaysBetween(dateString1,dateString2){ var startDate = Date.parse(dateString1); var endDate = Date.parse(dateString2); if (startDate>endDate){ return 0; } if (startDate==endDate){ return 1; } var days=(endDate - startDate)/(1*24*60*60*1000); return days; }
<!-- eslint-disable-next-line prettier/prettier -->
html 打开清空缓存
<meta http-equiv="Cache-Control" CONTENT="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" CONTENT="no-cache">
<meta http-equiv="Expires" CONTENT="0">
HTML 加三个
string test = "1,18,33"; if (test.IndexOf("1") > -1) { Response.Write("存在"); } else { Response.Write("不存在"); }
------------------------------var a = [{ a: 1, b: 1 }, { a: 2, b: 1 }, { a: 2, b: 1 }, { a: 3, b: 1 }, { a: 3, b: 1 }];
var o = {};
a.forEach(e => { (o[e.a] || (o[e.a] = [])).push(e.b) });
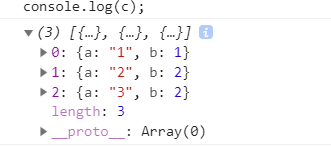
var c = Object.entries(o).map(e => { return { a: e[0], b: e[1].reduce((a, b) => a + b, 0) } });
console.log(c);
(可替换)
var c = Object.keys(o).map(e => {
return {
patientprescriptiondrugid: e,
patientprescriptiondrugquantity: o[e].reduce((x, y) => x + y, 0)
}
})

///数组对象的排序
函数---------------
身份证号中间变星号
filters: {
hideMiddle(val) {
return `${val.substring(0,3)}****${val.substring(val.length-3)}`
}
}
存值取值
sessionStorage.setItem('upLoadImguRL',upLoadImguRL); //存值
console.log(sessionStorage.getItem("upLoadImguRL")) //取值
sessionStorage.removeItem('upLoadImguRL');
已知一个数字 5 , 创建一个数组长度为5,然后将一个json数组长度不定,循环到 这个长度为5的数组中:

JSON.stringify(that.restaurantShow[i].vouchersVOList) //将[对象,对象][对象,对象]转换成json字符串
var obj = JSON.parse(vouchersVOList); //json字符串格式转json对象
时间 2019-01-09 17:14:00
截取时间 this.data.secondsKill[i].startTime.substring(10, 5)
截取日期 couponListData[i].endDate.slice(0, 10);
js格式转YYYY-MM-DD
身份证号的正则
// var reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
// if(reg.test(card) === false)
// {
// alert("身份证输入不合法");
// return false;
// }
手机号的正则:
var reg=/^1[3456789]\d{9}$/;
if(!reg.test(this_.mobileModify)){
alert("请输入有效的手机号码")
return false
}
姓名的正则:
var regName = /^[\u4e00-\u9fa5]{2,4}$/;
if (!regName.test(this_.nameModify)){
alert("请输入正确的名字")
return false
}
数字和小数的正则:
^(\d|[1-9]\d|100)(\.\d{1,2})?$
年龄
自己使用的时间戳:
var dateBegin = new Date(this_.storebeginDate.replace(/-/g, "/"));//将-转化为/,使用new Date
var dateEnd = new Date(this_.storeendDate.replace(/-/g, "/"));//将-转化为/,使用new Date
var dateDiff = dateEnd.getTime() - dateBegin.getTime();//时间差的毫秒数
var dayDiff = Math.floor(dateDiff / (24 * 3600 * 1000));//计算出相差天数
// console.log(" 相差 "+dayDiff+"天 ")
if(0>dayDiff){
alert("请重新选择结束时间,不能小于开始时间")
return false
}
一年后的日期 年月日
//放大的样式
css
transform:scale(1.2);


