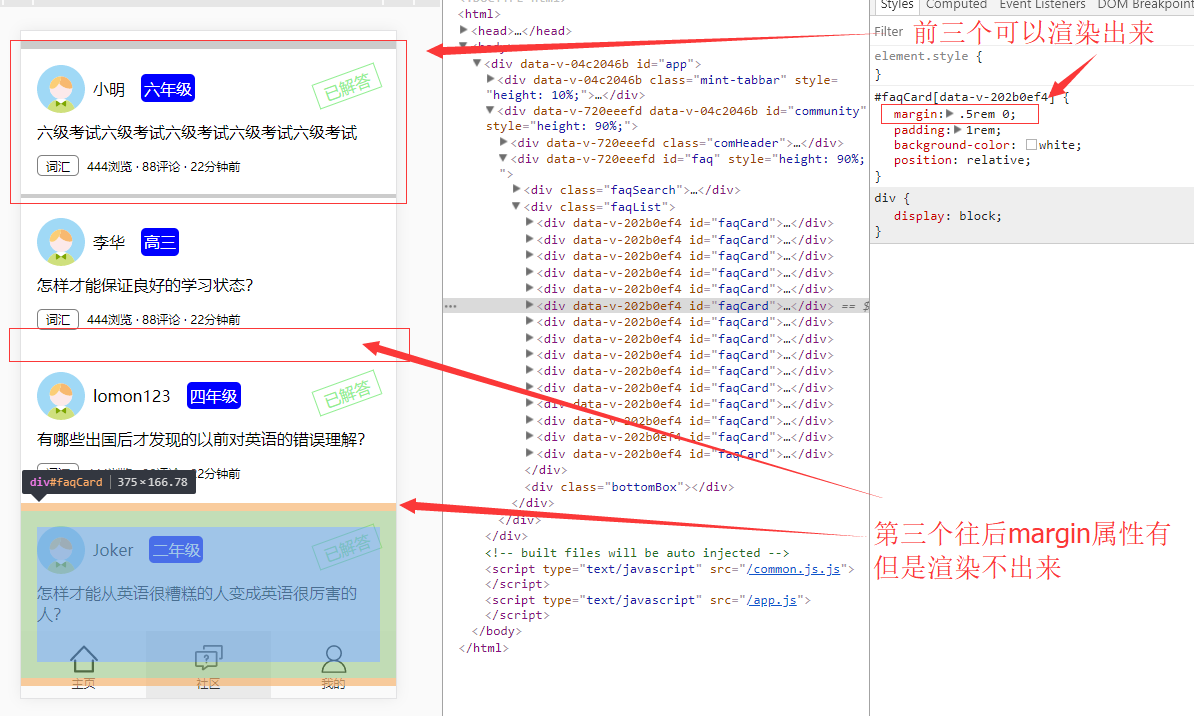
踩坑:使用v-for渲染的组件,当然图中的id已经换成class,还是没有解决这个问题,于是各种查找资料,我就不信简单的CSS问题这么难解决!

v-for渲染组件级传值:
<div class="faqList"> <card v-for="item in faq" :key=item.title :faqTitle=item.title :userName=item.userName :userLevel=item.userLevel :solve=item.solve ></card> </div>
果然 ,是个坑,相邻元素之间的外边距是会合并的,只需要让每一个元素变为行内元素,如果行内元素影响其他样式的话就只需要让每一个元素浮动就可以解决这个问题了。
下面就是解决问题找到的原文,记录一下踩坑,以免以后忘掉。
原文:http://blog.csdn.net/github_37037281/article/details/55505825

