如何使用jQuery $.post() 方法实现前后台数据传递
基础方法为 $.post(URL,data,callback);
参数介绍:
1.URL 参数规定您希望请求的 URL。
2.data 参数规定连同请求发送的数据。
3.callback 参数是请求成功后所执行的函数名。
例子如下:
<html> <head> <meta charset="utf-8"> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $.post("/try/ajax/demo_test_post.php",{ name:"livalon", url:"http://www.cnblogs.com/zheng123/" }, function(data,status){ alert("数据: \n" + data + "\n状态: " + status); }); }); }); </script> </head> <body> <button>发送一个 HTTP POST 请求页面并获取返回内容</button> </body> </html>
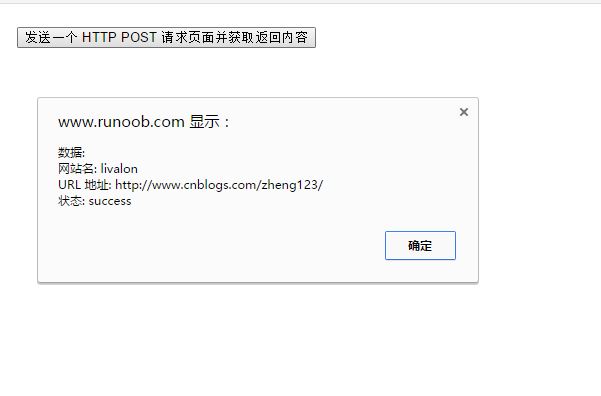
运行结果如下图:

向指定URL “/try/ajax/demo_test_post.php”(即你的后台处理URL)发送请求,同时发送两条数据name和url。在这里,我的后台进行的操作是返回网站名和url地址。
在后台经过处理后,再返回函数中通过data获取后台返回的数据。
ajax是很好用的前后台交互工具,能在不刷新整个页面的前提下与服务器通信维护数据。这使得Web应用程序更为迅捷地响应用户交互,并避免了在网络上发送那些没有改变的信息,减少用户等待时间,带来非常好的用户体验。





