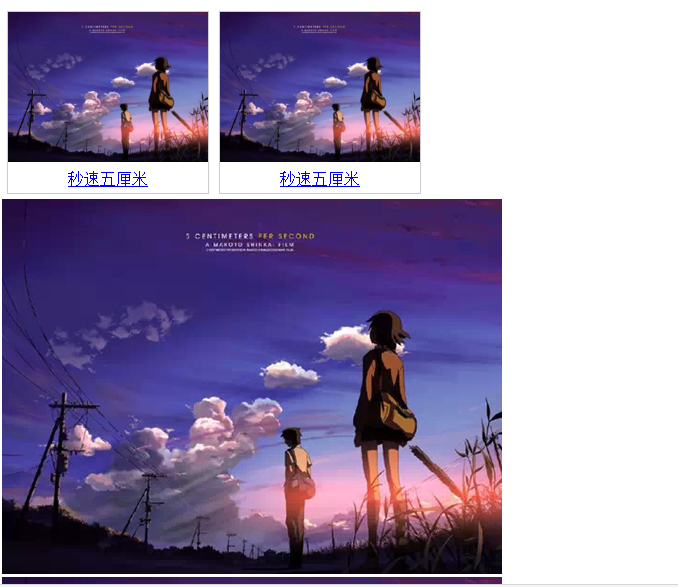
CSS实例:图片导航块
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>ͼƬ</title> <link rel="stylesheet" type="text/css" href="../static/mox.css"></head><body><div > <div class="img"> <a href=""><img src="http://att.bbs.duowan.com/forum/201602/26/160915qtq52bq2qqz0za9s.jpg" ></a> <div class="desc" ><a href="www.gzcc.cn" >秒速五厘米</a></div> </div> <div class="img"> <a href=""><img src="http://att.bbs.duowan.com/forum/201602/26/160915qtq52bq2qqz0za9s.jpg" ></a> <div class="desc"><a href="www.4399.com" >秒速五厘米</a></div> </div></div><div class="cleaerfloat"> <img src="http://att.bbs.duowan.com/forum/201602/26/160915qtq52bq2qqz0za9s.jpg" ><br> <img src="http://att.bbs.duowan.com/forum/201602/26/160915qtq52bq2qqz0za9s.jpg" ><br> <img src="http://att.bbs.duowan.com/forum/201602/26/160915qtq52bq2qqz0za9s.jpg" ><br> <img src="http://att.bbs.duowan.com/forum/201602/26/160915qtq52bq2qqz0za9s.jpg" ><br> <img src="http://att.bbs.duowan.com/forum/201602/26/160915qtq52bq2qqz0za9s.jpg" ></div></body></html>> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | img{ width:500px;}.img{ border: 1px solid #ccc; width: 200px; float: left; margin:5px;}div.desc{ text-align: center; padding: 5px;}div.img img{ width: 100%; height: auto;}div.img:hover{ border: 1px solid #000000;}.cleaerfloat{ clear:both;} |





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!