在以下文章的基础上
1、深入理解Vuex、原理详解、实战应用:https://blog.csdn.net/weixin_43304253/article/details/126651368
2、深入理解Vuex之getters、mapState、mapGetters:https://blog.csdn.net/weixin_43304253/article/details/126679366
3、深入理解Vuex之多组件共享数据:https://blog.csdn.net/weixin_43304253/article/details/126685612
@
目录
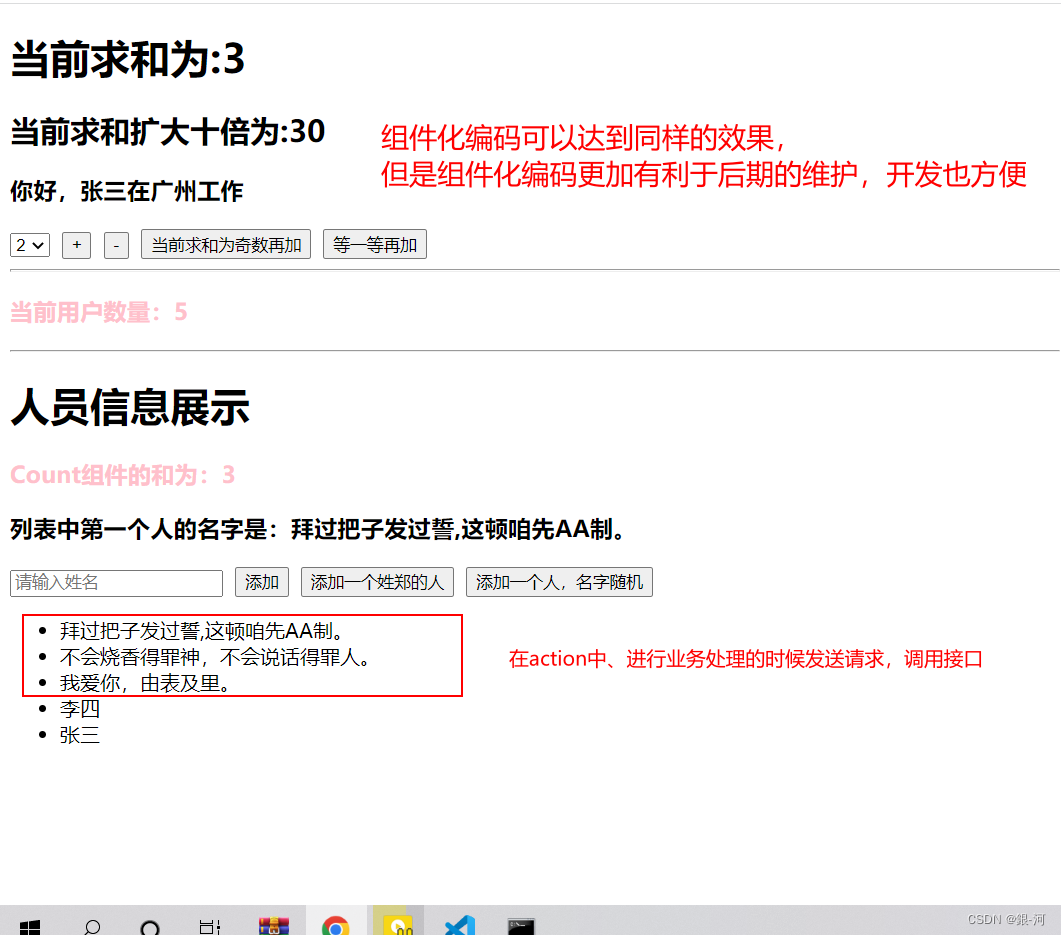
组件化编码的好处、方便后期的维护、减少系统的耦合性
1、模块化+命名空间
-
目的:让代码更好维护,让多种数据分类更加明确。
-
修改
store.js
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
- 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
- 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
- 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
2、项目中的实战应用
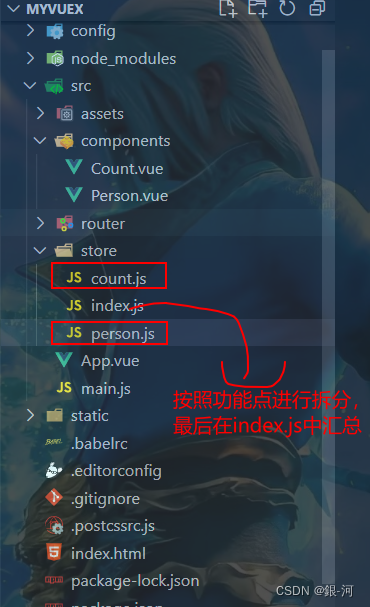
2.1 项目结构

2.1 store下的文件配置
2.1.1 count.js(专门管理求和)
//求和相关配置
export default {
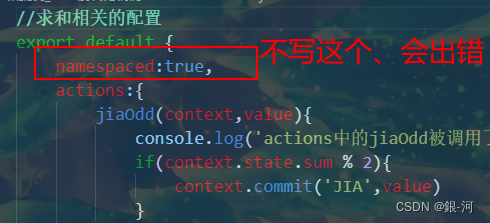
namespaced: true,
actions: {
jia(context, value) {
context.commit('JIA', value)
},
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500);
}
},
mutations: {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
}
},
state: {
sum: 0,//当前的和,
name: '张三',
address: "广州"
},
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
2.1.2 person.js(专门管理人员)
在action中进行业务处理时,使用axios调用接口。axios的安装使用:npm i axios
//人员管理相关配置
//引入axios
import axios from 'axios'
import { nanoid } from 'nanoid'
export default {
namespaced: true,
actions: {
addPersonZheng(context, value) {
if (value.name.indexOf('郑') === 0) {
console.log("123")
context.commit('ADD_PERSON', value)
} else {
alert("添加的人必须性郑")
}
},
addPersonServer(context) {
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON', { id: nanoid(), name: response.data })
},
error => {
alert(error.message)
}
)
}
},
mutations: {
ADD_PERSON(state, value) {
state.personList.unshift(value)
}
},
state: {
personList: [{ id: 'A001', name: '张三' }]
},
getters: {
firstPersonName(state) {
return state.personList[0].name
}
}
}
2.1.3 index.j(进行汇总,统一对外暴露)
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vuex from 'vuex'
//引入Vue
import Vue from 'vue'
import countOptions from './count'
import personOptions from './person'
//使用插件
Vue.use(Vuex)
//第一种形式
//创建并且暴露store
export default new Vuex.Store({
modules: {
countAbout: countOptions,
personAbout: personOptions
}
})
//第二种形式
// //创建store
// const store = new Vuex.Store({
// actions,
// mutations,
// state,
// })
// //导出store
// export default store
2.2 components下的组件
2.2.1 Count.vue
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h2>当前求和扩大十倍为:{{ bigSum }}</h2>
<h3>你好,{{ name }}在{{ address }}工作</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
<hr>
<h3 style="color:pink">当前用户数量:{{personList.length}}</h3>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1, //用户选择的数字
};
},
methods: {
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations('countAbout',{ increment: "JIA", decrement: "JIAN" }),
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions('countAbout',{ incrementOdd: "jiaOdd", incrementWait: "jiaWait" }),
},
computed: {
//数组写法
...mapState('countAbout',["sum", "name", "address"]),
...mapState('personAbout',['personList']),
//数组写法
...mapGetters('countAbout',["bigSum"]),
},
};
</script>
<style lang="css">
button {
margin-left: 5px;
}
</style>
2.2.2 Person.vue
<template>
<div>
<h1>人员信息展示</h1>
<h3 style="color: pink">Count组件的和为:{{ Count }}</h3>
<h3>列表中第一个人的名字是:{{ firstPersonName }}</h3>
<input type="text" placeholder="请输入姓名" v-model="name" />
<button @click="add">添加</button>
<button @click="addZheng">添加一个姓郑的人</button>
<button @click="addPersonServer">添加一个人,名字随机</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Person",
data() {
return {
name: "",
n: 1,
};
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit("personAbout/ADD_PERSON", personObj);
this.name = "";
},
addZheng() {
const personObj = { id: nanoid(), name: this.name };
this.$store.dispatch("personAbout/addPersonZheng", personObj);
this.name = "";
},
addPersonServer() {
const personObj = { id: nanoid(), name: this.name };
this.$store.dispatch("personAbout/addPersonServer", personObj);
this.name = "";
},
},
computed: {
personList() {
return this.$store.state.personAbout.personList;
},
Count() {
return this.$store.state.countAbout.sum;
},
firstPersonName() {
return this.$store.getters["personAbout/firstPersonName"];
},
},
};
</script>
<style lang="css">
</style>
2.3 App.vue
<template>
<div>
<Count/>
<hr>
<Person/>
</div>
</template>
<script>
import Count from './components/Count'
import Person from './components/Person.vue'
export default {
name:'App',
components:{Count,Person},
}
</script>
2.4 main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入store
import store from './store/index.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
render: h => h(App),
beforenCreate() {
Vue.prototype.$bus = this
}
})
3、测试效果


4、小范围的拆分store/index.js
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vuex from 'vuex'
//引入Vue
import Vue from 'vue'
//引入axios
import axios from 'axios'
import { nanoid } from 'nanoid'
//使用插件
Vue.use(Vuex)
const countOptions = {
namespaced: true,
//准备action-- 用于响应组件中的动作
actions: {
jia(context, value) {
context.commit('JIA', value)
},
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500);
}
},
//准备mutations-- 用于操作数据(state)
mutations: {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
}
},
//准备state--用于存储数据
state: {
sum: 0,//当前的和,
name: '张三',
address: "广州"
},
//准备getters
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
const personOptions = {
namespaced: true,
actions: {
addPersonZheng(context, value) {
if (value.name.indexOf('郑') === 0) {
console.log("123")
context.commit('ADD_PERSON', value)
} else {
alert("添加的人必须性郑")
}
},
addPersonServer(context) {
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON', { id: nanoid(), name: response.data })
},
error => {
alert(error.message)
}
)
}
},
mutations: {
ADD_PERSON(state, value) {
state.personList.unshift(value)
}
},
state: {
personList: [{ id: 'A001', name: '张三' }]
},
getters: {
firstPersonName(state) {
return state.personList[0].name
}
}
}
//第一种形式
//创建并且暴露store
export default new Vuex.Store({
modules: {
countAbout: countOptions,
personAbout: personOptions
}
})
//第二种形式
// //创建store
// const store = new Vuex.Store({
// actions,
// mutations,
// state,
// })
// //导出store
// export default store
5、注意点
不会这个、找不到你的这个”组件化“




 深入理解Vuex之模块化编码
深入理解Vuex之模块化编码


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)