在上篇文章的基础上:Vue学习之--------深入理解Vuex之getters、mapState、mapGetters
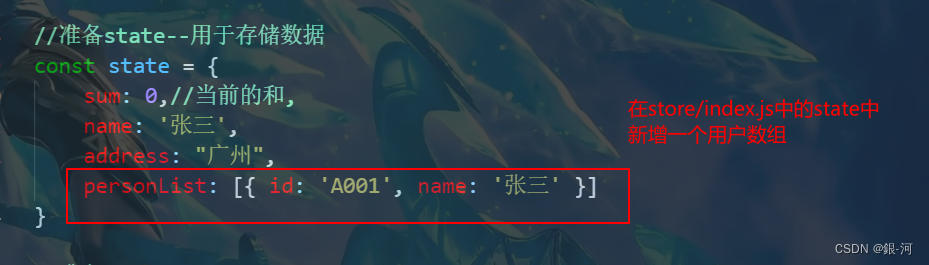
1、在state中新增用户数组

2、新增Person.vue组件
提示:这里使用nanoid来生成新用户的id。nanoid的安装:npm i nanoid。
如果提示权限不够,使用管理员命令窗口
只需要引入另外一个组件中操作的state的数据
computed: {
personList() {
return this.$store.state.personList;
},
//另外一个组件操作的数据
Count(){
return this.$store.state.sum
}
},
<template>
<div>
<h1>人员信息展示</h1>
<h3 style="color:pink">Count组件的和为:{{Count}}</h3>
<input type="text" placeholder="请输入姓名" v-model="name" />
<button @click="add">添加</button>
<ul>
<li v-for = "p in personList" :key = "p.id">{{p.name}}</li>
</ul>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Person",
data() {
return {
name: "",
n: 1,
};
},
methods: {
add(){
const personObj = {id:nanoid(),name:this.name}
this.$store.commit('ADD_PERSON',personObj)
this.name = ''
}
},
computed: {
personList() {
return this.$store.state.personList;
},
Count(){
return this.$store.state.sum
}
},
};
</script>
<style lang="css">
</style>
3、在Count组件中使用Person组件操作的数据
首先引入

然后使用

4、测试效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)