这一篇博客的内容是在上一篇博客的基础上进行:深入理解Vuex、原理详解、实战应用
@
1、getters的使用
1.1 概念
当state中的数据需要经过加工后再使用时,可以使用getters加工。
1.2 用法
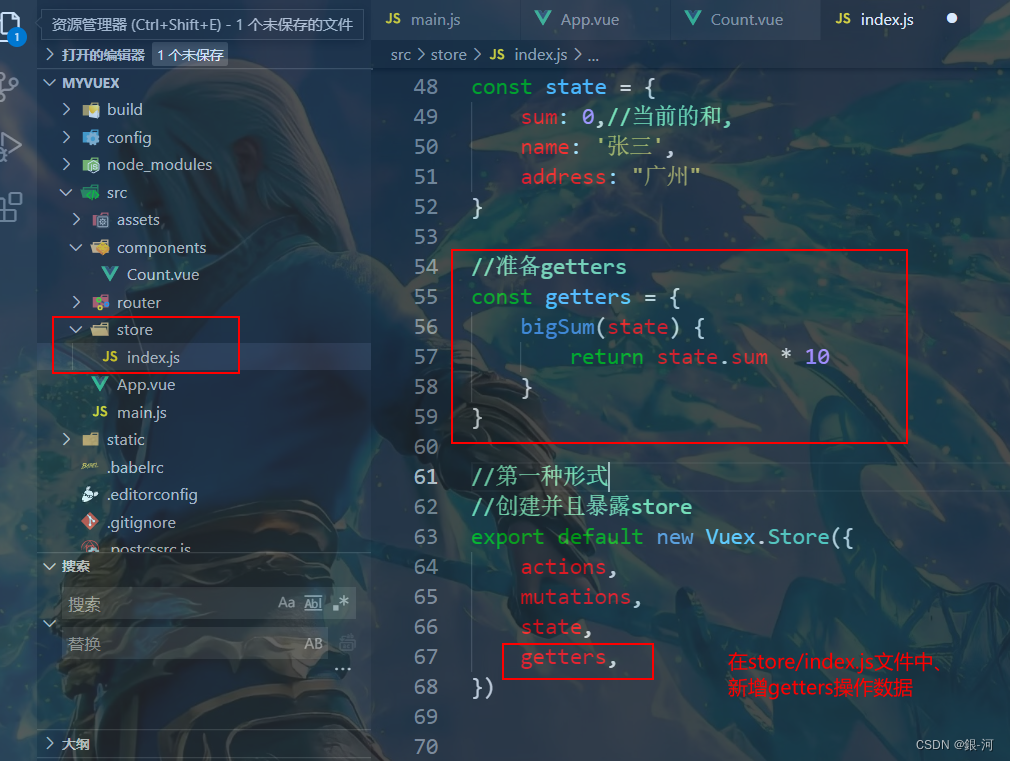
在store.js中追加getters配置
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
......
getters
})
1.3 如何读取数据
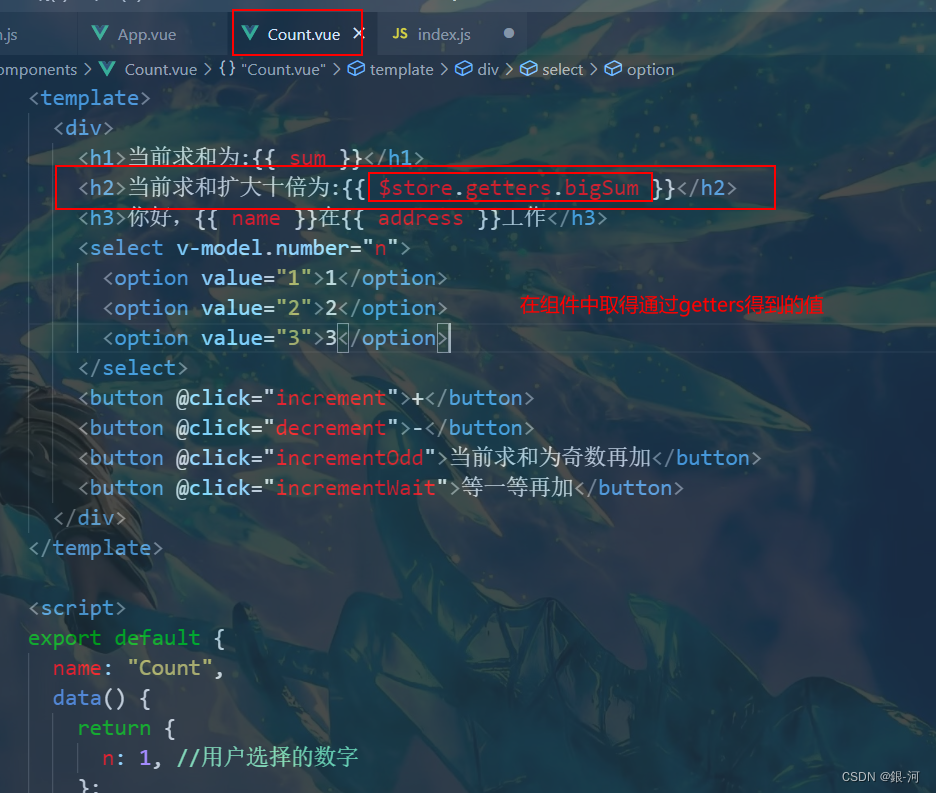
组件中读取数据:$store.getters.bigSum
2、getters在项目中的实际应用


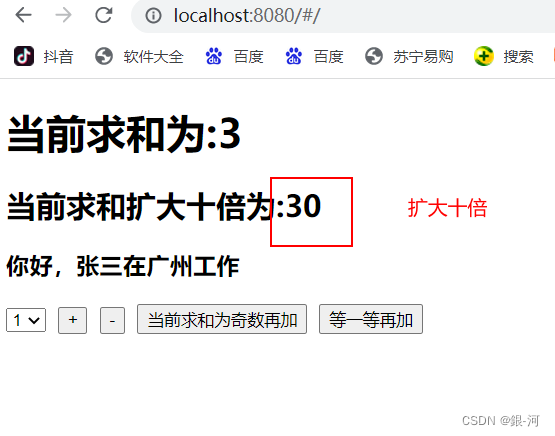
3、测试效果

4、mapState和mapGetters的引出
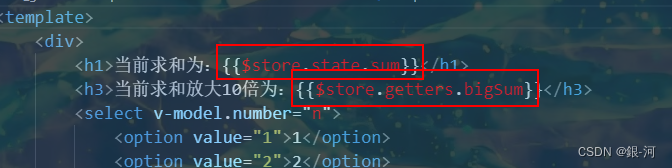
4.1 先看之前在组件中取值的方法

4.2 如何优化插值表达式中取值的操作呢?
可以在computed中进行设置,这样插值表达式的内容就可以简写

5、四个map方法的介绍和使用
5.1、mapState方法
用于帮助我们映射state中的数据为计算属性
- 用法:
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},
5.2、mapGetters方法
用于帮助我们映射getters中的数据为计算属性
- 用法:
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
5.3 mapActions方法
用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
5.4 mapMutations方法
用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
- 用法
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
6、在项目中的实际应用
6.1 项目结构

6.2 store/index.js
//该文件用于创建Vuex中最为核心的store
//引入Vuex
import Vuex from 'vuex'
//引入Vue
import Vue from 'vue'
//使用插件
Vue.use(Vuex)
//准备action-- 用于响应组件中的动作
const actions = {
jia(context, value) {
context.commit('JIA', value)
},
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500);
}
}
//准备mutations-- 用于操作数据(state)
const mutations = {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
}
}
//准备state--用于存储数据
const state = {
sum: 0,//当前的和,
name: '张三',
address: "广州"
}
//准备getters
const getters = {
bigSum(state) {
return state.sum * 10
}
}
//第一种形式
//创建并且暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters,
})
//第二种形式
// //创建store
// const store = new Vuex.Store({
// actions,
// mutations,
// state,
// })
// //导出store
// export default store
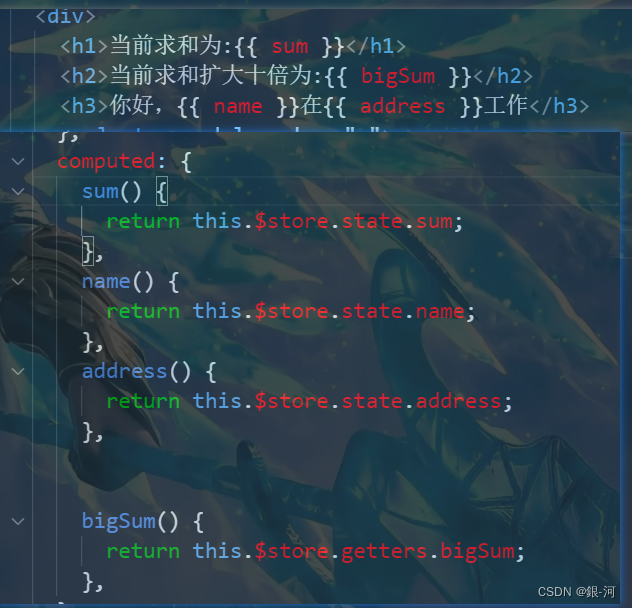
6.3 Count.vue
实际上就是简化代码的操作、之前原始写法保留、比较参考
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h2>当前求和扩大十倍为:{{ bigSum }}</h2>
<h3>你好,{{ name }}在{{ address }}工作</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1, //用户选择的数字
};
},
methods: {
/* 自己亲自写的方法
decrement() {
this.$store.commit("JIAN", this.n);
},
increment() {
this.$store.commit("jia", this.n);
},
*/
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations({ increment: "JIA", decrement: "JIAN" }),
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)。方法的调用要改写为JIA(n)
// ...mapMutations(['JIA','JIAN
/*
incrementOdd() {
this.$store.dispatch("jiaodd", this.n);
},
incrementWait() {
this.$store.dispatch("jiaWait", this.n);
},
*/
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions({ incrementOdd: "jiaOdd", incrementWait: "jiaWait" }),
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
// ...mapActions(['jiaOdd','jiaWait'])
},
computed: {
/* 自己写计算属性
sum() {
return this.$store.state.sum;
},
name() {
return this.$store.state.name;
},
address() {
return this.$store.state.address;
},
*/
// 借助mapState生成计算属性,从state中读取数据(对象写法)
// ...mapState({he:'sum',xingming:'name',dizhi:'address'}),
//数组写法
...mapState(["sum", "name", "address"]),
// bigSum() {
// return this.$store.getters.bigSum;
// },
//借助mapGatters生成计算属性,从getters中读取数据,(对象写法)
// ...mapGetters({bigSum:'bigSum'})
//数组写法
...mapGetters(["bigSum"]),
},
};
</script>
<style lang="css">
button {
margin-left: 5px;
}
</style>
6.4 App.vue
<template>
<div>
<Count/>
</div>
</template>
<script>
import Count from './components/Count'
export default {
name:'App',
components:{Count},
}
</script>
6.5 main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入store
import store from './store/index.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
render: h => h(App),
beforenCreate() {
Vue.prototype.$bus = this
}
})
7、测试效果(视频展示)
[video(video-E7AS1bh7-1662199116703)(type-csdn)(url-https://live.csdn.net/v/embed/236077)(image-https://video-community.csdnimg.cn/vod-84deb4/88cc32c2509c40ce8879a9fb074824dd/snapshots/f0779060781c49858d2222148b714ec5-00003.jpg?auth_key=4815643083-0-0-743d2b21cb5e7a8171735f62f6e37491)(title-vuex)]



 深入理解Vuex之getters、mapState、mapGetters
深入理解Vuex之getters、mapState、mapGetters


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)