BootStrap学习笔记
下载与使用
1、下载:https://v3.bootcss.com/getting-started/
2、下载完成后
- 拷贝dist/css中的bootstrap.min.css到项目css中
- 拷贝dist/css中的bootstrap.min.js到项目的js中
3、下载jquery.js
链接:https://jquery.com/
依赖jquery,需要先导入jquery或者直接引用网上的
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
详细下载信息:https://blog.csdn.net/weixin_43304253/article/details/116545514
文章目录
1、布局容器和栅格网格系统
1.1 布局容器
1..container 类用于固定宽度并支持响应式布局的容器。
2、.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
1.2 栅格网格系统
1.2.1 列组合
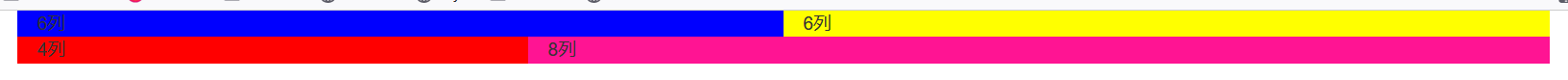
将屏幕划分为十二份。通过row确定行数,通过col-md-占据几列。(类似表格中的colspan属性)
<div class="container" style="background-color: pink;">
<div class="row">
<div class="col-md-6" style="background-color: blue;">6列</div>
<div class="col-md-6" style="background-color: yellow;">6列</div>
</div>
<div class="row">
<div class="col-md-4" style="background-color: red;">4列</div>
<div class="col-md-8" style="background-color: deeppink;">8列</div>
</div>
</div>

1.2.2 列偏移
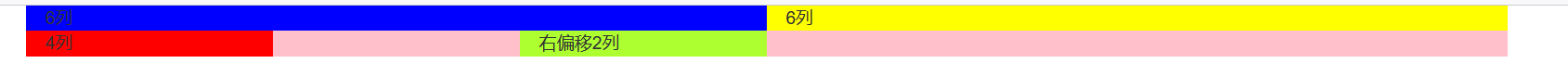
不希望相邻的元素紧挨着,使用col-md-offset-偏移的列组合数。
<div class="row">
<div class="col-md-2" style="background-color: red;">4列</div>
<div class="col-md-2 col-md-offset-2" style="background-color: greenyellow;">右偏移2列</div>
</div>

1.2.3列排序
改变列的顺序
- .col-md-push-* 星号代表移动的列数。push代表向后移动
- .col-md-pull-* 星号代表移动的列数,pull代表向前移动
<div class="row">
<div class="col-md-8 col-md-push-4" style="background-color: darkgoldenrod ;">向后移动4</div>
<div class="col-md-4 col-md-pull-8" style="background-color: red;">向前移动8</div>
</div>

1.2.4列嵌套
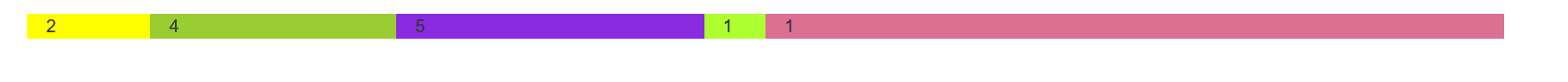
可以在列组合后的列内,继续嵌套
<div class="row">
<div class="col-md-6" style="background-color: green;">
<div class="row">
<div class="col-md-2" style="background-color: yellow;">2</div>
<div class="col-md-4" style="background-color: yellowgreen;">4</div>
<div class="col-md-5" style="background-color: blueviolet;">5</div>
<div class="col-md-1" style="background-color: greenyellow;">1</div>
</div>
</div>
<div class="col-md-6" style="background-color: palevioletred">1</div>
</div>

2、常用样式
2.1排版
2.1.1 标题
- h1-h6的标题覆盖
- 提供了对应的类名,为非标题元素设置样式
.h1~.h6 - 提供了副标题
<h1>H1标题<small>副标题</small></h1>
<h2>H2标题</h2>
<div class="h1">我是转化的标题</div>

2.1.2 段落
- 使用
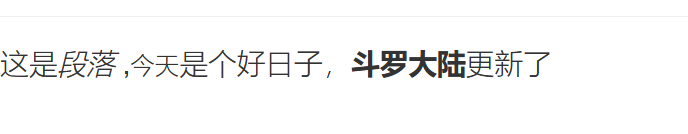
.lead来突出强调内容(增大字号,加粗文本,对行高和margin做相应的处理) <small>:小号字体<strong>:加粗字体<em>:斜体
<p class="lead">这是<em>段落</em> ,<small>今天</small>是个好日子,<strong>斗罗大陆</strong>更新了</p>

2.1.3 强调
- 强调类名,这些强调通过颜色
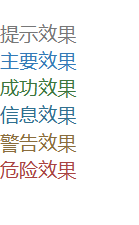
.text-muted:提示,用浅色.text-primary:主要,使用蓝色.text-success:成功,使用浅绿色.text-info:通知信息,浅蓝色.text-warning:警告,黄色.text-danger:危险,褐色
<div class="text-muted">提示效果</div>
<div class="text-primary">主要效果</div>
<div class="text-success">成功效果</div>
<div class="text-info">信息效果</div>
<div class="text-warning">警告效果</div>
<div class="text-danger">危险效果</div>

2.1.4 对其效果
- 左对齐:left
- 右对齐:right
- 居中对其:center
- 两端对其:justify
Bootstrapt通过定义四个类名来控制文本对其风格
<p class="text-left">左对齐</p>
<p class="text-center">居中对齐</p>
<p class="text-right">右对齐</p>
<p class="text-justify">两端对其</p>

2.1.5 列表
- 无序列表
<ul>
<li>...</li>
</ul>
- 有序列表
<ol>
<li>...</li>
</ol>
- 定义列表
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
2.1.5.1 去点列表
class="list-unstyled"
<ul class="list-unstyled">
<li>...</li>
</ul>
例如:
<ol class="list-unstyled">
<li>java</li>
<li>php</li>
<li>c#</li>
</ol>

2.1.5.2 内联列表
class="list-inline"
<ul class="list-inline">
<li>...</li>
</ul>
<ol class="list-inline">
<li>java</li>
<li>php</li>
<li>c#</li>
</ol>

2.1.6 表格
2.1.6.1 表格样式
基础样式:.table
附加样式:
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮
.table-condensed:紧凑型表格
<table class=" table table-bordered table-striped">
<caption>图书信息</caption>
<thead>
<tr>
<th>书名</th>
<th>作者</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>java</td>
<td>小红</td>
<td>34</td>
</tr>
<tr>
<td>C++</td>
<td>小黑</td>
<td>34</td>
</tr>
<tr>
<td>java</td>
<td>小红</td>
<td>34</td>
</tr>
</tbody>
</table>

2.1.6.2 th、tr、td样式
提供五种,每种对应不同的背景色
.active:将悬停的颜色作用在行或者单元格.success:表示成功的操作.info:表示信息变化的操作.warning:表示一个警告操作.danger:表示一个危险的操作
<table class=" table table-bordered table-striped">
<caption>图书信息</caption>
<thead>
<tr class="active">
<th>书名</th>
<th>作者</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>java</td>
<td>小红</td>
<td>34</td>
</tr>
<tr class="info">
<td>C++</td>
<td>小黑</td>
<td>34</td>
</tr>
<tr class="warning">
<td>java</td>
<td>小红</td>
<td>34</td>
</tr>
<tr class="danger">
<td>C++</td>
<td>小红</td>
<td>34</td>
</tr>
</tbody>
</table>

2.2表单
向父 <form> 元素添加 role=“form”。
把标签和控件放在一个带有 class .form-group 的<div>中。这是获取最佳间距所必需的。
向所有的文本元素 input、textarea>和 select 添加 class =“form-control” 。
常见的元素包括:文本输入框、下拉选择框、单选按钮、文本域和按钮。
所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。
2.2.1文本输入框
input-lg:更大的框input-sm:更小的框
<div class="row">
<div class="col-md-3 col-md-offset-1" >
<input class="form-control" type="text" placeholder="请输入您的姓名" /><br />
<input class="form-control input-lg" type="text" placeholder="请`在这里插入代码片`输入您的姓名" /><br />
<input class="form-control input-sm" type="text" placeholder="请输入您的姓名" /><br />
</div>
</div>

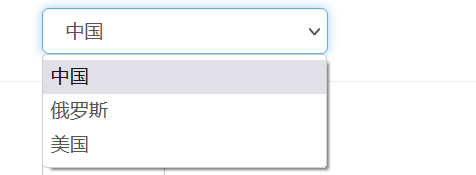
2.2.2下拉选择框
<div class="row">
<div class="col-md-2 col-md-offset-1">
<select class="form-control">
<option>中国</option>
<option>俄罗斯</option>
<option>美国</option>
</select>
</div>
</div>

2.2.3文本域
<div class="row">
<div class="col-md-1 col-md-offset-1">
<textarea class="form-control"></textarea>
</div>
</div>

2.2.4 复选框
- 垂直显示:
.checkbox - 水平显示:
.checkbox-inline
<div class="row">
<div class="col-md-2 col-md-offset-3">
<div class="checkbox">
<label><input type="checkbox" name="hobby" />画画</label>
</div>
<div class="checkbox">
<label><input type="checkbox" name="hobby" />弹琴</label>
</div>
<div class="checkbox">
<label><input type="checkbox" name="hobby" />跳舞</label>
</div>
</div>
</div>

<div class="row">
<div class="col-md-2 col-md-offset-4">
<label class="checkbox-inline"><input type="checkbox" name="hobby" />画画</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" />弹琴</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" />跳舞</label>
</div>
</div>

2.2.5 单选框
- 垂直显示:
.radio - 水平显示:
.radio-inline
<div class="row">
<div class="col-md-2 col-md-offset-3">
<div class="radio">
<label><input type="checkbox" name="sex" />男</label>
</div>
<div class="radio">
<label><input type="checkbox" name="sex" />女</label>
</div>
</div>
</div>

<div class="row">
<div class="col-md-2 col-md-offset-4">
<label class="checkbox-inline"><input type="radio" name="sex" />男</label>
<label class="checkbox-inline"><input type="radio" name="sex" />女</label>
</div>
</div>

2.2.6 按钮
1、使用button实现
基础样式:btn
附加样式:btn-danger、btn-primary、btn-info、btn-success、btn-default、btn-warning、btn-link
<div class="row">
<div class="col-md-1 col-md-offset-5">
<button class="btn btn-danger">我是按钮</button><br />
<button class="btn btn-primary">我是按钮</button><br />
<button class="btn btn-info">我是按钮</button><br />
<button class="btn btn-success">我是按钮</button><br />
<button class="btn btn-default">我是按钮</button><br />
<button class="btn btn-warning">我是按钮</button><br />
<button class="btn btn-link">我是按钮</button><br />
</div>
</div>

2、多标签支持:使用a div等制作按钮
<a class="btn btn-info" href="https://www.baidu.com">百度</a>
<span class="btn btn-success">span标签</span>
<div class="btn btn-warning">div标签按钮</div>

3、使用.btn-sm、.btn-lg或者.btn-xs获得不同尺寸的按钮
<div class="row">
<div class="col-md-2 col-md-offset-4">
<button class="btn btn-info btn-lg">按钮</button>
<button class="btn btn-warning btn-sm">按钮</button>
<button class="btn btn-info btn-xs">按钮</button>
</div>
</div>

2.2.7 表单布局
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<form class="form-horizontal">
<div class="form-group">
<label class="control-label col-md-2" for="name">姓名</label>
<div class="col-md-5">
<input class="form-control" type="text" id="name" placeholder="请输入姓名" />
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2" for="pwd">密码</label>
<div class="col-md-5">
<input class="form-control" type="text" id="pwd" placeholder="请输入密码" />
</div>
</div>
</form>

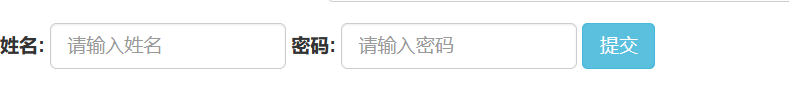
为 <form> 元素添加.form-inline类可使其内容左对齐并且表现为 inline-block 级别的控件
<form class="form-inline">
<div class="form-group">
<label class="control-label" for="name">姓名:</label>
<input class="form-control" id="name" placeholder="请输入姓名" />
</div>
<div class="form-group">
<label class="control-label" for="pwd">密码:</label>
<input class="form-control" id="pwd" placeholder="请输入密码" />
</div>
<div class="form-group">
<button class="btn btn-info">提交</button>
</div>
</form>

2.3 缩略图



