第二种使用Ajax的形式将前台的数据传输到后台:https://blog.csdn.net/weixin_43304253/article/details/120335657
1、form表单
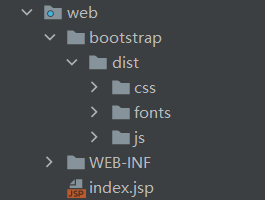
引入了bootstrap格式。
需要导入相应的文件

form表单中的action:写使用注解的地址:我这边servelt的注解是@WebServlet("/login")
然后form表单中的action应该填写action="login"。
注意:在input输入框中要写上name属性,否则后端获取不到前端传入的数据。
<%--
Created by IntelliJ IDEA.
User: 郑
Date: 2021/9/14
Time: 17:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<!--载入bootstrap的css-->
<link href="bootstrap/dist/css/bootstrap.css" rel="stylesheet">
<title>信息录入界面</title>
</head>
<body>
<form class="form-horizontal" method="post" action="login">
<div class="form-group">
<label for="id" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-2">
<input type="text" class="form-control" name="id" id="id" placeholder="账号" onblur="return checkId()">
</div>
<div class="col-sm-3">
<span id="idTip" style="color: red"></span>
</div>
</div>
<div class="form-group">
<label for="pwd" class="col-sm-2 control-label">密码</label>
<div class="col-sm-2">
<input type="password" class="form-control" name="pwd" id="pwd" placeholder="密码" onblur="return checkPwd()">
</div>
<div class="col-sm-3">
<span id="pwdTip" style="color: red"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default" onclick=" return login()">登录</button>
</div>
</div>
</form>
<%-- 如果要使用bootstrap的js插件,必须先调入jquery--%>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<%-- 然后引入bootstrap中的js--%>
<script src="bootstrap/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
// 验证输入密码
function checkId(){
var id = $("#id").val();
var patt1=/^B[0-9]{11}$/; //正则表达式验证,匹配以B开始,然后连续11个数字
if (id === null || id === ""){
$("#idTip").text("输入的用户名为空,请输入以B开头连续十一位数字")
return false;
}else if (id.match(patt1)==null){
$("#idTip").text("请输入正确的学号格式,如B201807022223")
return false;
} else{
$("#idTip").text(" ");
}
}
// 验证密码
function checkPwd(){
var pwd=$("#pwd").val();
if (pwd === null || pwd === ''){
$("#pwdTip").text("输入的密码不能为空")
return false;
}else{
$("#pwdTip").text(" ")
}
}
// 验证登录信息
function login(){
var id=$("#id").val();
var pwd=$("#pwd").val();
// 二级验证账号
if (id === null || id === ""){
alert("请输入账号")
return false;
}
// 二级验证密码
if (pwd === null || pwd === ''){
alert("请输入密码")
return false;
}
}
</script>
</body>
</html>

一级验证

二级验证

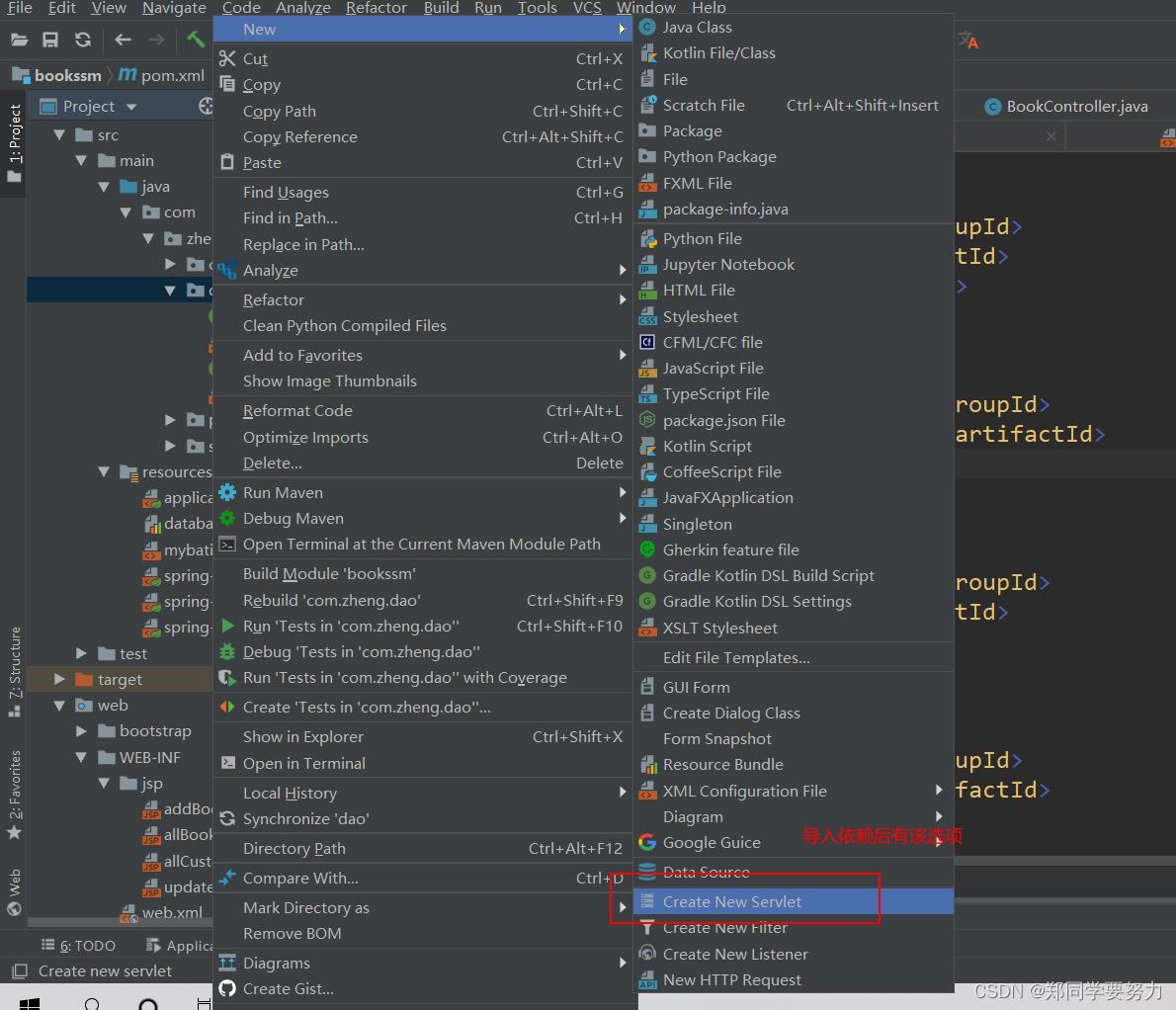
后端使用注解的形式使用servlet
有些idea可能没有servlet这个选项:需要在pom.xml文件中导入依赖
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
导入之后就可以选择

package com.zheng.controller;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/login")
public class StudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String id=request.getParameter("id");
String pwd=request.getParameter("pwd");
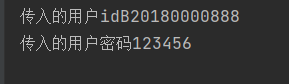
System.out.println("传入的用户id"+id);
System.out.println("传入的用户密码"+pwd);
}
}

2、多说一句 关于创建servlet
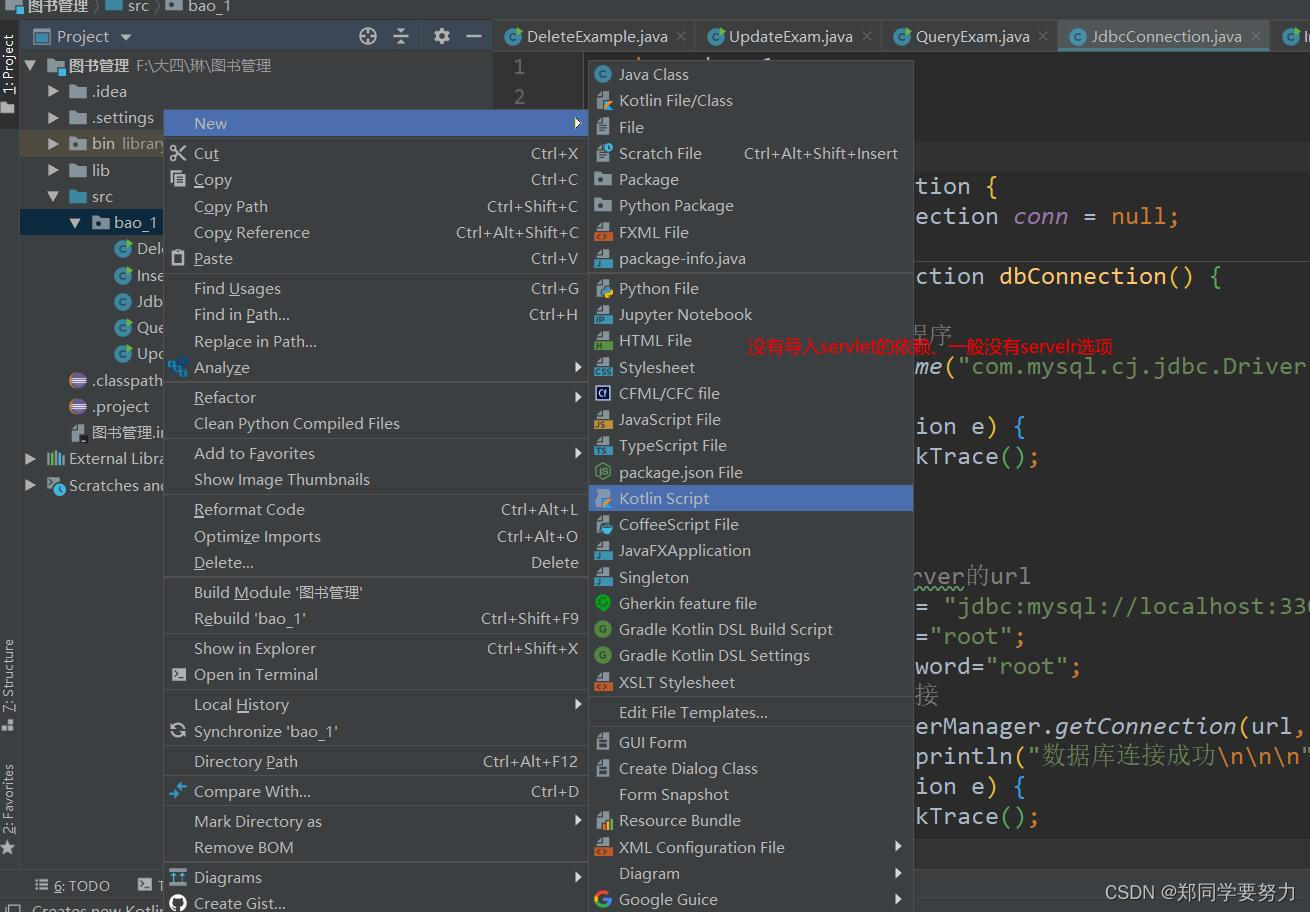
2.1 没有导入servlet依赖

2.2 导入servlet依赖