逻辑删除:数据库中的数据没有删除。但是在展示的时候、不会显示删除的数据。
物理删除:数据库中的数据删除。
逻辑删除的实现:
1、在表中新增加一个字段(比如:is_delete)其中1:代表当前用户存在、0:代表当前用户不存在。
然后在查询数据的时候就可以在sql中添加一个查询条件where is_delete=1
核心
<!-- 查询用户的所有信息-->
<select id="queryCustomerList" resultType="com.example.zheng.pojo.Customer">
select * from customer where is_delete =1
</select>
<!-- 物理删除删除一个客户信息通过账户-->
<delete id="deleteCustomer" >
delete from customer where usercount=#{usercount}
</delete>
<!-- 逻辑删除-->
<update id="logicalDeleteCustomer">
update customer set is_delete=0 where usercount=#{usercount}
</update>
2、进行删除的时候、实际上是修改该字段的状态。(更新操作)将可显示状态1改为不可显示状态0。这样在显示该数据的时候不会显示状态为0的。但是物理上还是有该条数据。
直接上代码:
mapper文件中的sql语句
<!-- 查询用户的所有信息-->
<select id="queryCustomerList" resultType="com.example.zheng.pojo.Customer">
select * from customer where is_delete =1
</select>
<!-- 物理删除删除一个客户信息通过账户-->
<delete id="deleteCustomer" >
delete from customer where usercount=#{usercount}
</delete>
<!-- 逻辑删除-->
<update id="logicalDeleteCustomer">
update customer set is_delete=0 where usercount=#{usercount}
</update>
dao层代码
//查询所有
List<Customer> queryCustomerList();
//物理删除
int deleteCustomer(String id);
//逻辑删除
int logicalDeleteCustomer(String id);
service层代码
//查询所有
List<Customer> queryCustomerList();
//物理删除
int deleteCustomer(String id);
//逻辑删除
int logicalDeleteCustomer(String id);
serviceImpl实现类
//查询所有的用户信息
@Override
public List<Customer> queryCustomerList() {
return customerMapper.queryCustomerList();
}
//物理删除
@Override
public int deleteCustomer(String id) {
return customerMapper.deleteCustomer(id);
}
//逻辑删除
@Override
public int logicalDeleteCustomer(String id) {
return customerMapper.logicalDeleteCustomer(id);
}
controller层
//物理删除用户
@RequestMapping("/customer/delete")
public String deleteCustomer(String usercount,Model model){
try {
int rs = customerMapper.deleteCustomer(usercount);
if(rs > 0){
model.addAttribute("删除成功");
return "redirect:/customer";
}else{
model.addAttribute("删除失败");
return "redirect:/customer";
}
} catch (Exception e) {
e.printStackTrace();
}
return "redirect:/customer";
}
//逻辑删除
@RequestMapping("/customer/logicalDelete")
public String logicalDeleteCustomer(String usercount,Model model){
try {
int rs = customerMapper.logicalDeleteCustomer(usercount);
if(rs > 0){
model.addAttribute("删除成功");
return "redirect:/customer";
}else{
model.addAttribute("删除失败");
return "redirect:/customer";
}
} catch (Exception e) {
e.printStackTrace();
}
return "redirect:/customer";
}
前端页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns:shiro="http://www.thymeleaf.org/thymeleaf-extras-shiro" >
<head>
<meta charset="UTF-8">
<title>书籍列表</title>
<title>书籍展示页面</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<!--导航栏部分-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">书籍商城</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li>
<a th:href="@{/customer/toCustomerIndex}">个人信息</a>
</li>
<li>
<a href="#">购买记录</a>
</li>
<li>
<a href="#">购物车</a>
</li>
<li>
<a th:href="@{/book/bookList}">书籍商城</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<hr>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>邮箱</th>
<th>地址</th>
<th>操作</th>
</tr>
</thead>
<!--查询书籍处理-->
<tbody>
<tr th:each="customer:${customerList}">
<td th:text="${customer.getName()}">姓名</td>
<td th:text="${customer.getSex()}">性别</td>
<td th:text="${customer.getAge()}">年龄</td>
<td th:text="${customer.getEmail()}">邮箱</td>
<td th:text="${customer.getAddress()}">地址</td>
<!-- /customer/logicalDelete <td><a th:href="@{/customer/delete(usercount=${customer.getUsercount()})}" >删除</a></td>-->
<td><a th:href="@{/customer/logicalDelete(usercount=${customer.getUsercount()})}" >删除</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
只是撸代码是万万不行滴
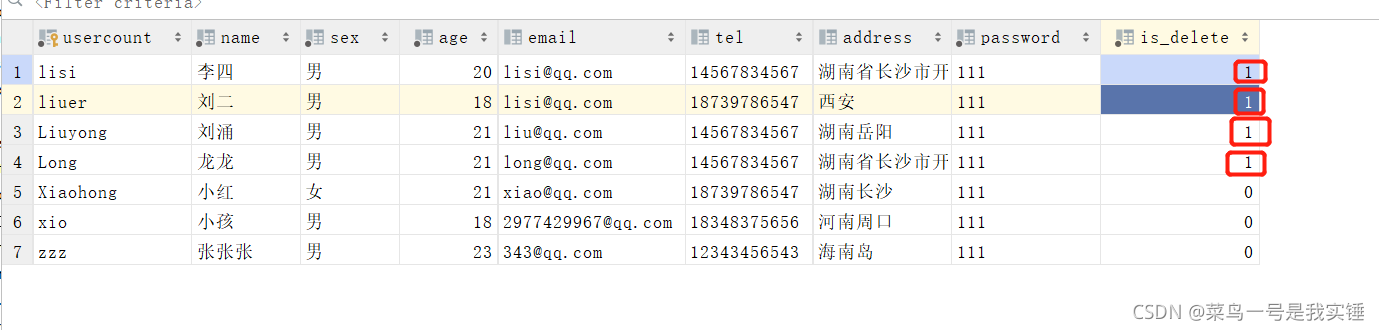
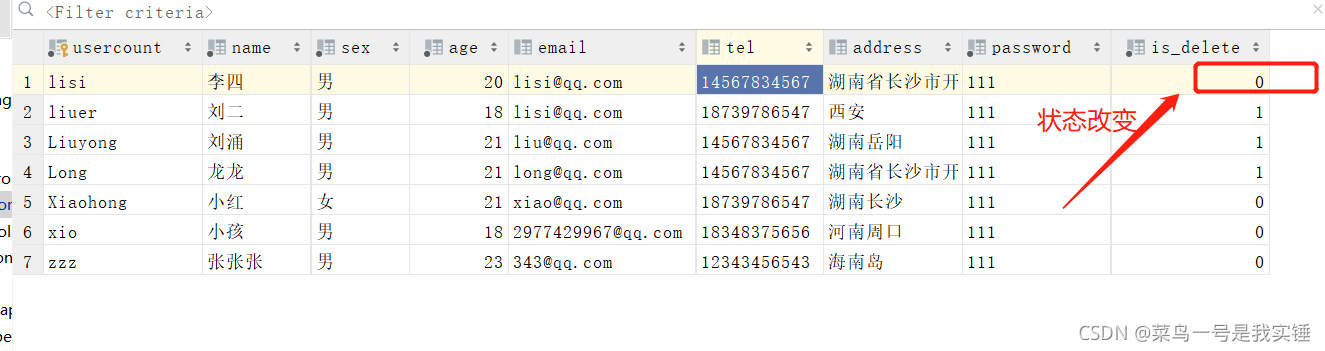
看一下数据库的数据:(再次说明一下:1:代表该用户存在、0:代表该用户不存在。逻辑删除就是将1改为0。数据库中的数据还是存在的)

前台页面展示(这里展示的数据就是数据中状态为1的数据。0:代表当前用户不存在、不给其展示)

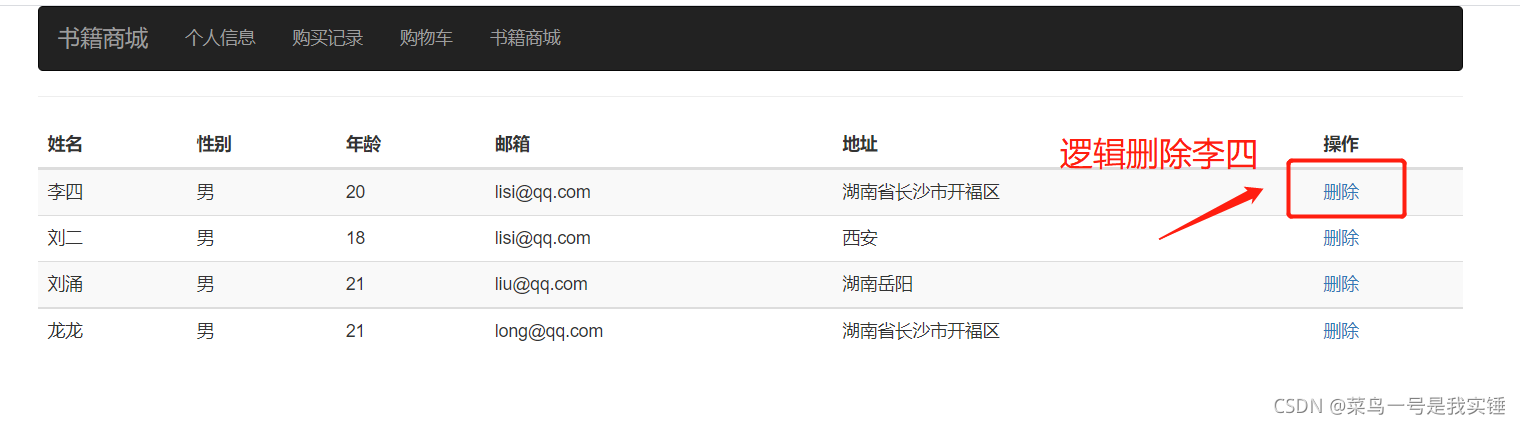
进行逻辑删除操作

查看数据库中的数据变化

然后再看前台的数据展示