vue的官方文档:https://cn.vuejs.org/
1、学习目标

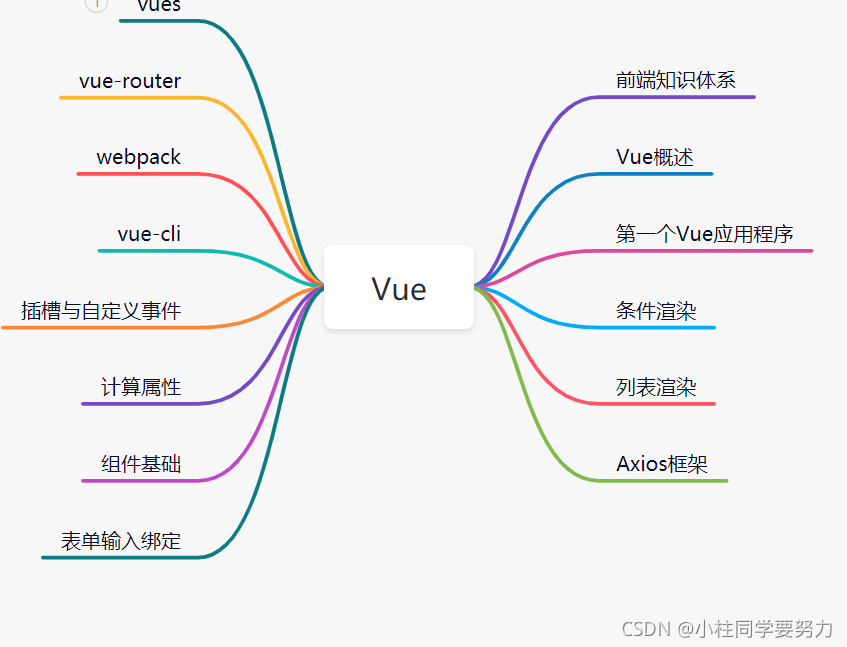
2、前端知识体系
2.1 前端三要素
HTML(结构):决定网页结构和内容
- CSS(表现):设定网页的表现样式
- JavaScript(行为):控制网页行为。(浏览器解释执行)
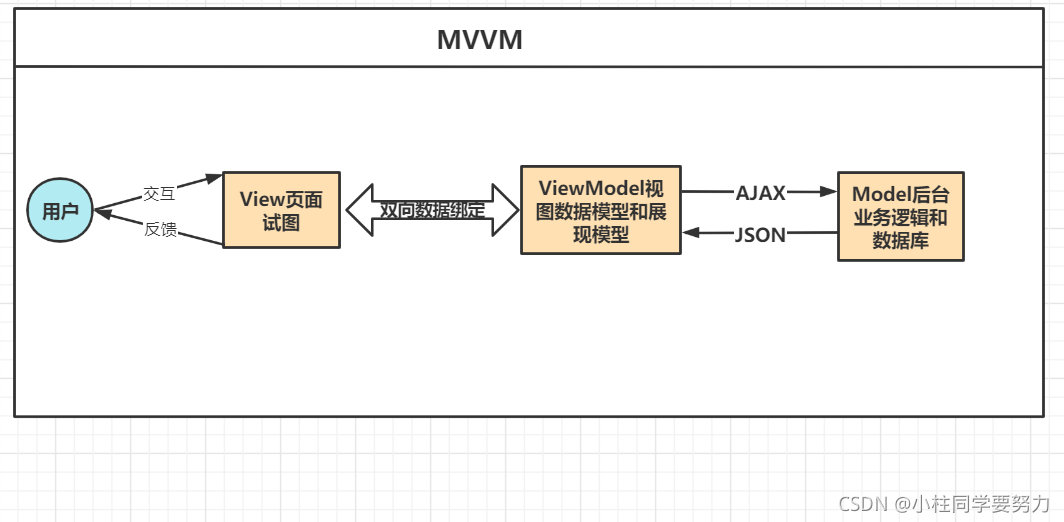
2.2、MVVM
是一种软件架构设计模式。
MVVM的核心是ViewModel,负责转换Model中的数据对象来让数据变得更容易管理和使用。作用
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互
优点:
- 低耦合性
- 可复用性
- 独立开发
- 可测试

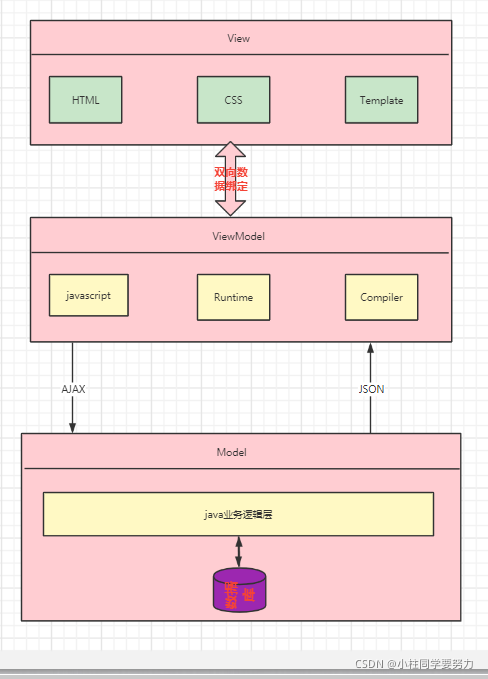
2.3 、MVVM的组成部分

注意:ViewModel所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的 - 例如页面的某一块展示什么内容,表示视图状态(展示)
- 页面加载进来时发生什么,点击某一块发生什么,某一块滚动时发生什么,属于视图的行为(交互)
3、第一个Vue程序
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
第一个vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>我的第一个Vue程序</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
message:"Hello Vue!!!"
}
})
</script>
</body>
</html>
控制台

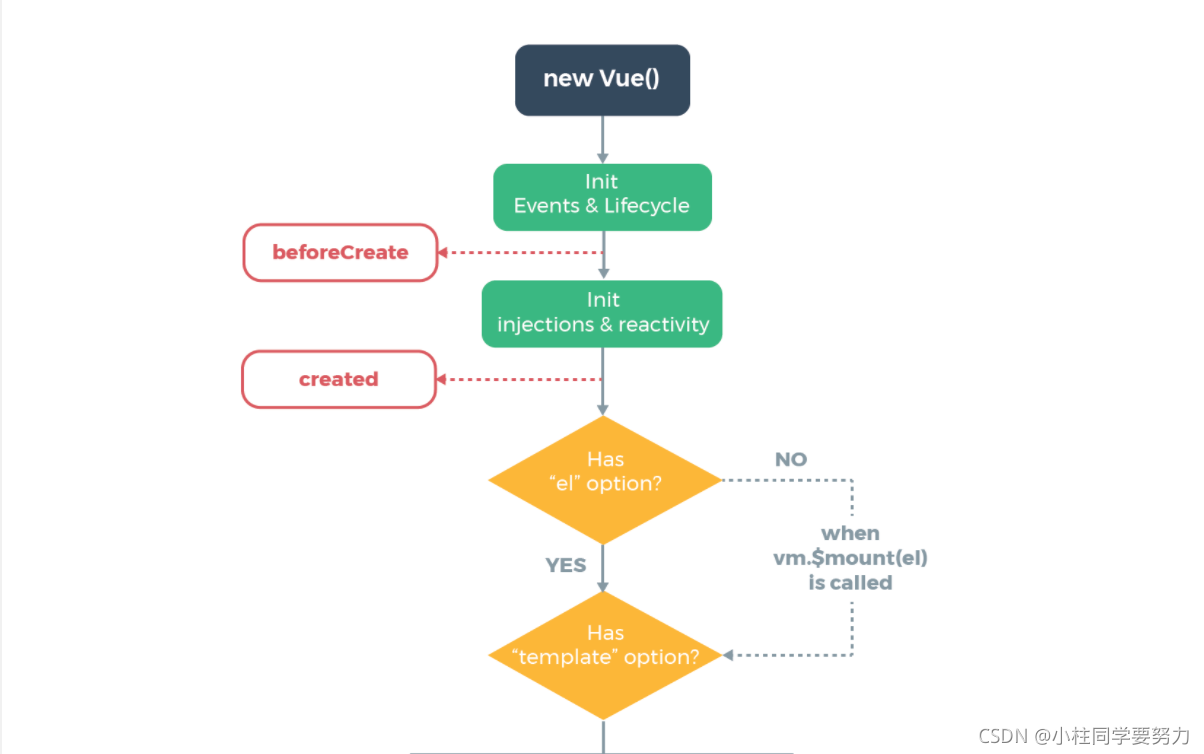
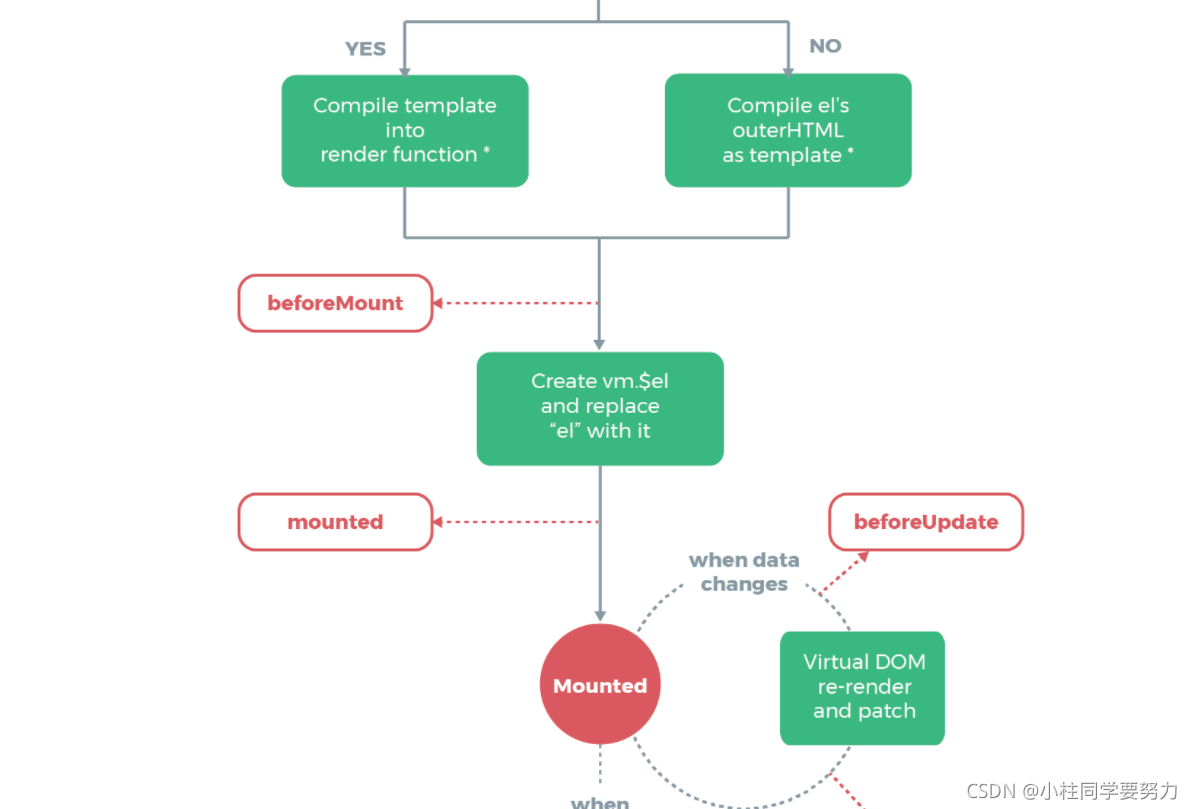
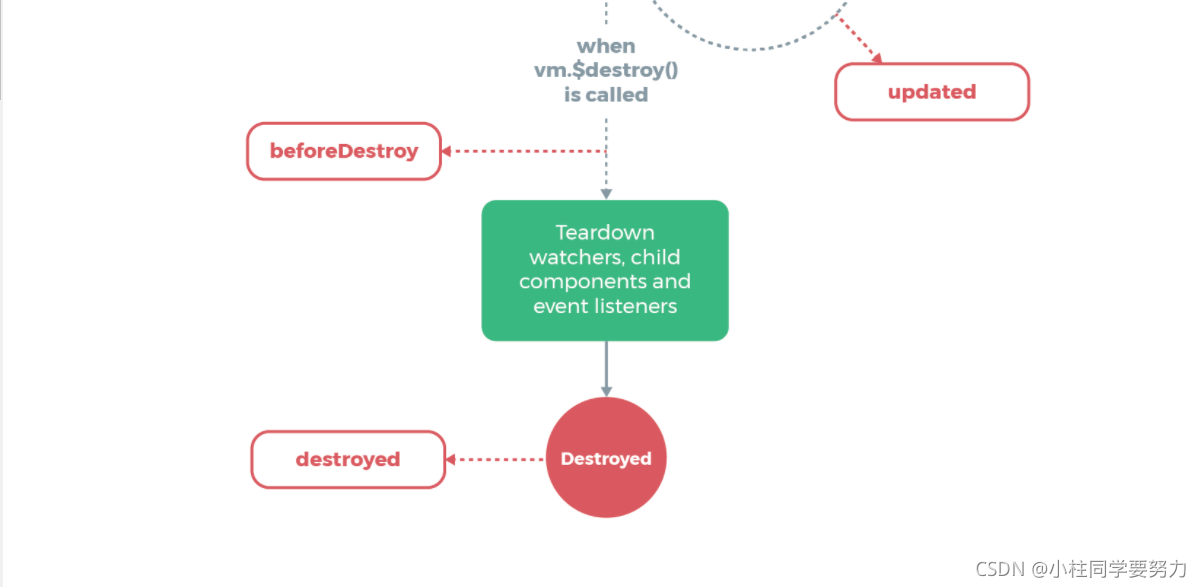
4、Vue实例的生命周期







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律