1、前端项目的创建
- vue init webpack bookshopvue
- 安装axios
http://www.axios-js.com/
npm install --save axios vue-axios
- 安装elementui https://element.eleme.cn/#/zh-CN
npm i element-ui -S
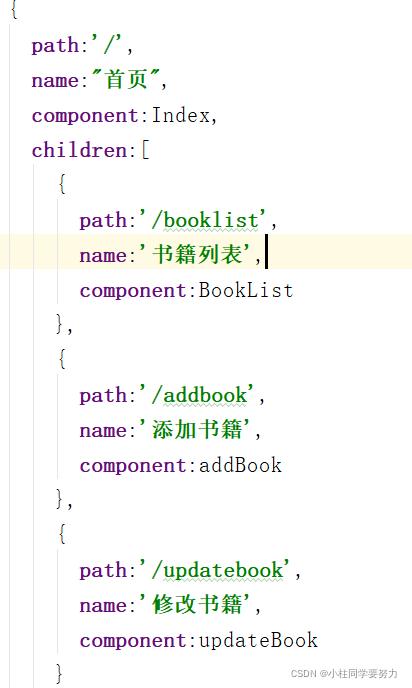
侧边栏的设置两种方式
第一种采用静态的形式

路由使用嵌套的形式

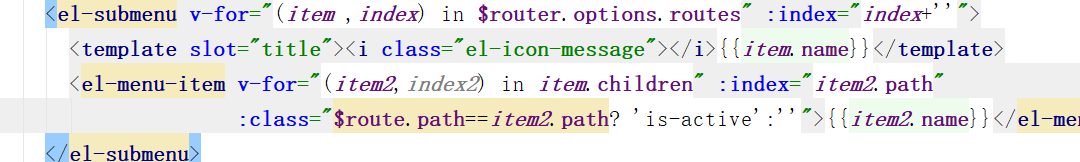
第二种采用动态的形式,

可以根据配置的路由的个数进行解析。
效果这个样子

通过配置新的路由导航信息,不用修改,页面自动帮你加载,这个样子

。我这里采用的是第一种形式、动态加载。我想要用登录和注册页。这个页加载到导航栏里,就有点过分了哈。
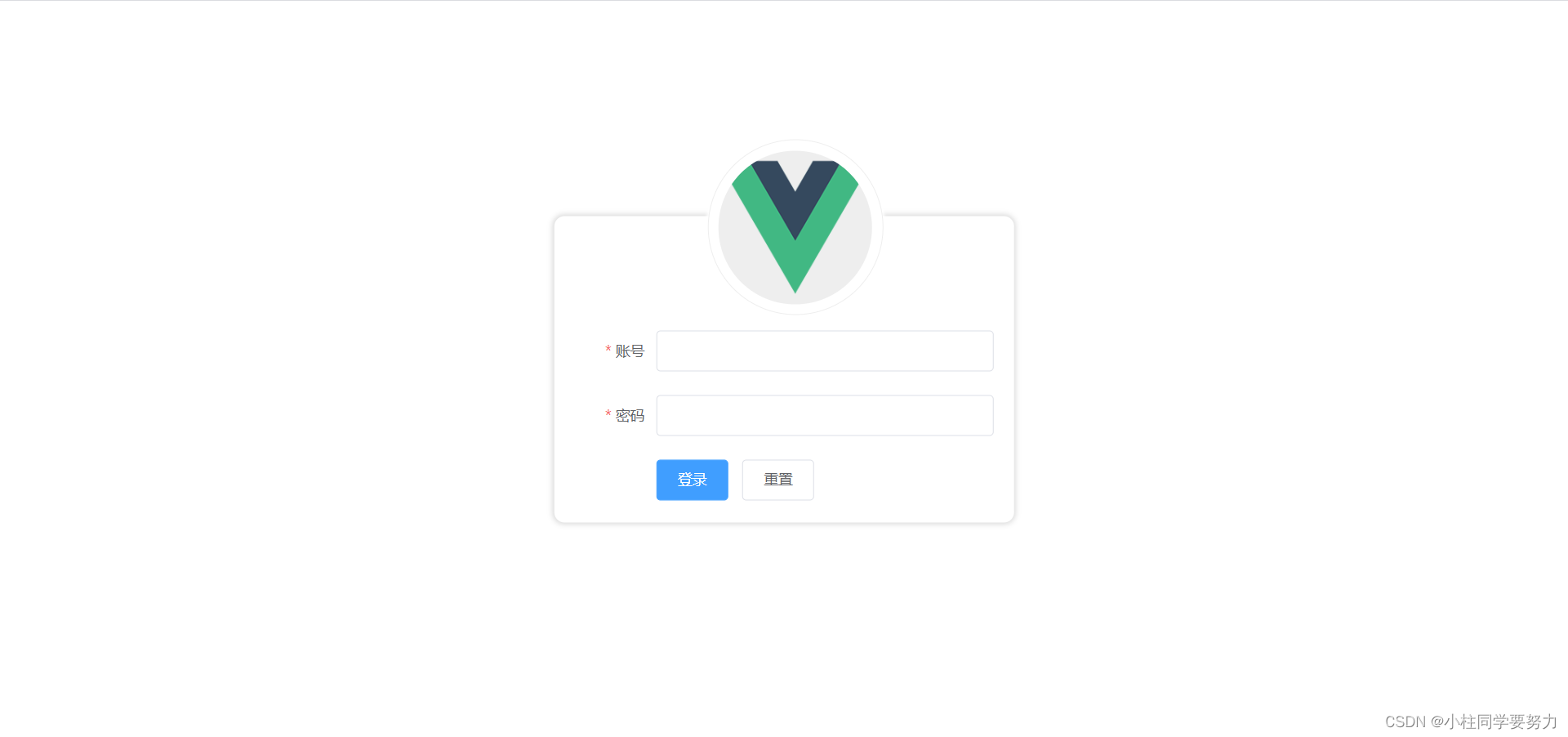
1、前端页面登录页

在输入正确的密码后会进入主界面
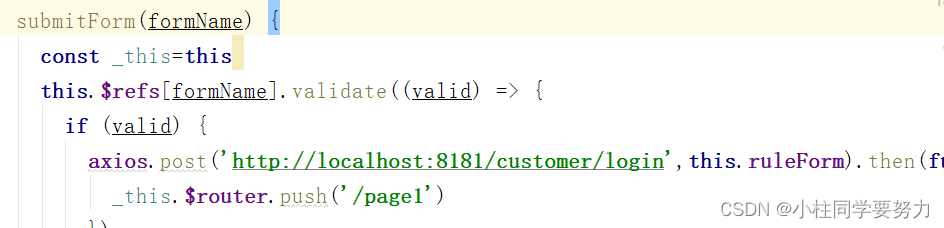
关键部分代码:在成功响应后台数据后,就将主页面的路由放入,直接跳转到主界面

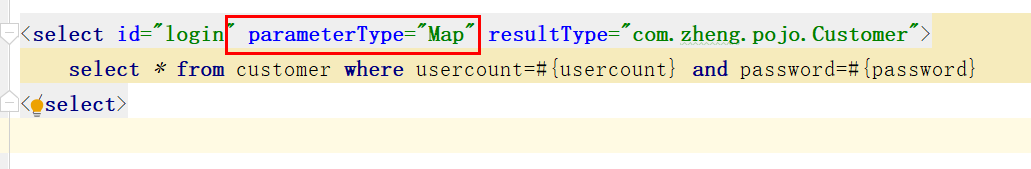
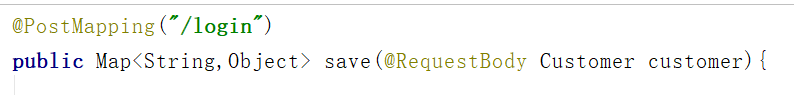
后端接收参数(这里的查询我使用的是map,将前台传入的数据写入map中)


2、书籍列表

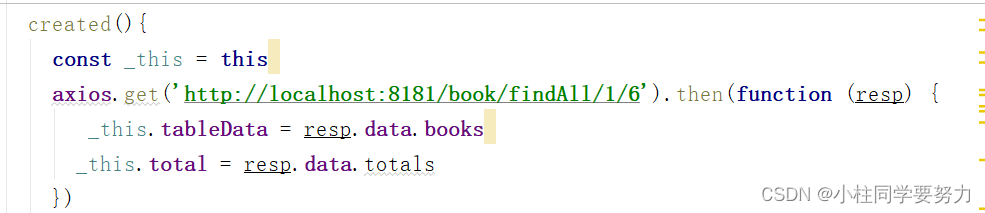
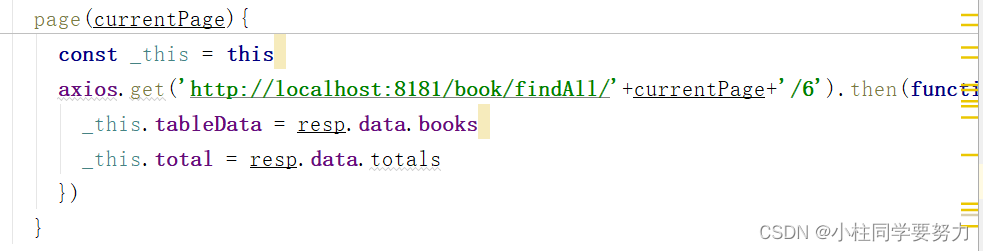
展示的数据是调用函数,提前进行数据的加载
关键部分代码

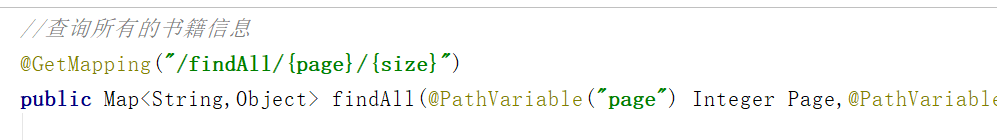
后端接受参数

由于使用分页技术,通过点击某一页,进行不同页码数据的展示,在进行数据传输时,使用拼接

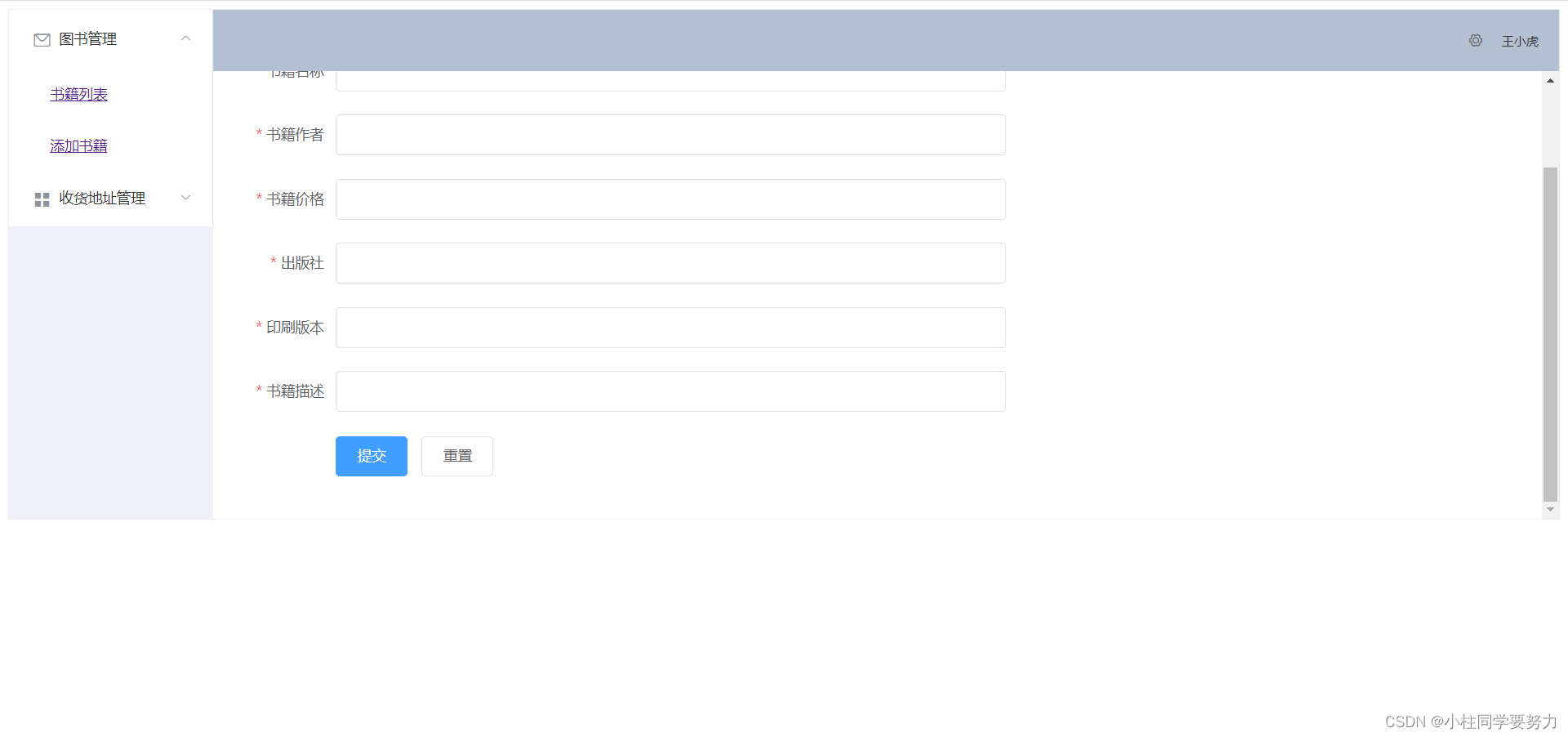
3、新增加书籍页面

这里和后台进行数据的参数传递时对象
关键部分代码

后台进行参数的接收

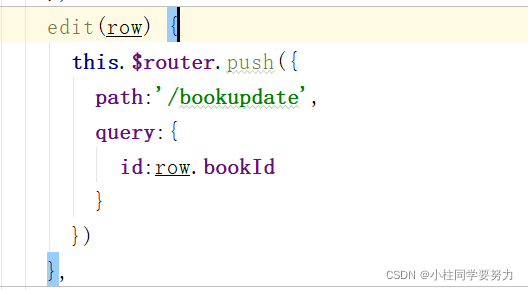
4、修改页面

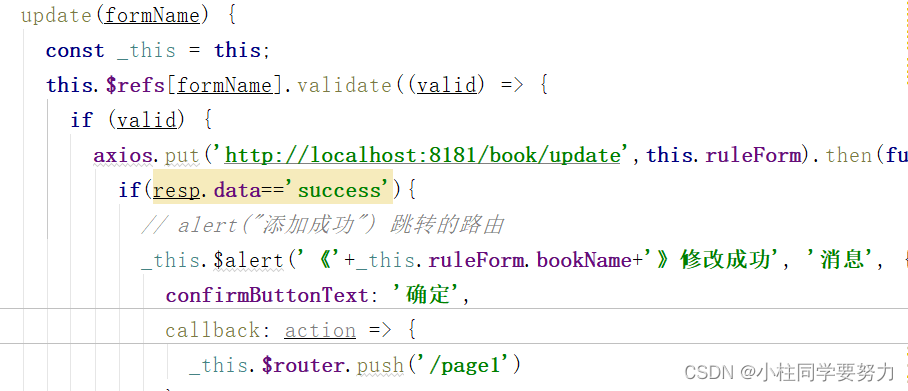
前端关键部分代码(首先跳转到修改页面,并且携带参数到该页)

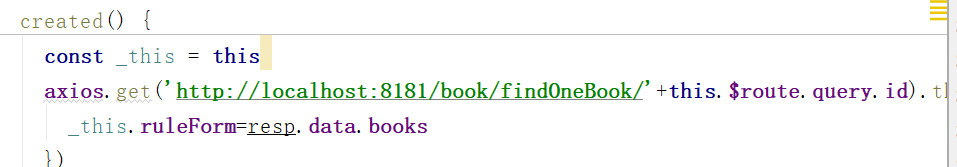
进入该页时,调用函数,将查询到的数据展示出来

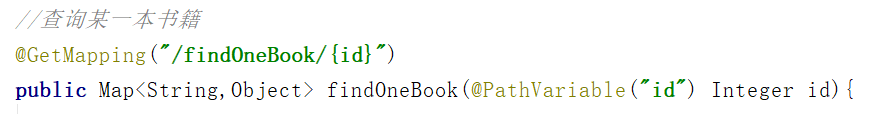
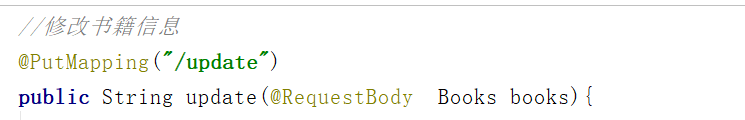
后端关键部分代码

最后将修改的数据提交


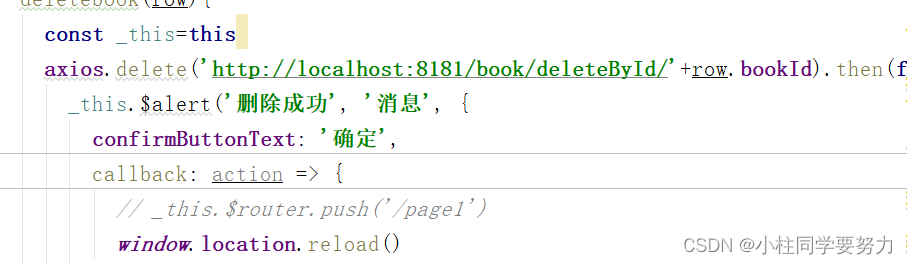
5、删除
这里删除之后、要刷新页面使用window

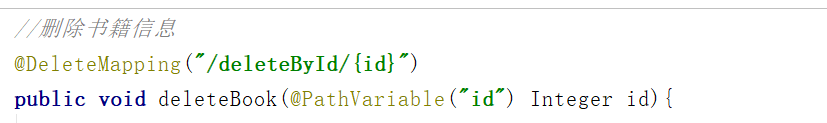
后端

6、遇到的问题
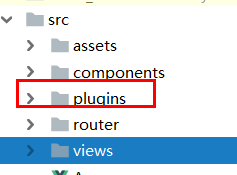
1、新建的项目,下载axios后,不能使用,文件夹中没有多出的plugins

不知道哪里出了问题???重新建立三个项目、都不行。
将昨天可以的项目,换个新的名字。运行的时候也报错。
解决方法:使用昨天的项目
2、导航栏的设置问题:如果使用动态加载,则会把登录页和注册页全部加载到一起
解决方法:使用静态的,手工的设置。路由嵌套
3、在改造以前项目的时候(进行前后端分离操作)
各种小问题不断
我以后都不想在修改老项目了。贼烦
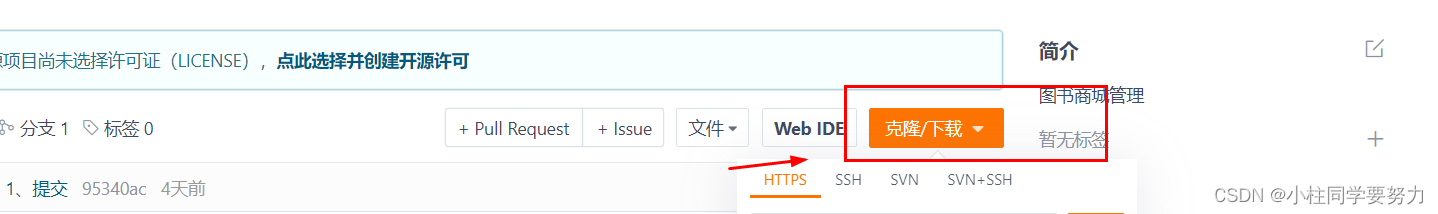
4、提交代码到gitee存储
在建立新的代码仓库的时候,找不到url
解决方法:在首页的位置那个克隆的地址就是仓库的地址

5、我想把前后端分开写的代码仓储到一个仓库
解决方法:将两个项目写在一个文件夹下,然后将整个文件夹提交到gitee上。

