1、
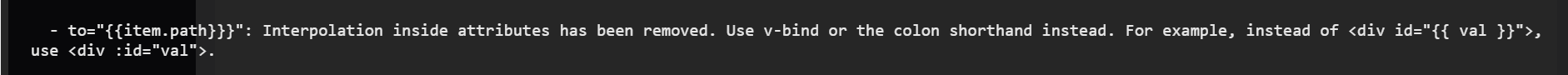
错误例子
<div style="color: red" v-for="item in pressionList" :key="item.name">
<router-link style="color: white" :to="{path:item.path}">{{item.name}}</router-link>
</div>

2、修改后
<div style="color: red" v-for="item in pressionList" :key="item.name">
<router-link style="color: white" :to="{path:item.path}">{{item.name}}</router-link>
</div>





