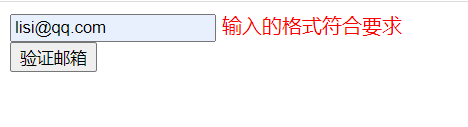
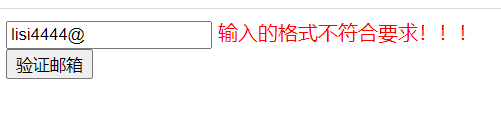
1、效果展示


2、问题描述
当用户在输入框输入邮箱后、点击验证邮箱按钮。系统给出提示信息。
3、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
var check=document.getElementById("btn").onclick=function(){
var email=document.getElementById("email").value;//获取输入的字符串
var emailRegExp=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;//验证邮箱的正则表达式
var ok=emailRegExp.test(email);//验证是否符合要求
if(ok){
document.getElementById("erroremail").innerText="输入的格式符合要求";
}else{
document.getElementById("erroremail").innerText="输入的格式不符合要求!!!";
}
}
document.getElementById("email").onfocus=function(){
document.getElementById("erroremail").innerText="";
}
}
</script>
<input type="text" id="email" />
<span id="erroremail" style=" font: 12px; color: red;"></span>
<br />
<input type="button" value="验证邮箱" id="btn" />
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!