文章目录
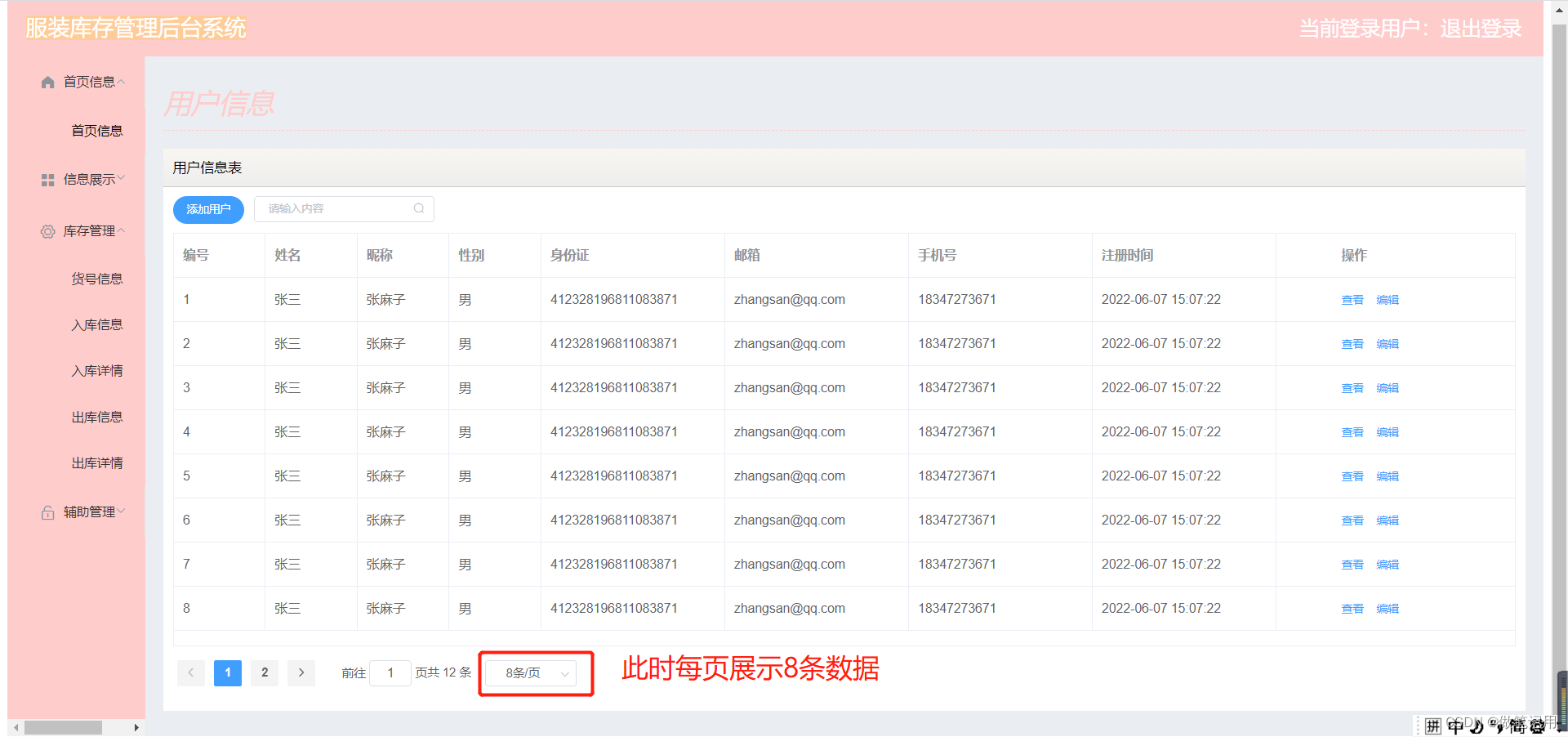
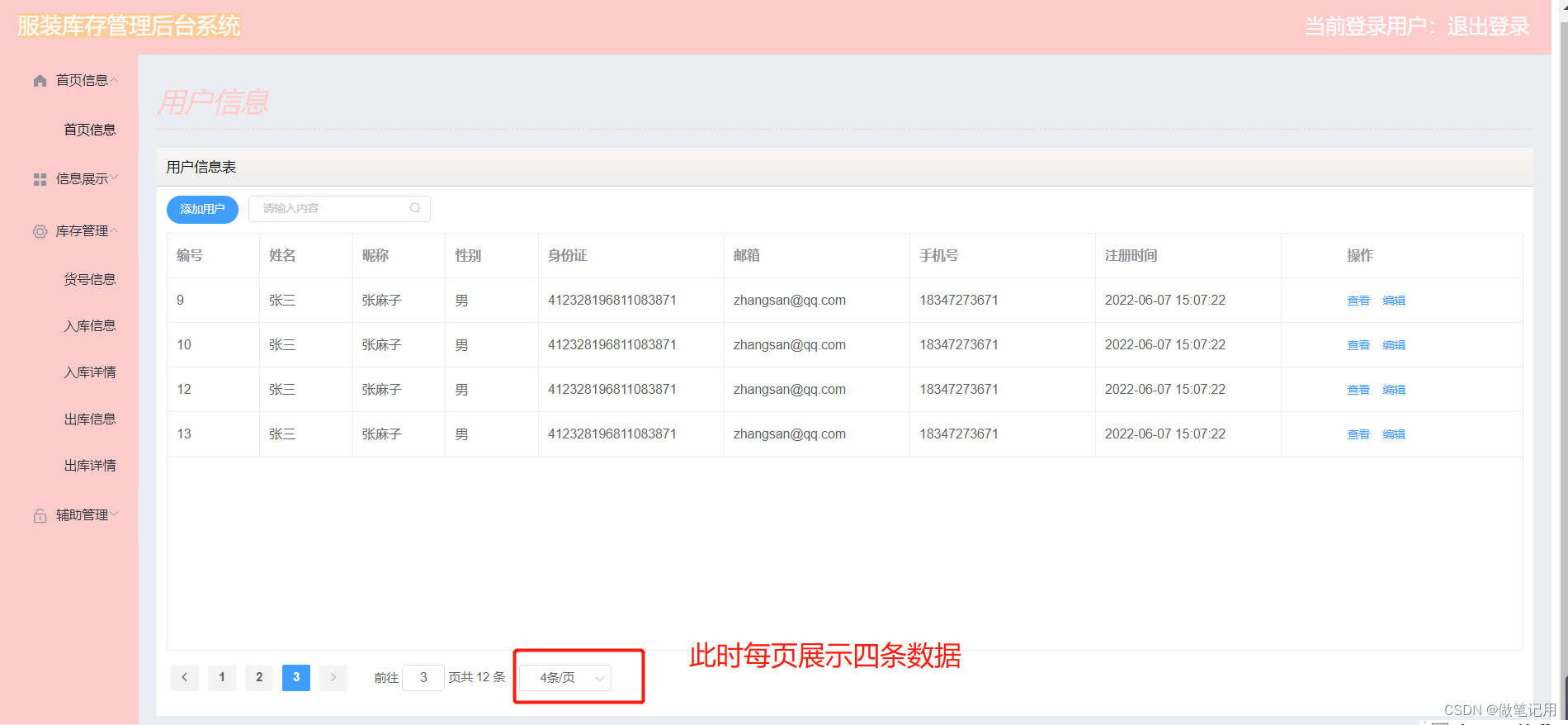
1、看实现的效果


2、前端vue页面核心代码
2.1、 表格代码(表格样式可以去elementui组件库直接调用相应的)
<div>
<el-table
:data="tableDatas"
border
style="width: 100%; height: 450px"
>
<el-table-column prop="uid" label="编号" width="100">
</el-table-column>
<el-table-column prop="userName" label="姓名" width="100">
</el-table-column>
<el-table-column prop="nickName" label="昵称" width="100">
</el-table-column>
<el-table-column prop="gender" label="性别" width="100">
</el-table-column>
<el-table-column prop="idCard" label="身份证" width="200">
</el-table-column>
<el-table-column prop="email" label="邮箱" width="200">
</el-table-column>
<el-table-column prop="phone" label="手机号" width="200">
</el-table-column>
<el-table-column
prop="registerTime"
label="注册时间"
width="200"
>
</el-table-column>
<el-table-column fixed="right" label="操作" width="200">
<template slot-scope="scope">
<el-button
@click="handleClick(scope.row)"
type="text"
size="small"
>查看</el-button
>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
2.2、分页组件代码
直接放到相应的位置
<!--分页组件-->
<div style="text-align: left">
<el-row>
<el-col :span="12">
<el-pagination
style="margin: 15px 0px"
background
layout="prev, pager, next, jumper, total, sizes"
:page-size="size"
:current-page="now"
:page-sizes="[2, 4, 6, 8]"
@current-change="findPage"
@size-change="findSize"
:total="total"
>
</el-pagination>
</el-col>
</el-row>
</div>
2.3 、script中的代码
提示:这里的total默认设置为0,否则会出现意想不到的问题(不影响使用、但是看起来难受)
在进行方法调用时,会根据传入的size和page作为参数、再次查询数据库
<script>
export default {
data() {
return {
total: 0,
now: 1,
size: 8,
input2: "",
tableDatas: [],
};
},
methods: {
handleClick(row) {
console.log(row);
},
// 第n页信息
findPage(now_page) {
//用来处理当前页的方法,page为当前页
this.now = now_page;
this.showAllUserInfo(now_page, this.size);
},
findSize(now_size) {
//用来处理每页条数的方法,size为当前页条数
this.size = now_size;
this.showAllUserInfo(this.now, now_size);
},
// 展示所有的用户信息
showAllUserInfo(currentPage, pageSize) {
//异步请求显示所有数据
currentPage = currentPage ? currentPage : this.now;
pageSize = pageSize ? pageSize : this.size;
axios
.get("user/findAllUser/" + currentPage + "/" + pageSize)
.then((res) => {
console.log(res);
this.tableDatas = res.data.data.result.userList;
this.total = res.data.data.result.totals;
});
},
},
created() {
this.showAllUserInfo();
},
};
</script>
3、后端核心代码
3.1 控制层
// 查询所有的用户信息
@RequestMapping(value = "/user/findAllUser/{page}/{size}",method = RequestMethod.GET)
public Result findAllUser(@PathVariable("page") Integer page,@PathVariable("size") Integer size){
//准备数据 通过这两个参数,可以算出start 计算方法 start=size(page-1)
int currentPage = page;//当前是第几页
int pageSize = size; //页面大小
Map<String, Integer> map = new HashMap<String, Integer>();
map.put("startIndex", (currentPage - 1) * pageSize);
map.put("pageSize", pageSize);
List<User> userList = userService.findAllUser(map);
Long totals = userService.findUserTotals();
HashMap<String, Object> result = new HashMap<>();
result.put("userList",userList);
result.put("totals",totals);
return Result.ok().data("result",result);
}
3.2 编写的sql语句调用
<!-- 分页查询所有用户-->
<select id="findAllUser" parameterType="Map" resultType="com.zyz.bookshopmanage.pojo.User">
select * from bookshopmanage.tbl_user limit #{startIndex},#{pageSize}
</select>
3.3 、service层 dao层略



