前提:router已经安装
1、先看router中的index.js文件
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
import Register from '../views/main/Register'
import Login from '@/views/main/Login'
import Home from '@/views/main/Home'
import HomePage from '@/views/end/HomePage'
import AdminInfo from '@/views/end/AdminInfo'
import UserInfo from '@/views/end/UserInfo'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: '注册页',
component: Register
},
{
path:'/login',
name:'登录页',
component: Login
},
//菜单栏设置
{
path:'/Home',
name: "主界面",
component: Home,
redirect: '/HomePage',
children: [
{
path: '/HomePage',
name: '后台首页',
component: HomePage
},
{
path:'/AdminInfo',
name: '管理员信息界面',
component: AdminInfo
},{
path:'/UserInfo',
name: "用户信息界面",
component: UserInfo
}
]
},
]
})
2、router-link的使用
<template>
<div>
<el-container class="home_container" style="height: 800px">
<el-header>
<div>
<span class="header-left">服装库存管理后台系统</span>
</div>
<div class="header-right" style="margin-right: -70%">
<div class="header-right-left" style="float: left">
<span>当前登录用户</span>:
</div>
<div class="header-right-rigth" style="float: right">
<span>退出登录</span>
</div>
</div>
<div></div>
</el-header>
<el-container>
<el-aside width="150px">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-s-home"></i>首页信息</template
>
<el-menu-item index="1-1">
<router-link to="/HomePage" style="color: black; text-decoration: none;" >首页信息</router-link>
</el-menu-item>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>信息展示</template>
<el-menu-item index="2-1">
<router-link to="/AdminInfo" style="color: black; text-decoration: none;">管理员信息</router-link>
</el-menu-item>
<el-menu-item index="2-2">
<router-link to="/UserInfo" style="color: black; text-decoration: none;">用户信息</router-link>
</el-menu-item>
<el-menu-item index="2-3">商品类别</el-menu-item>
<el-menu-item index="2-4">商品详情</el-menu-item>
</el-submenu>
<el-submenu index="3">
<template slot="title"
><i class="el-icon-setting"></i>库存管理</template
>
<el-menu-item index="3-1">货号信息</el-menu-item>
<el-menu-item index="3-2">入库信息</el-menu-item>
<el-menu-item index="3-3">入库详情</el-menu-item>
<el-menu-item index="3-4">出库信息</el-menu-item>
<el-menu-item index="3-4">出库详情</el-menu-item>
</el-submenu>
<el-submenu index="4">
<template slot="title"
><i class="el-icon-unlock"></i>辅助管理</template
>
<el-menu-item index="3-1"
><span><i class="el-icon-unlock"></i></span>
修改密码</el-menu-item
>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
menuList: [],
isCollapse: false,
};
},
methods: {},
computed: {},
};
</script>
<style scoped>
/* 去除router-link的下划线 */
/* .router-link-active {
text-decoration: none;
} */
@import "../../assets/css/base.css";
</style>
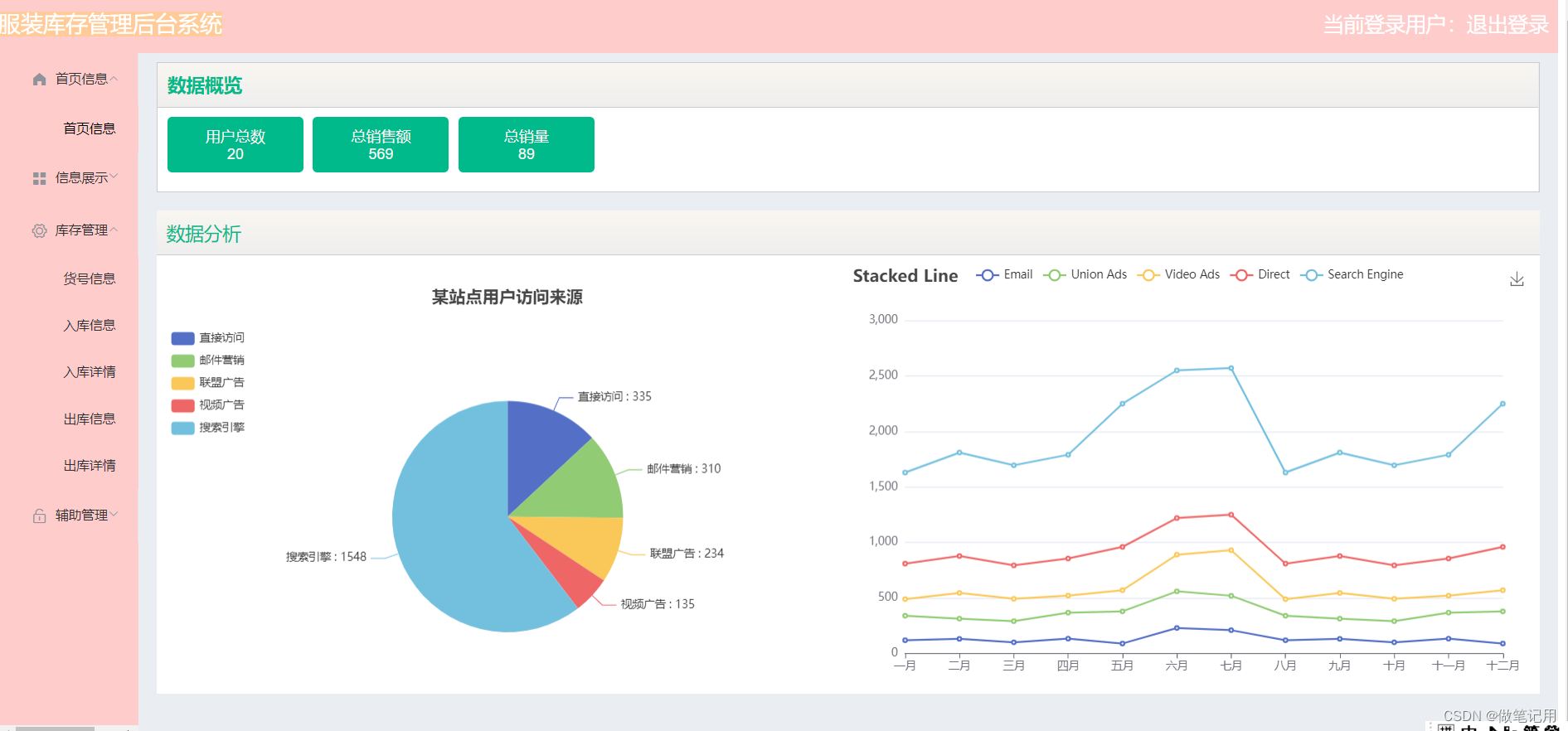
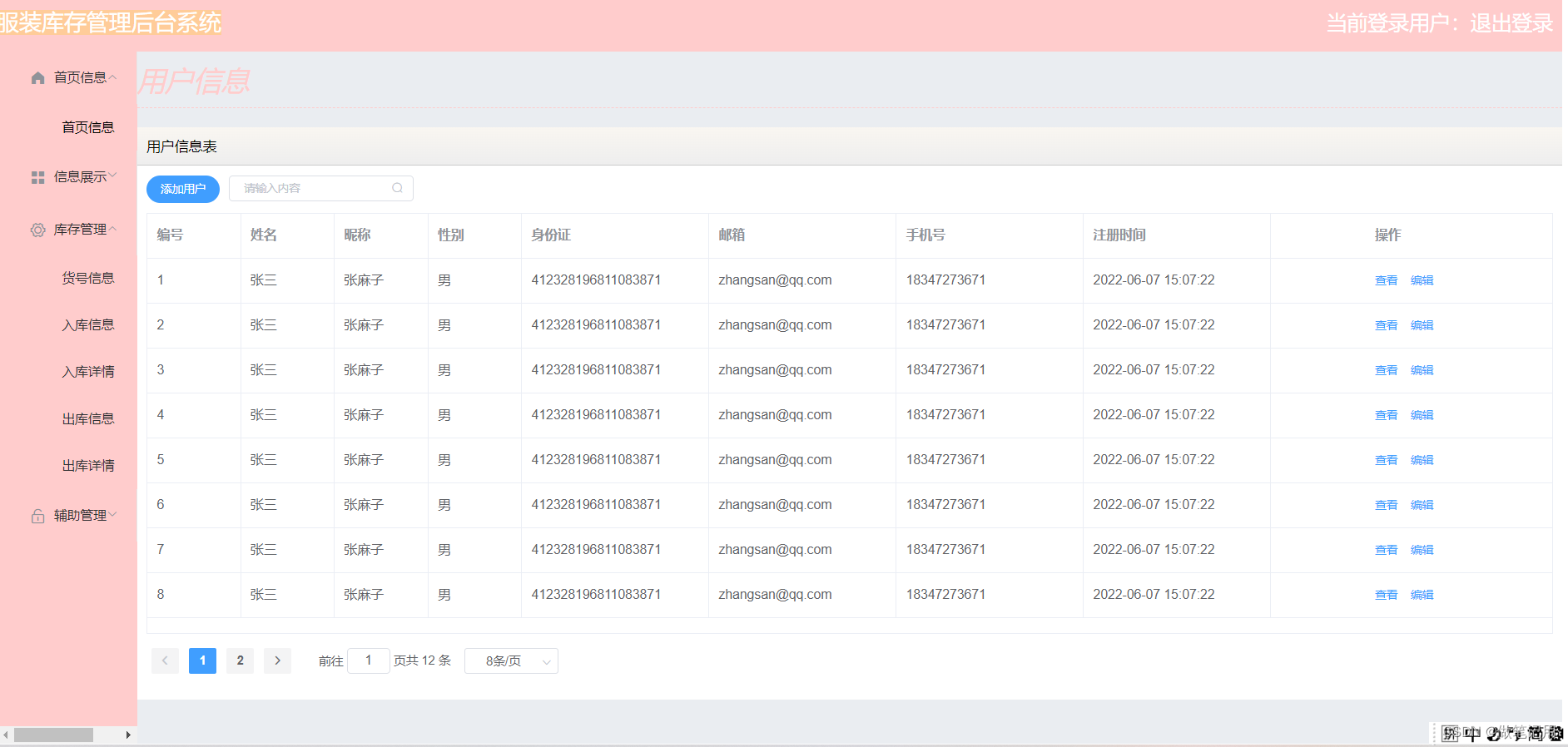
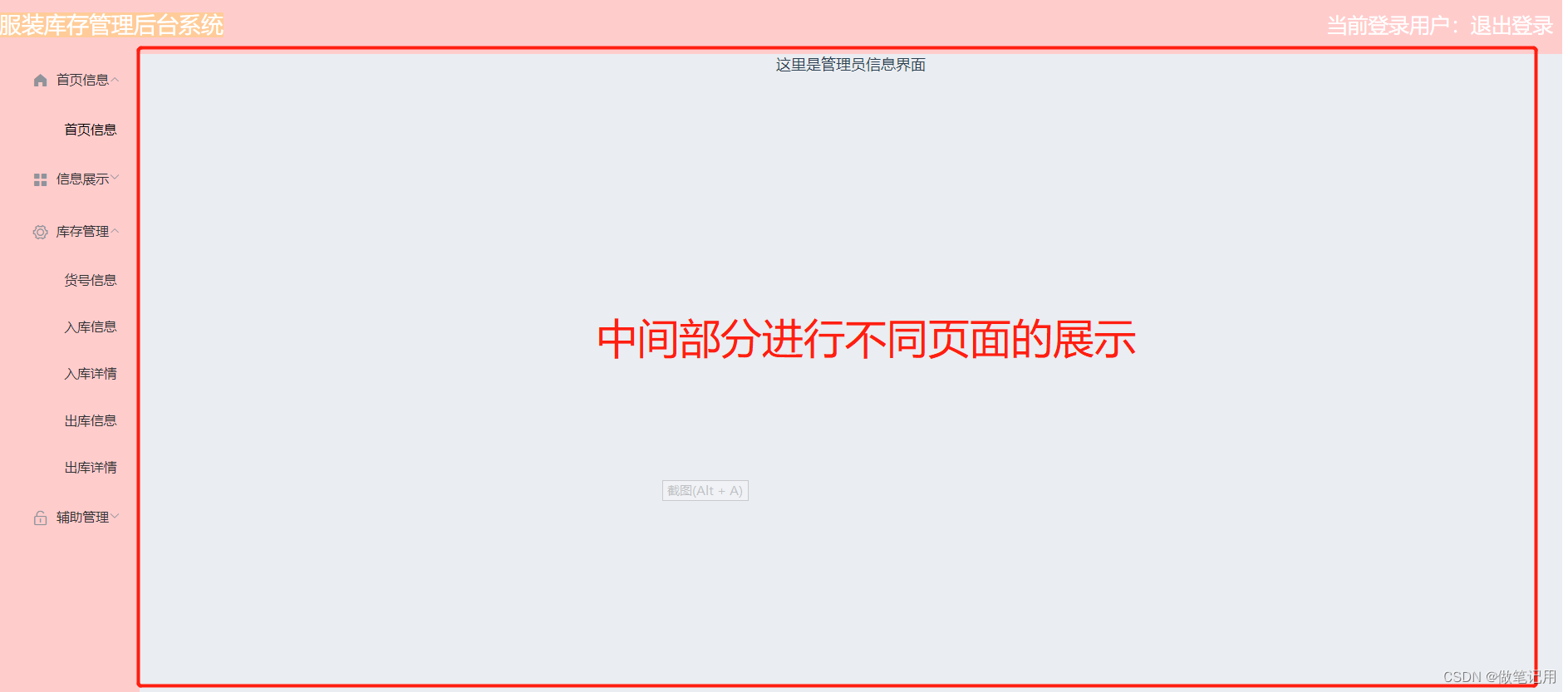
3、实现的效果