文章目录
1、事件处理
1.1、 事件的基本使用
1.1.1 、基础知识
- 事件的基本使用:
1、使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2、事件的回调需要配置在methods对象中,最终会在vm上;
3、methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4、methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5、@click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
1.1.2、 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>欢迎 {{name}}</h1>
<button v-on:click="showInfo">点我提示信息</button>
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event,666)">点我提示信息2(传参)</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "Vue"
},
methods: {
showInfo() {
console.log("提示信息")
},
showInfo1(event) {
console.log(this)//此处的this是vm
console.log("提示信息1")
},
showInfo2(event, number) {
console.log(event, number)
console.log(this)//此处的this是vm
console.log("提示信息2")
}
}
})
</script>
</body>
</html>
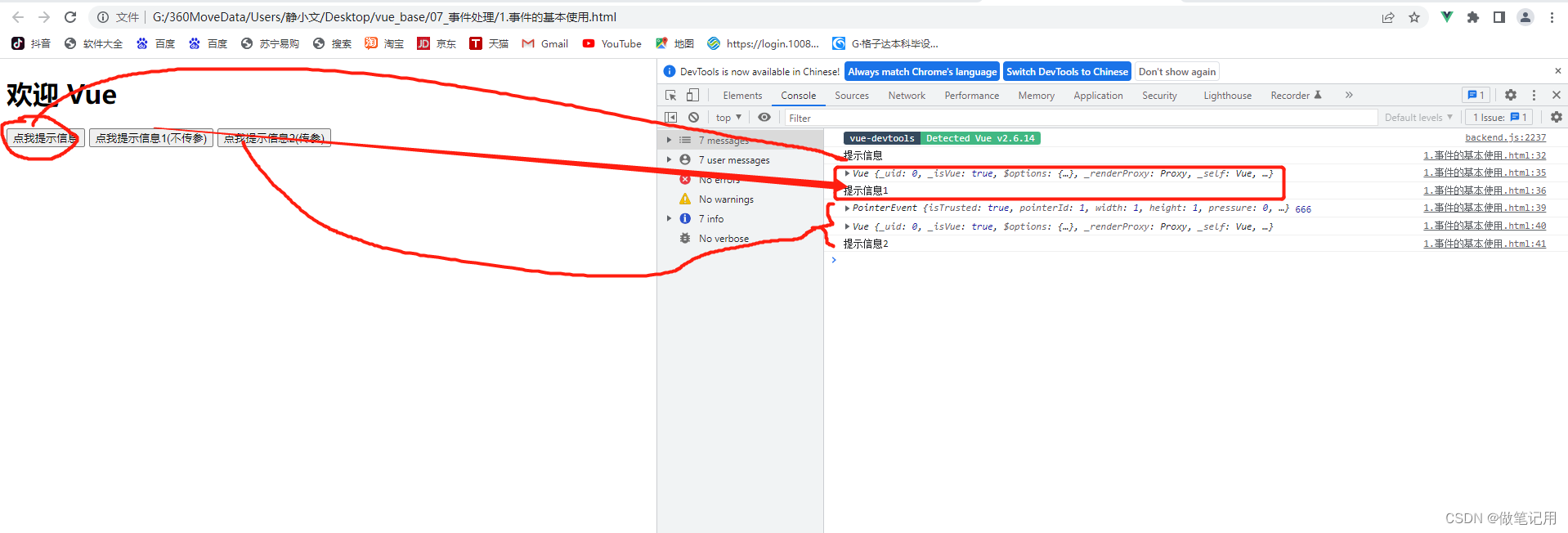
1.1.3、测试效果

1.2、事件修饰符
1.2.1、 基础知识
Vue中的事件修饰符:
- 1、prevent:阻止默认事件(常用);
- 2、stop:阻止事件冒泡(常用);
- 3、once:事件只触发一次(常用);
- 4、capture:使用事件的捕获模式;
- 5、self:只有event.target是当前操作的元素时才触发事件;
- 6、passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1.2.2 、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
* {
margin-top: 20px;
}
.demo1 {
height: 80px;
width: 240px;
background-color: pink;
}
.box1 {
padding: 5px;
width: 400px;
height: 400px;
background-color: skyblue;
}
.box2 {
padding: 5px;
width: 200px;
height: 200px;
background-color: orange;
}
.list {
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li {
height: 100px;
}
</style>
</head>
<body>
<div id="App">
<h1>欢迎,{{name}}</h1>
<!-- 阻止默认事件(常用) -->
<a href="http://www.baidu.com" @click.prevent="showInfo">百度</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo1">
<button @click.stop="showInfo1">点我提示信息1</button>
<!-- 修饰符可以连续写 -->
<a href="http://www.baidu.com" @click.prevent.stop="showInfo3">百度哦</a>
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo4">点我提示信息4</button>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "ZYZ"
},
methods: {
showInfo() {
console.log("阻止页面跳转")
},
showInfo1() {
console.log("阻止冒泡")
},
showInfo3() {
console.log("阻止百度冒泡跳转")
},
showInfo4() {
console.log("只触发一次")
},
showMsg(msg) {
console.log(msg)
},
demo() {
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
</body>
</html>
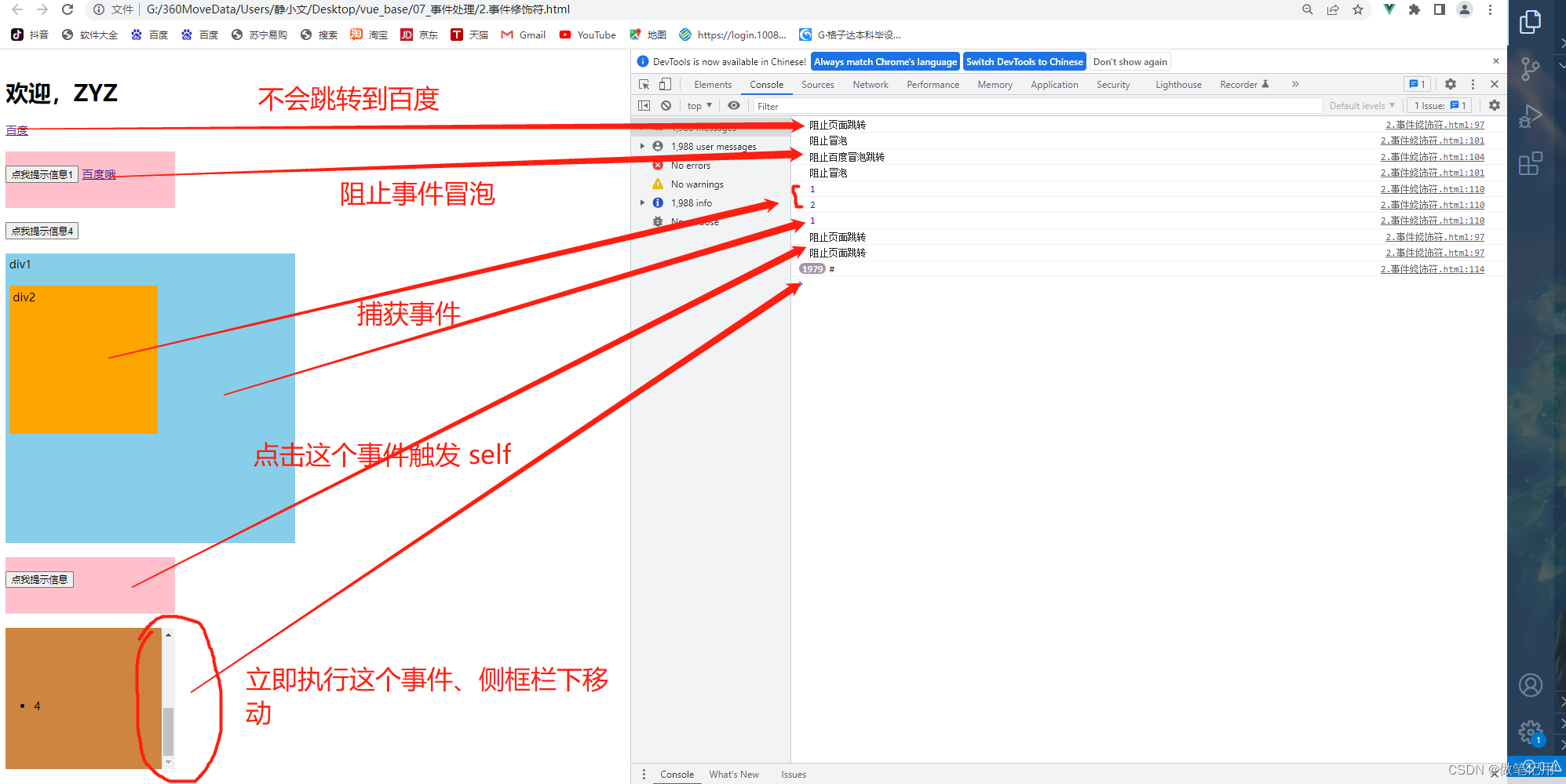
1.2.3 、测试效果

1.3、键盘事件
1.3.1、基础知识
1、Vue中常用的按键别名:
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
2、Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3、系统修饰键(用法特殊):ctrl、alt、shift、meta
- (1)、配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- (2)、配合keydown使用:正常触发事件。
4、也可以使用keyCode去指定具体的按键(不推荐)
5、Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
1.3.2、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h2>欢迎,{{name}}</h2>
<input type="text" placeholder="按下回车提示输入(enter)" @keydown.enter="showInfo"><br><br>
<input type="text" placeholder="按下回车提示输入(delete)" @keydown.delete="showInfo"><br><br>
<input type="text" placeholder="按下回车提示输入(tab)" @keydown.tab="showInfo"><br><br>
<input type="text" placeholder="按下回车提示输入(huiche)" @keydown.huiche="showInfo">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "ZYZ"
},
methods: {
showInfo(e) {
console.log(e.key,e.keyCode)
console.log(e.target.value)
}
}
})
</script>
</body>
</html>
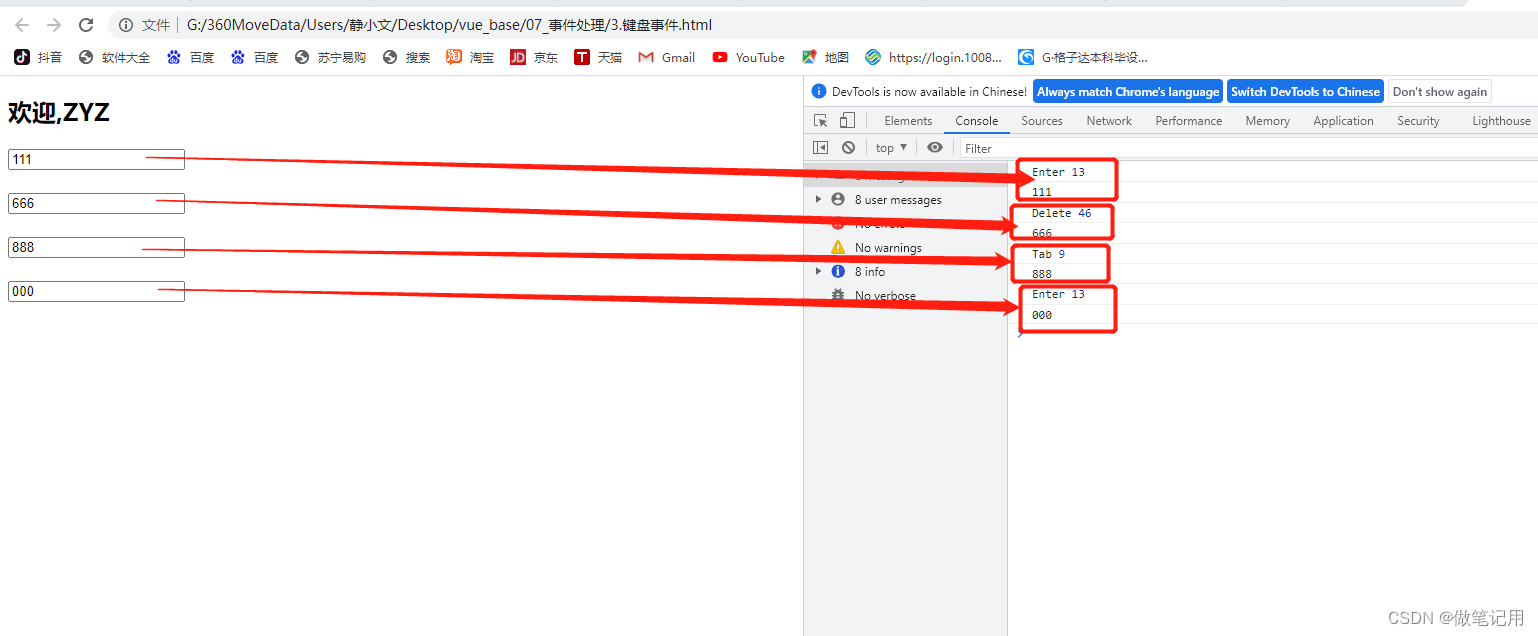
1.3.3 、测试效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异