文章目录
1、监视属性
1.1 监视属性–天气案例
1.1.1 基础知识
监视属性watch:
- 1、当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 2、监视的属性必须存在,才能进行监视!!
- 3、监视的两种写法:
(1)、new Vue时传入watch配置
(2)、通过vm.$watch监视
1.1.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>广州今天的天气很{{info}}</h1>
<button @click="changeWeather">切换天气变化</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '热' : '冷'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
/*
watch: {
isHot: {
immediate: true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
}
}
*/
})
vm.$watch('isHot', {
immediate: true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
})
</script>
</body>
</html>
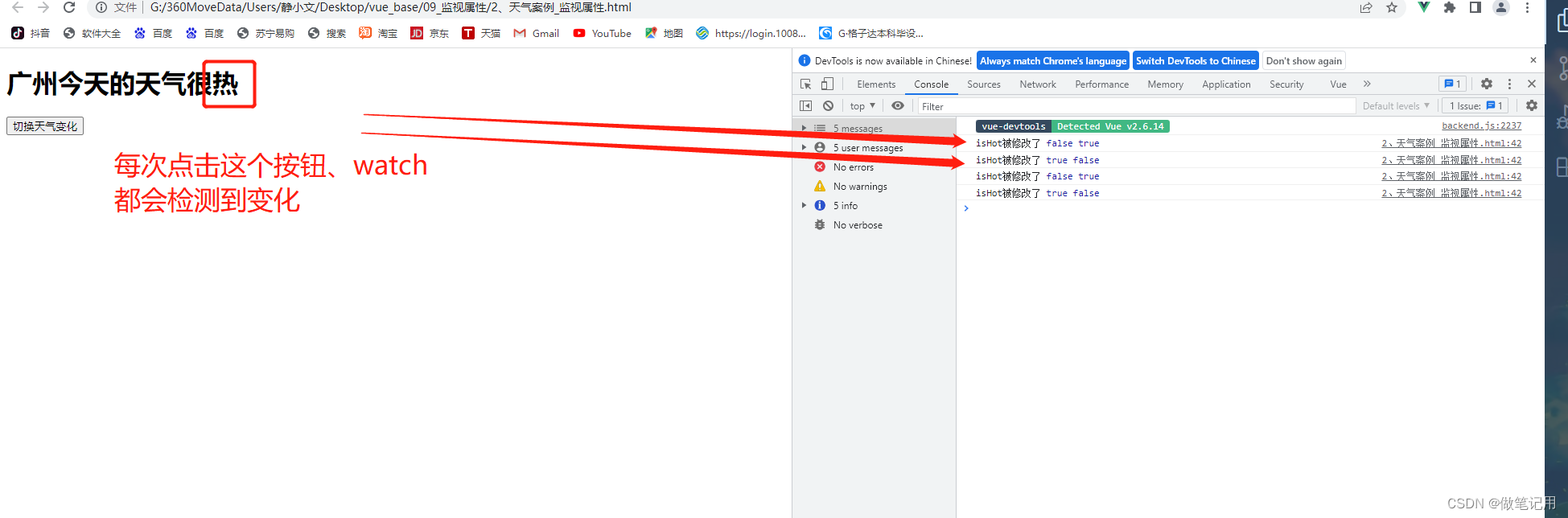
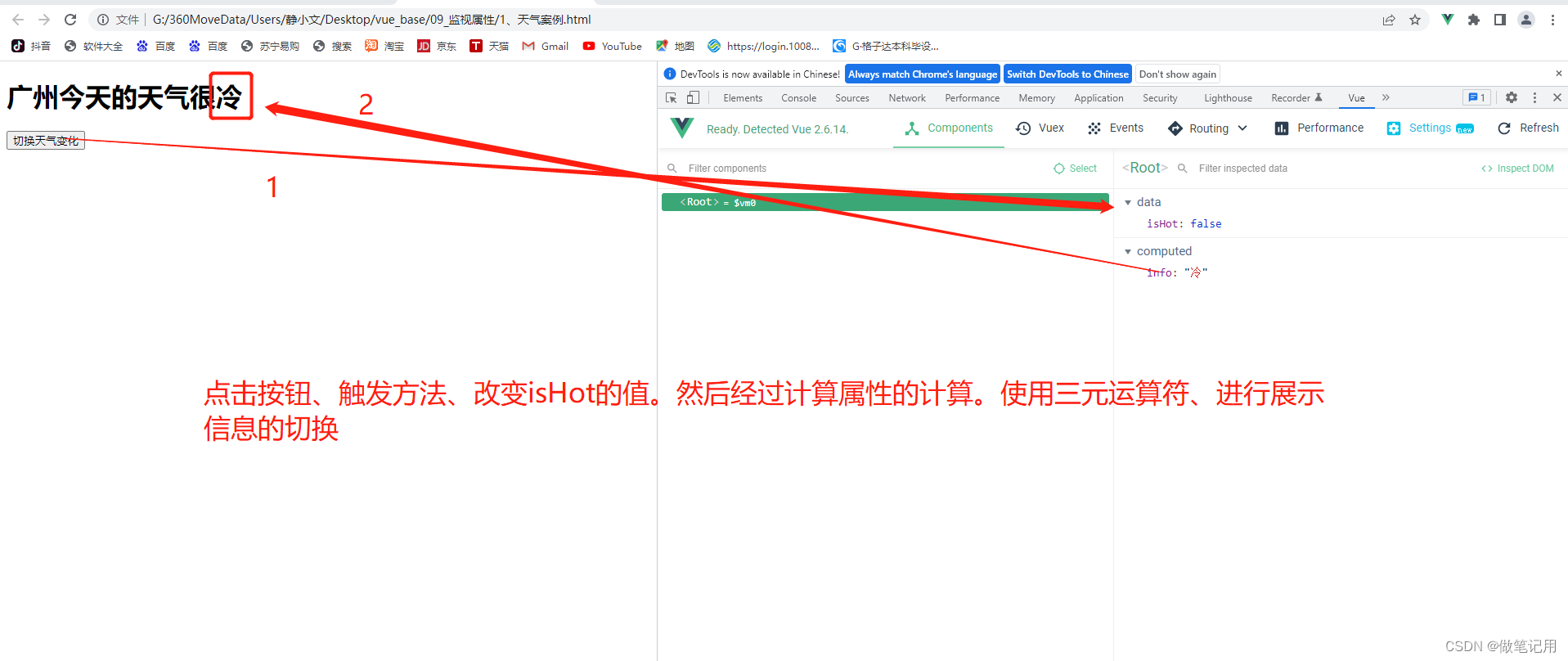
1.1.2 测试效果


1.2 深度监视-天气案例
1.2.1 基础知识
深度监视:
- (1)、Vue中的watch默认不监测对象内部值的改变(一层)。
- (2)、配置
deep:true可以监测对象内部值改变(多层)。
备注:
- (1)、Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- (2)、使用watch时根据数据的具体结构,决定是否采用深度监视。
1.2.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>广州今天的天气很{{info}}</h1>
<button @click="changeWeather">切换天气变化</button>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
}
},
computed: {
info() {
return this.isHot ? '热' : '冷'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
isHot: {
immediate: true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
},
//监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
}
*/
//监视多级结构中所有属性的变化
numbers: {
deep: true,
handler() {
console.log('numbers改变了')
}
}
}
})
</script>
</body>
</html>
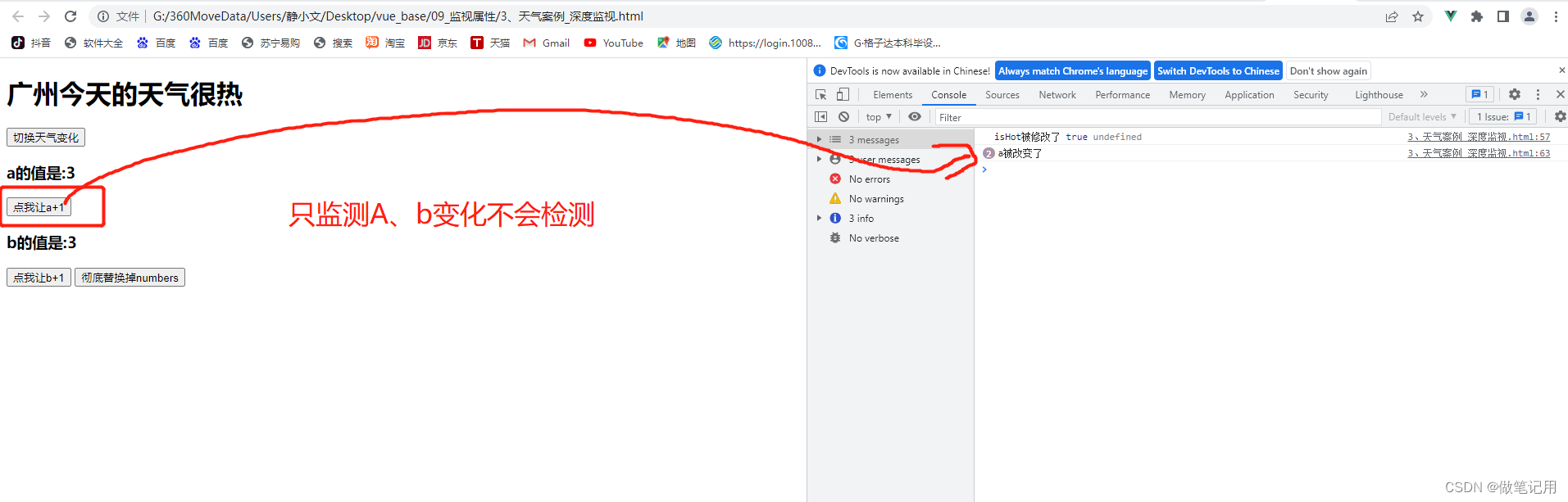
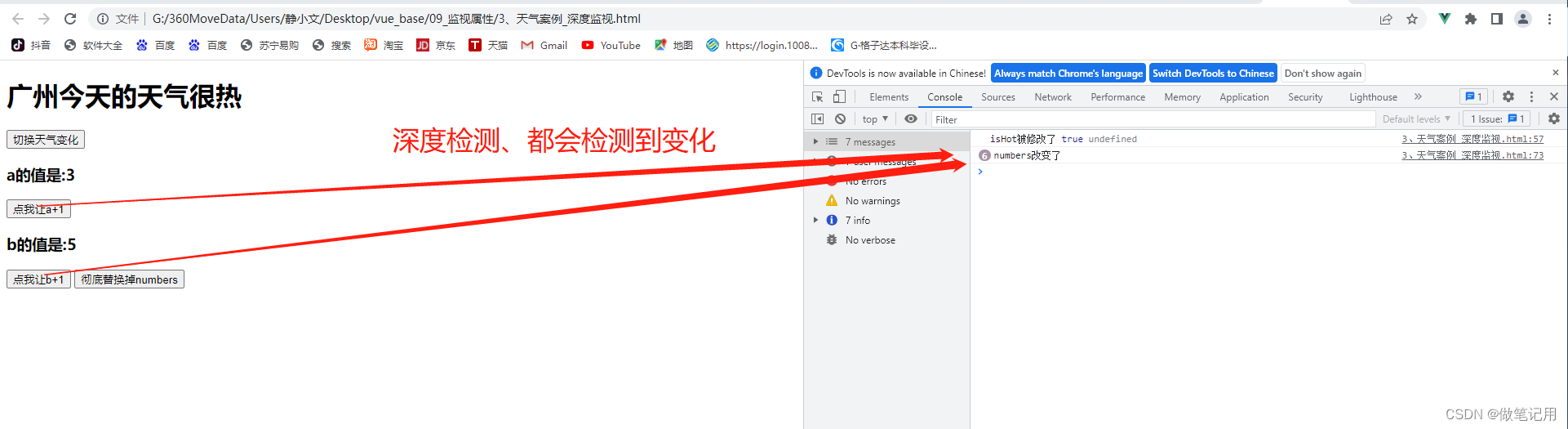
1.2.3 测试效果


1.3 监视属性简写-天气案例
1.3.1 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
//正常写法
/* isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}, */
//简写
/* isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
} */
}
})
//正常写法
/* vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}) */
//简写
/* vm.$watch('isHot',(newValue,oldValue)=>{
console.log('isHot被修改了',newValue,oldValue,this)
}) */
</script>
</html>
1.4 天气案例 -method方法实现
1.4.1 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>广州今天的天气很{{info}}</h1>
<button @click="changeWeather">切换天气变化</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
isHot:true
},
computed:{
info(){
return this.isHot ? '热' : '冷'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
</script>
</body>
</html>
1.4.2 测试效果

1.5 姓名案例-watch实现
1.5.1 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
姓:<input type="text" v-model="firstName"> <br /><br />
名:<input type="text" v-model="lastName"> <br /><br />
全名:<span>{{fullName}}</span> <br /><br />
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
firstName: '张',
lastName: '三',
fullName: '张-三'
},
watch: {
firstName(val) {
setTimeout(() => {
console.log(this)
this.fullName = val + '-' + this.lastName
}, 1000);
},
lastName(val) {
this.fullName = this.firstName + '-' + val
}
}
})
</script>
</body>
</html>
1.5.2 测试效果