1、Vue中实现表单数据的收集
1.1 基础知识
表单中常用的标签:input(输入框)、radio(单选框)、checkbox(多选框)、select(下拉列表)、textarea(文本域)、button(按钮)
收集表单数据:
- 若:
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。 - 若:
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。 - 若:
<input type="checkbox"/>
1、没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2、配置input的value属性: (1)、v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)(2)、v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
1.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<form @submit.prevent="submit">
账号:<input type="text" v-model.trim="UserInfo.account" /><br /><br />
姓名:<input type="text" v-model="UserInfo.name"><br /><br />
密码:<input type="password" v-mode="UserInfo.password"><br /><br />
年龄: <input type="number" v-mode="UserInfo.age"><br /><br />
性别:
男<input type="radio" name='sex' v-model="UserInfo.sex" value="man">
女 <input type="radio" name="sex" v-model="UserInfo.sex" value="female">
爱好:
学习:<input type="checkbox" v-model="UserInfo.hobby" value="study">
打游戏:<input type="checkbox" v-model="UserInfo.hobby" value="playgame">
干饭:<input type="checkbox" v-model="UserInfo.hobby" value="eat"> <br /><br />
所在城市:
<select v-model="UserInfo.city">
<option value="">请选择城市</option>
<option value="shanghai">上海</option>
<option value="beijing">北京</option>
<option value="zhengzhou">郑州</option>
</select>
<br /><br />
备注:
<textarea v-model="UserInfo.other"></textarea><br /><br />
<input type="checkbox" v-model="UserInfo.agree">阅读并接收<a href="http://www.baidu.com"></a>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
UserInfo: {
account: '',
name: '',
password: '',
age: 18,
sex: 'man',
hobby: [],
city: 'shanghai',
other: '',
agree: ''
}
},
methods: {
submit() {
console.log(JSON.stringify(this.UserInfo))
}
},
})
</script>
</body>
</html>
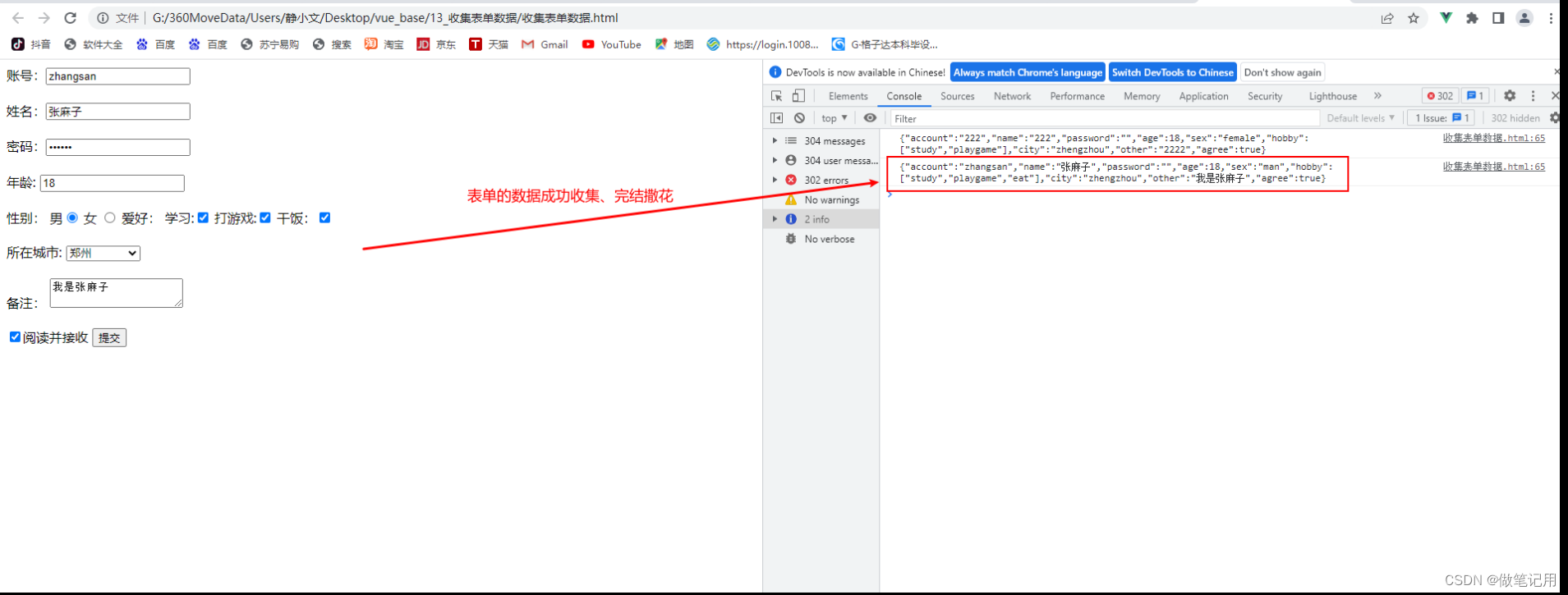
1.3 测试效果

1.4 额外插一嘴
- 样式的设计可以引入外部css(方便管理)
- 输入框的验证规则可以单独写一个js文件(方便管理)
- 可以使用elementui、Bootstrap、layui(layui我觉得不好用)等框架进行页面的快速设计



 Vue中收集表单数据(使用v-model 实现双向数据绑定、代码实现)
Vue中收集表单数据(使用v-model 实现双向数据绑定、代码实现)


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)