1、过滤器
1.1 概念
过滤器:
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 语法:
1、注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2、使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
- 1、过滤器也可以接收额外参数、多个过滤器也可以串联
- 2、并没有改变原本的数据, 是产生新的对应的数据
1.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<div id="App">
<h1>格式化后的时间</h1>
<h2>现在是(计算属性实现):{{formatTime}}</h2><br />
<h2>现在是(method实现):{{getformatTime()}}</h2><br />
<h2>现在是(过滤器实现):{{time | timeFormater}}</h2><br />
<h2>现在是(过滤器实现同时传参):{{time | timeFormater('YYYY-MM-DD')}}</h2><br />
<h2>现在是(过滤器实现同时传参(多个过滤器的联合使用)):{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h2><br />
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
time: 1658153149000, //时间戳
},
methods: {
getformatTime() {
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
computed: {
formatTime() {
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
filters: {
timeFormater(value, str = "YYYY年MM月DD日 HH:mm:ss") {
return dayjs(value).format(str)
}
}
})
</script>
</body>
</html>
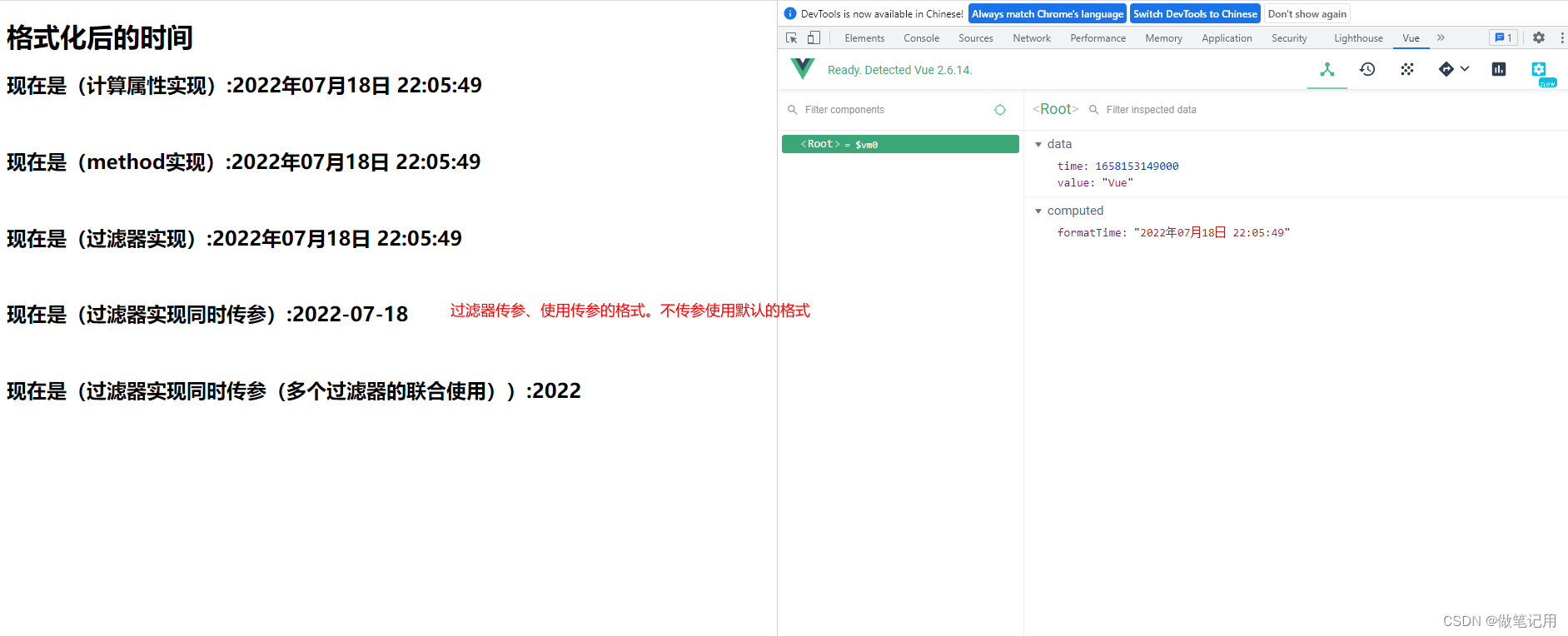
1.3 测试效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构