1、常见的内置指令
-
v-bind: 单向绑定解析表达式, 可简写为 :xxx
-
v-model: 双向数据绑定
-
v-for : 遍历数组/对象/字符串
-
v-on: 绑定事件监听, 可简写为@
-
v-if : 条件渲染(动态控制节点是否存存在)
-
v-else : 条件渲染(动态控制节点是否存存在)
-
v-show: 条件渲染 (动态控制节点是否展示)
-
v-text指令:
1、作用:向其所在的节点中渲染文本内容。
2、与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。 -
v-html指令:
1、作用:向指定节点中渲染包含html结构的内容。
2、与插值语法的区别:(1)、v-html会替换掉节点中所有的内容,{{xx}}则不会。(2)、v-html可以识别html结构。
3、严重注意:v-html有安全性问题!!!!
(1)、在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2)、一定要在可信的内容上使用v-html,永不要用在用户提交的内容上! -
v-cloak指令(没有值):
1、本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2、使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。 -
v-once指令:
1、v-once所在节点在初次动态渲染后,就视为静态内容了。
2、以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。 -
v-pre指令:
1、跳过其所在节点的编译过程。
2、可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
2、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="App">
<div>你好,{{name}}</div>
<div v-text="name">你好、张麻子</div>
<div v-text="str"></div>
<div v-html="str"></div>
<h1 v-cloak>{{value}}</h1>
<h1 v-pre>Vue其实很好玩</h1>
<h1 v-once>初始化的值是:{{n}}</h1>
<h1>当前的n值是:{{n}}</h1>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
name: 'ZYZ',
str: '<h3>你好啊!张麻子</h3>',
n: 1,
}
})
</script>
</body>
</html>
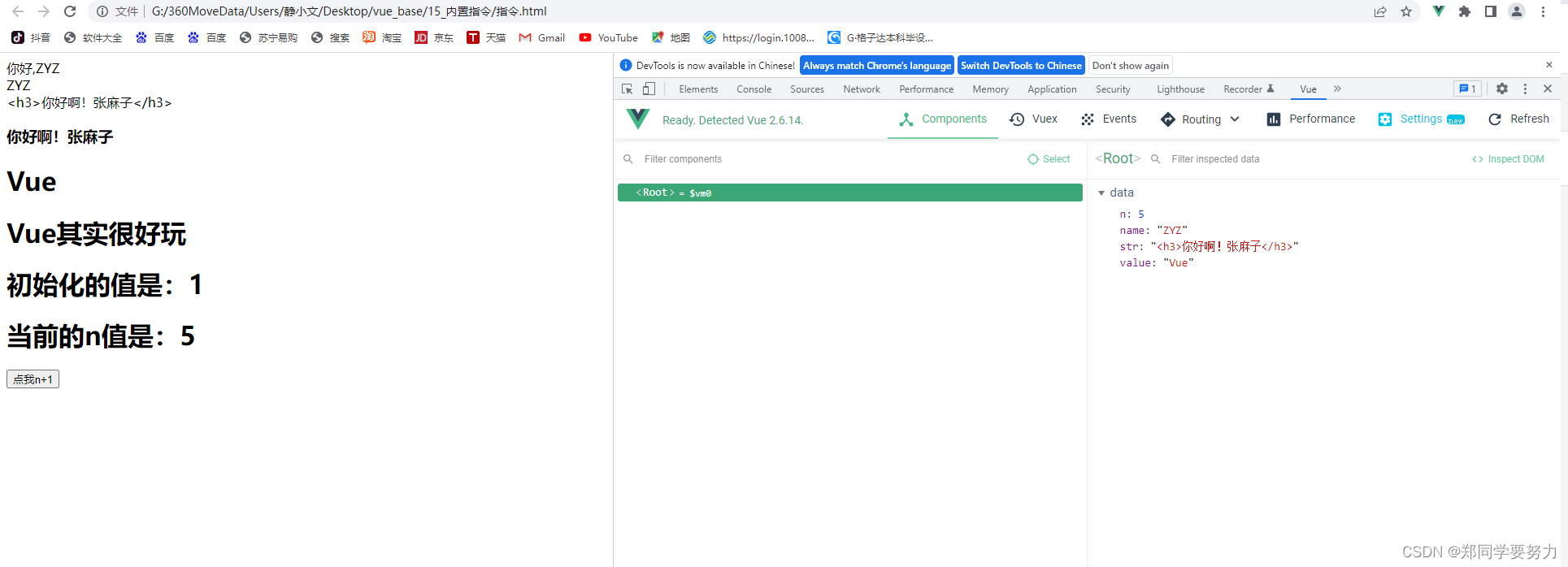
3、测试效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)