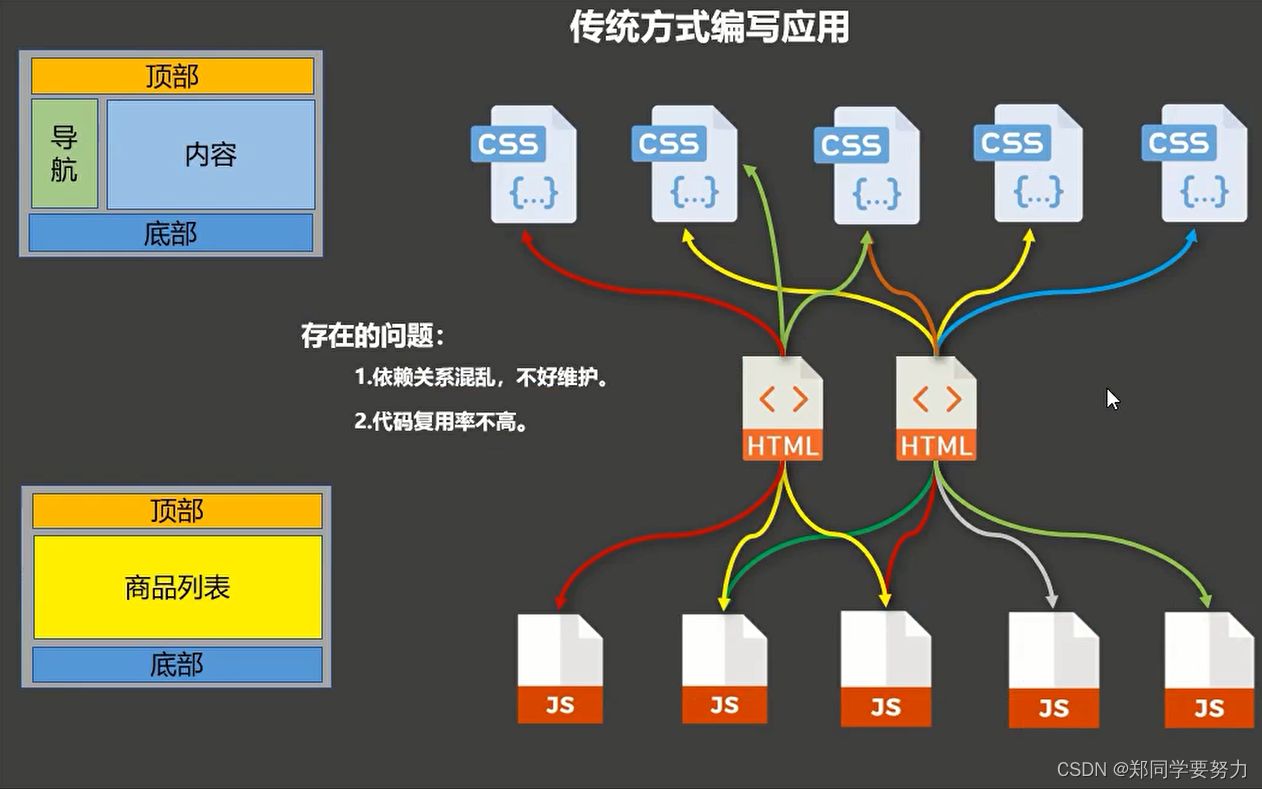
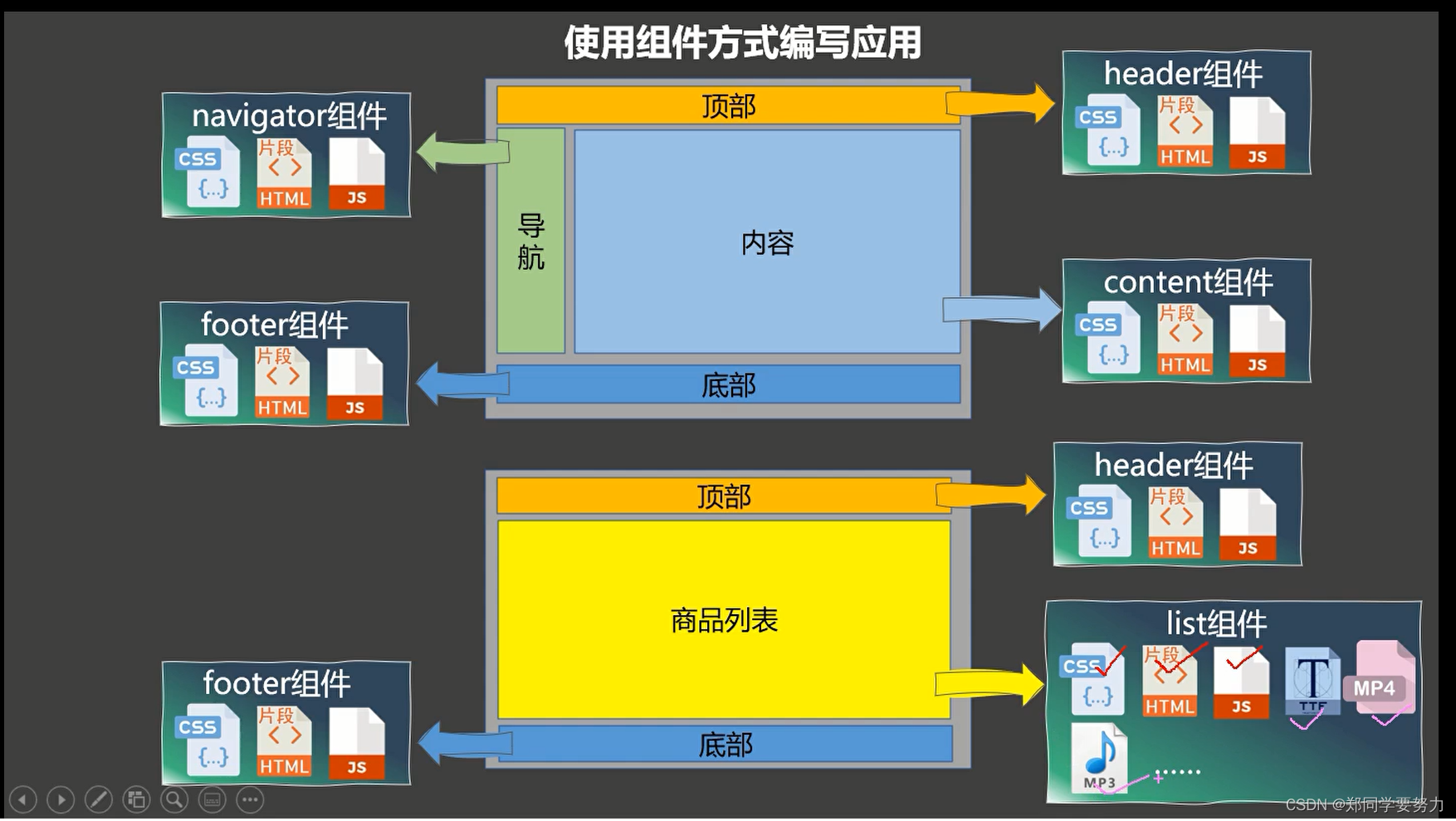
1、为啥要使用组件
好用啊、像堆积木一样



2、基本使用

Vue中使用组件的三大步骤:
- 一、定义组件(创建组件)
- 二、注册组件
- 三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;区别如下:
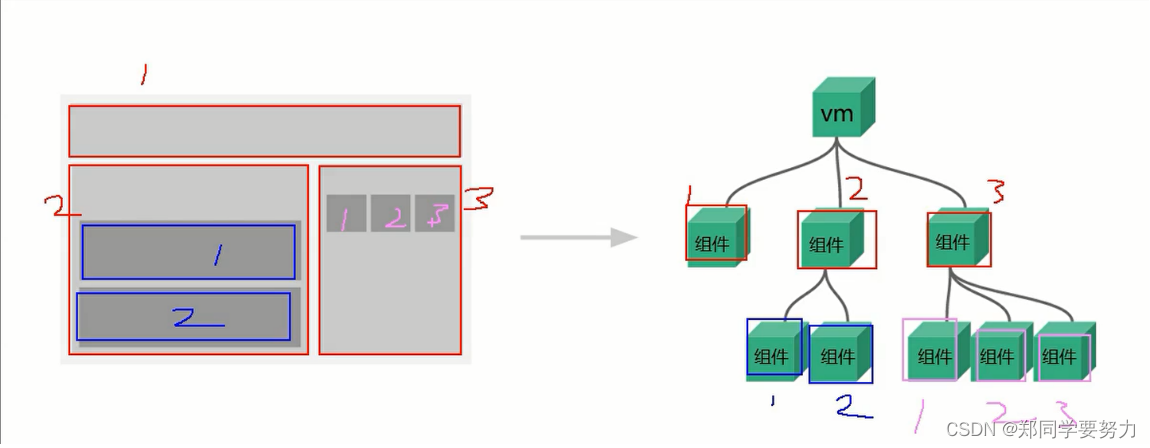
- 1、el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- 2、data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
- 1、局部注册:靠new Vue的时候传入components选项
- 2、全局注册:靠Vue.component(‘组件名’,组件)
三、编写组件标签:<school></school>
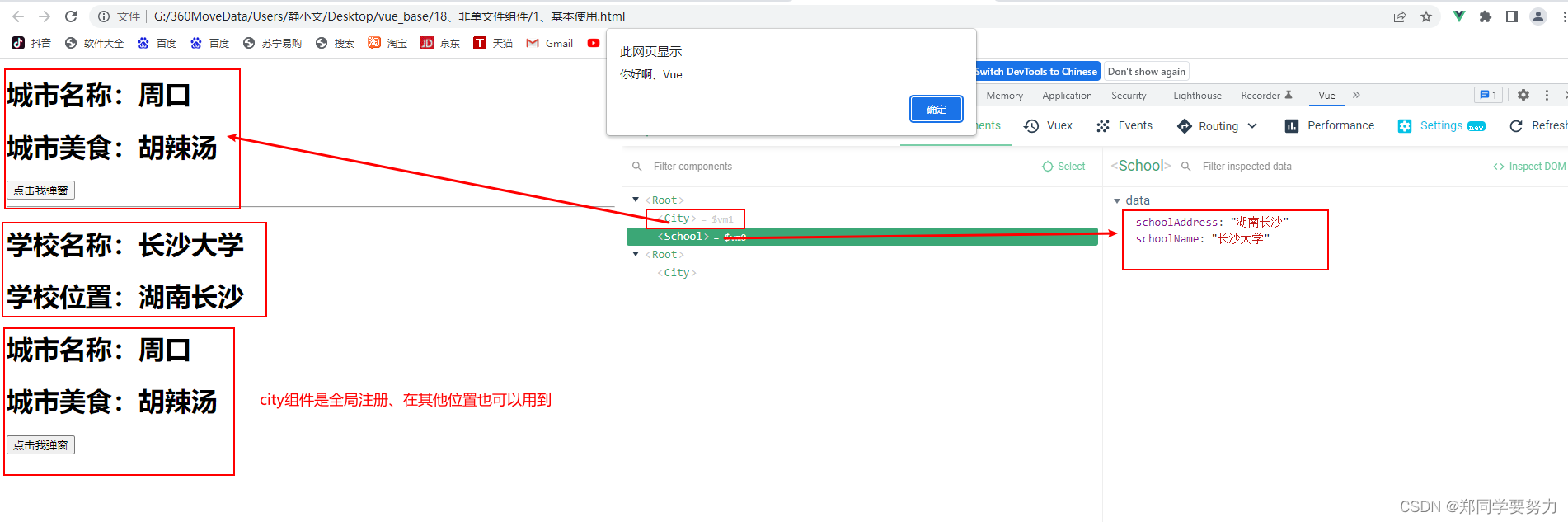
3、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<!-- 第三步、编写组件标签 -->
<city></city>
<hr>
<school></school>
</div>
<div id="AppSecond">
<city></city>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//第一步、创建city组件
const city = Vue.extend({
template: `
<div class="cityDemo">
<h1>城市名称:{{cityName}}</h1>
<h1>城市美食:{{cityFood}}</h1>
<button @click="show">点击我弹窗</button>
</div>
`,
data() {
return {
cityName: "周口",
cityFood: "胡辣汤"
}
},
methods: {
show() {
alert("你好啊、Vue")
}
},
})
//第一步创建 学校组件
const school = Vue.extend({
template: `
<div class="cityDemo">
<h1>学校名称:{{schoolName}}</h1>
<h1>学校位置:{{schoolAddress}}</h1>
</div>
`,
data() {
return {
schoolName: "长沙大学",
schoolAddress: "湖南长沙"
}
}
})
// 第二步、全局注册组件
Vue.component('city', city)
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue"
}
,
//第二步、注册组件(局部注册)
components: {
school,
}
})
new Vue({
el: '#AppSecond',
})
</script>
</body>
</html>
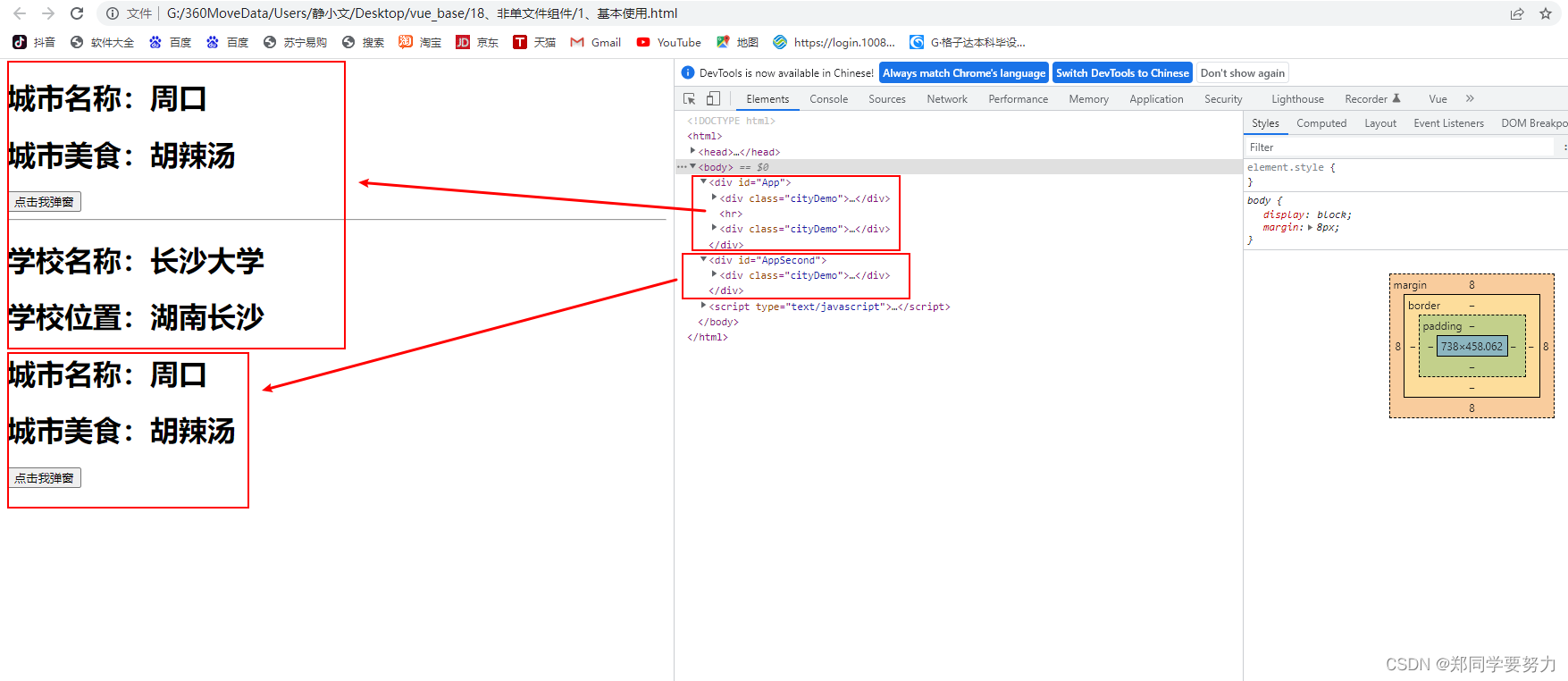
4、测试效果



5、注意点
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
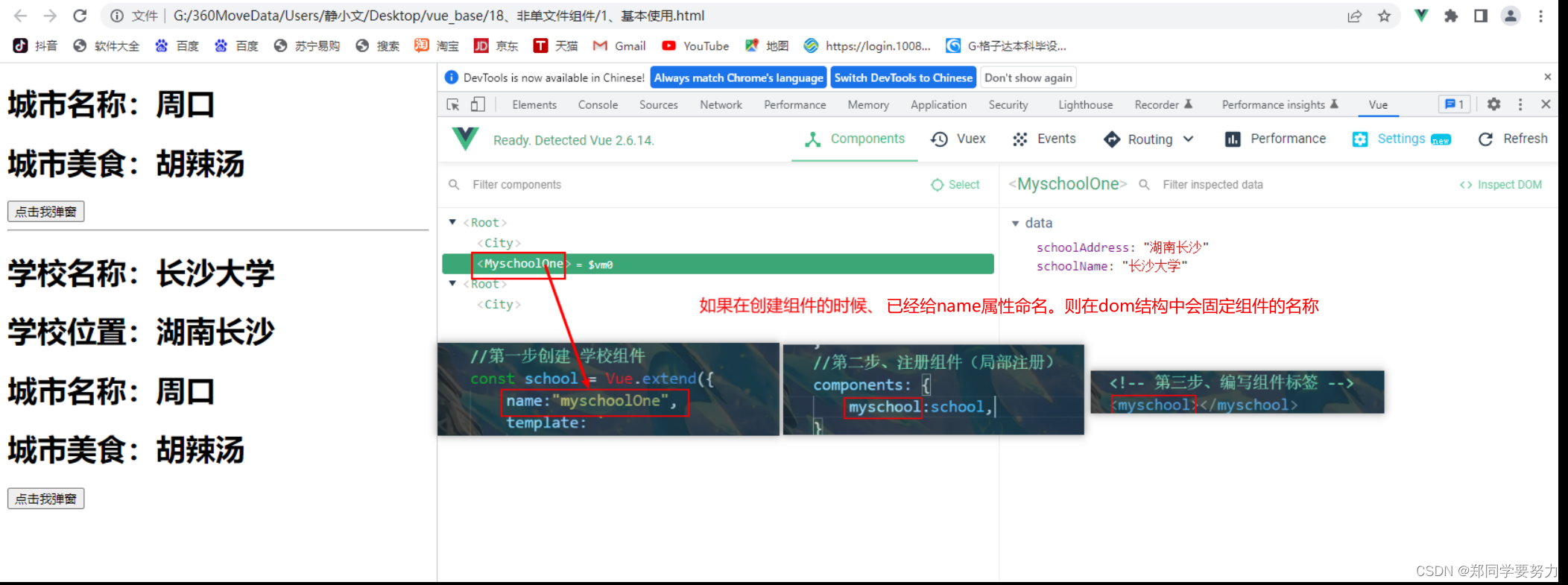
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!