欢迎加入刚建立的社区:http://t.csdn.cn/Q52km
加入社区的好处:
1、专栏更加明确、便于学习
2、覆盖的知识点更多、便于发散学习
3、大家共同学习进步
3、不定时的发现金红包(不多哈)
文章目录
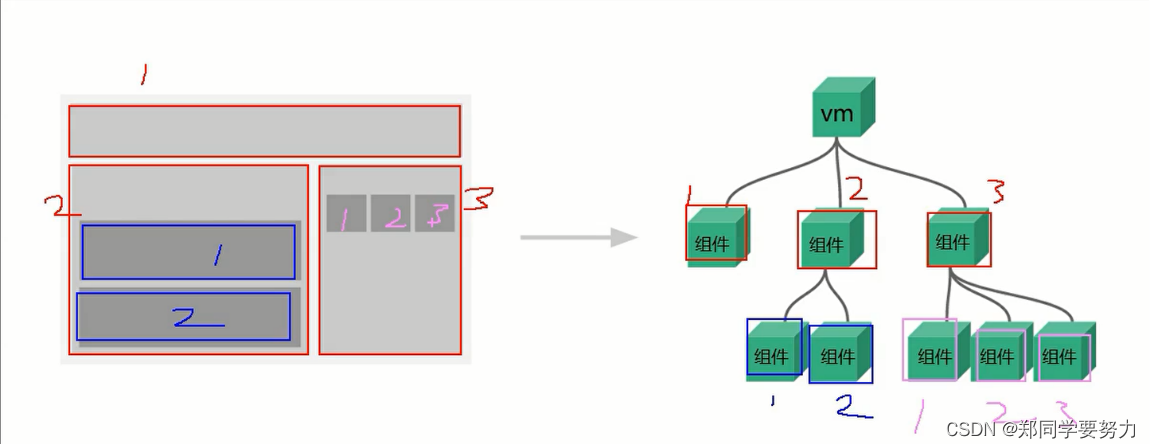
1、效果图分析

2、先创建一个组件
//第一步、创建city组件
const city = Vue.extend({
template: `
<div class="cityDemo">
<h1>城市名称:{{cityName}}</h1>
<h1>城市美食:{{cityFood}}</h1>
<button @click="show">点击我弹窗</button>
</div>
`,
data() {
return {
cityName: "周口",
cityFood: "胡辣汤"
}
},
methods: {
show() {
alert("你好啊、Vue")
}
},
})
3、新创建一个组件、嵌套已经存在的组件
注意:注册组件的过程写在新组建中。并且在template中要使用组件才可以生效
//第一步创建 学校组件
const school = Vue.extend({
name: "myschoolOne",
template: `
<div class="cityDemo">
<h1>学校名称:{{schoolName}}</h1>
<h1>学校位置:{{schoolAddress}}</h1>
<city></city>
</div>
`,
data() {
return {
schoolName: "长沙大学",
schoolAddress: "湖南长沙"
}
},
//2、注册组件
components: {
city
}
})
4、第四步 注册组件
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue"
},
//第二步、注册组件(局部注册)
components: {
school
}
})
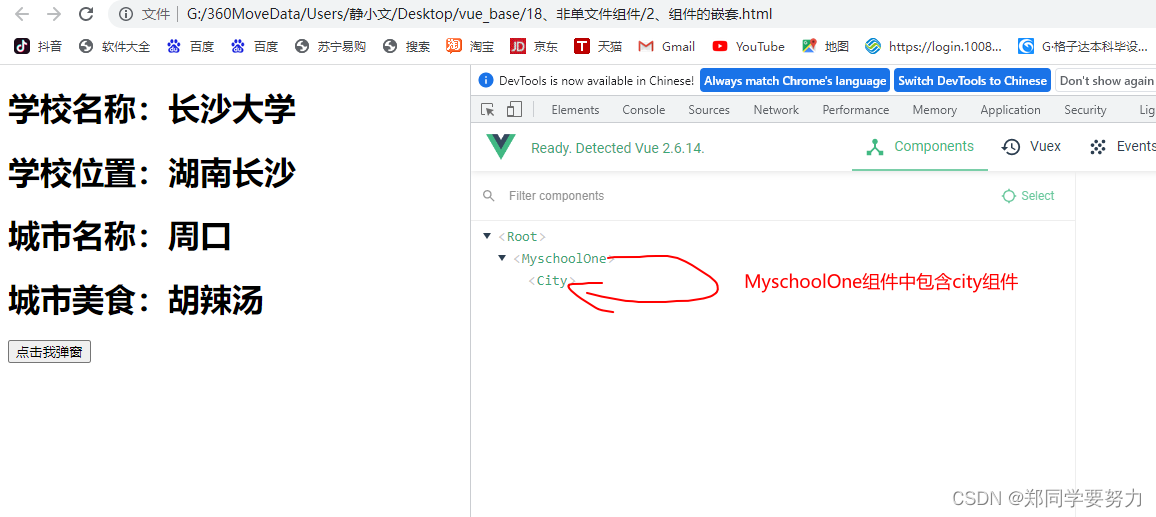
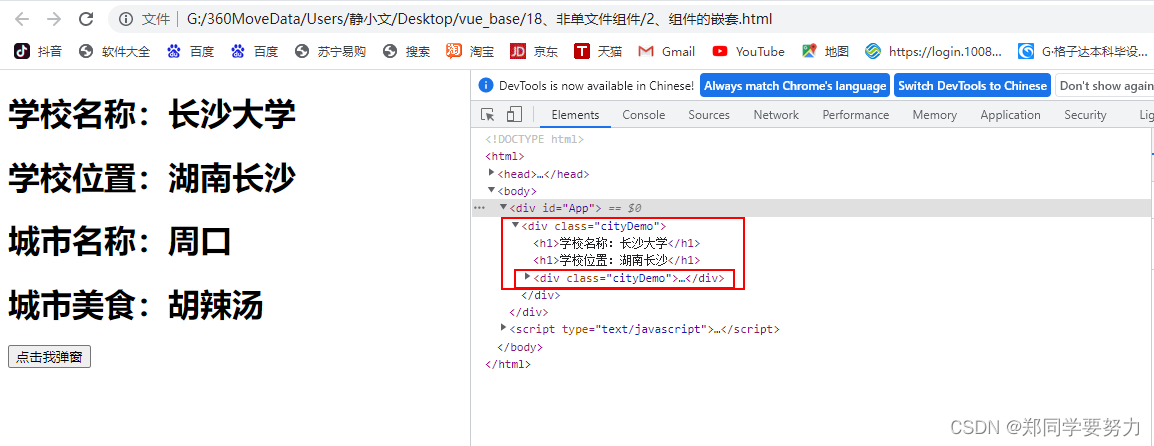
5、实现的效果


6、套娃式嵌套 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<app></app>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//第一步、创建city组件
const city = Vue.extend({
template: `
<div class="cityDemo">
<h1>城市名称:{{cityName}}</h1>
<h1>城市美食:{{cityFood}}</h1>
<button @click="show">点击我弹窗</button>
</div>
`,
data() {
return {
cityName: "周口",
cityFood: "胡辣汤"
}
},
methods: {
show() {
alert("你好啊、Vue")
}
},
})
//第一步创建 学校组件
const school = Vue.extend({
name: "myschoolOne",
template: `
<div class="cityDemo">
<h1>学校名称:{{schoolName}}</h1>
<h1>学校位置:{{schoolAddress}}</h1>
<city></city>
</div>
`,
data() {
return {
schoolName: "长沙大学",
schoolAddress: "湖南长沙"
}
},
//2、注册组件
components: {
city
}
})
//第一步创建学生组件
const student = Vue.extend({
name: "student",
template: `
<div class="studentDemo">
<h1>学生姓名:{{studentName}}</h1>
<h1>学生年龄:{{studentAge}}</h1>
</div>
`,
data() {
return {
studentName: 'zyz',
studentAge: 18
}
}
})
//定义App组件
const app = Vue.extend({
template: `
<div>
<school></school>
<student></student>
</div>
`,
components: {
school,
student
}
})
// 第二步、全局注册组件
// Vue.component('city', city)
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue"
},
//第二步、注册组件(局部注册)
components: {
app
}
})
</script>
</body>
</html>
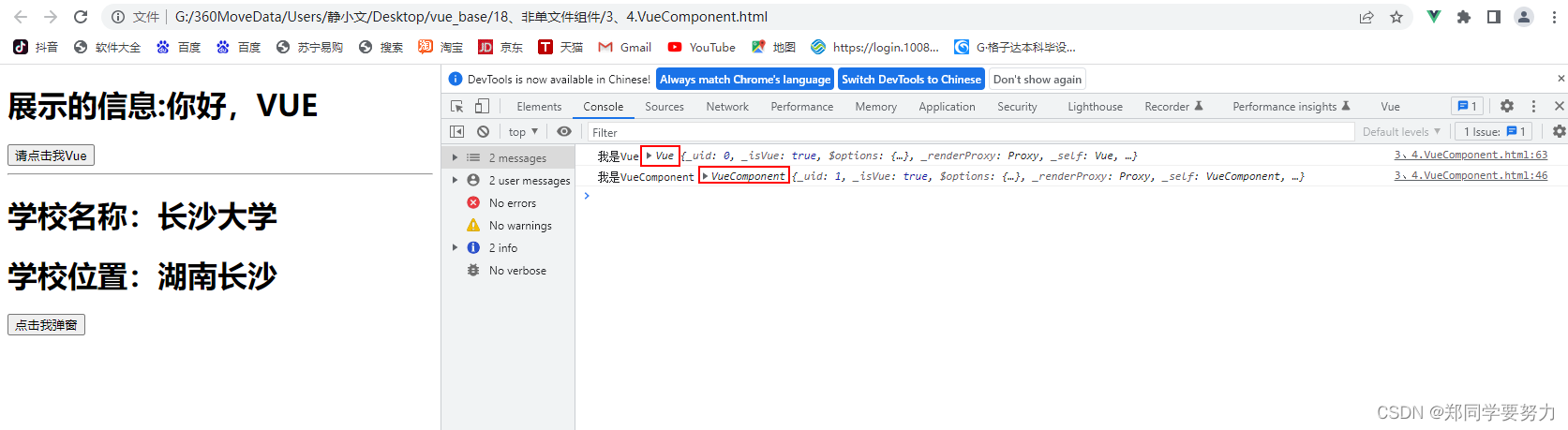
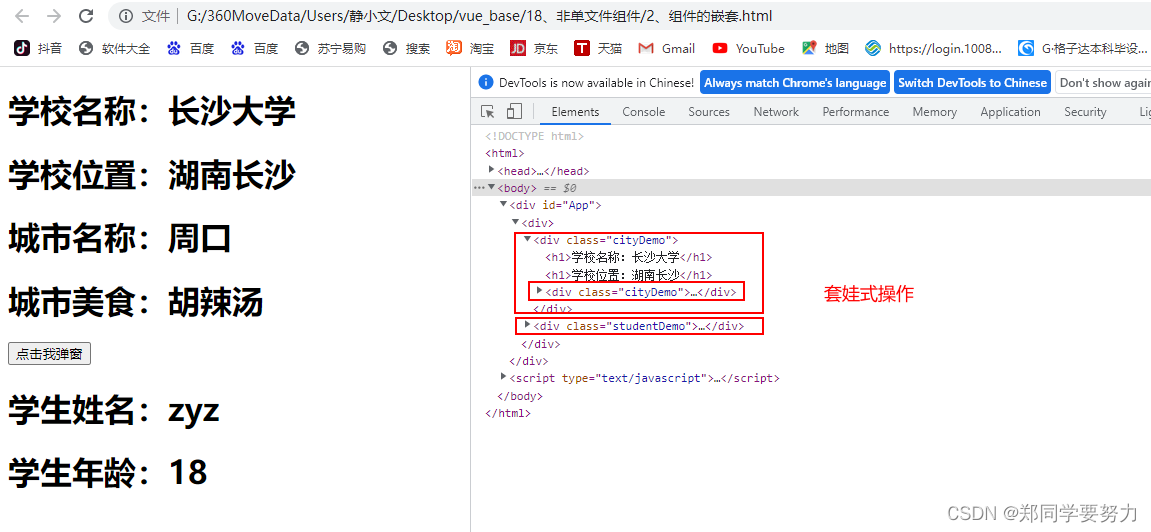
7、测试效果

8、关于VueComponent
关于VueComponent:
-
1、school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
-
2、我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。 -
3.特别注意:每次调用Vue.extend,返回的都是一个全新的:
VueComponent -
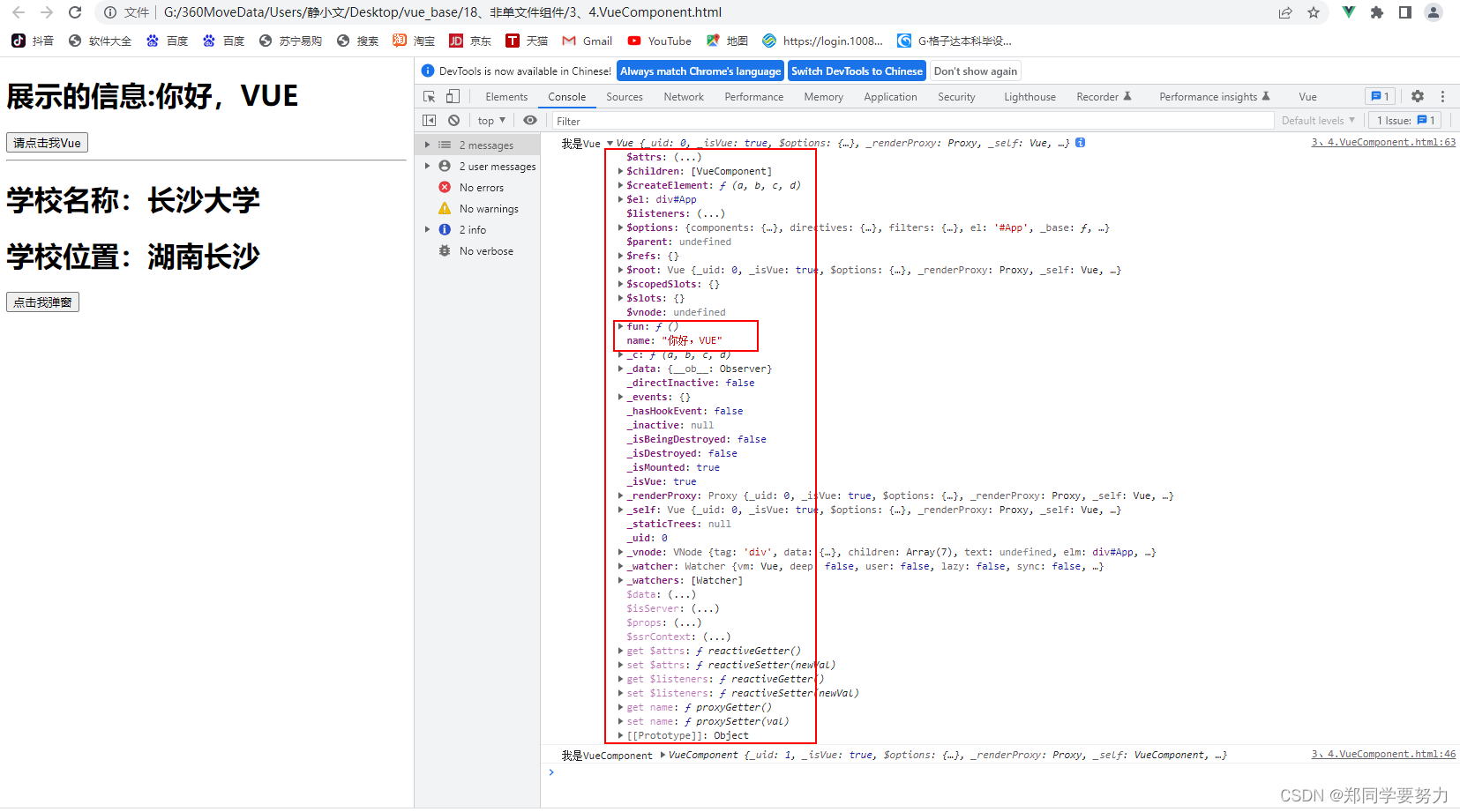
4.关于this指向:
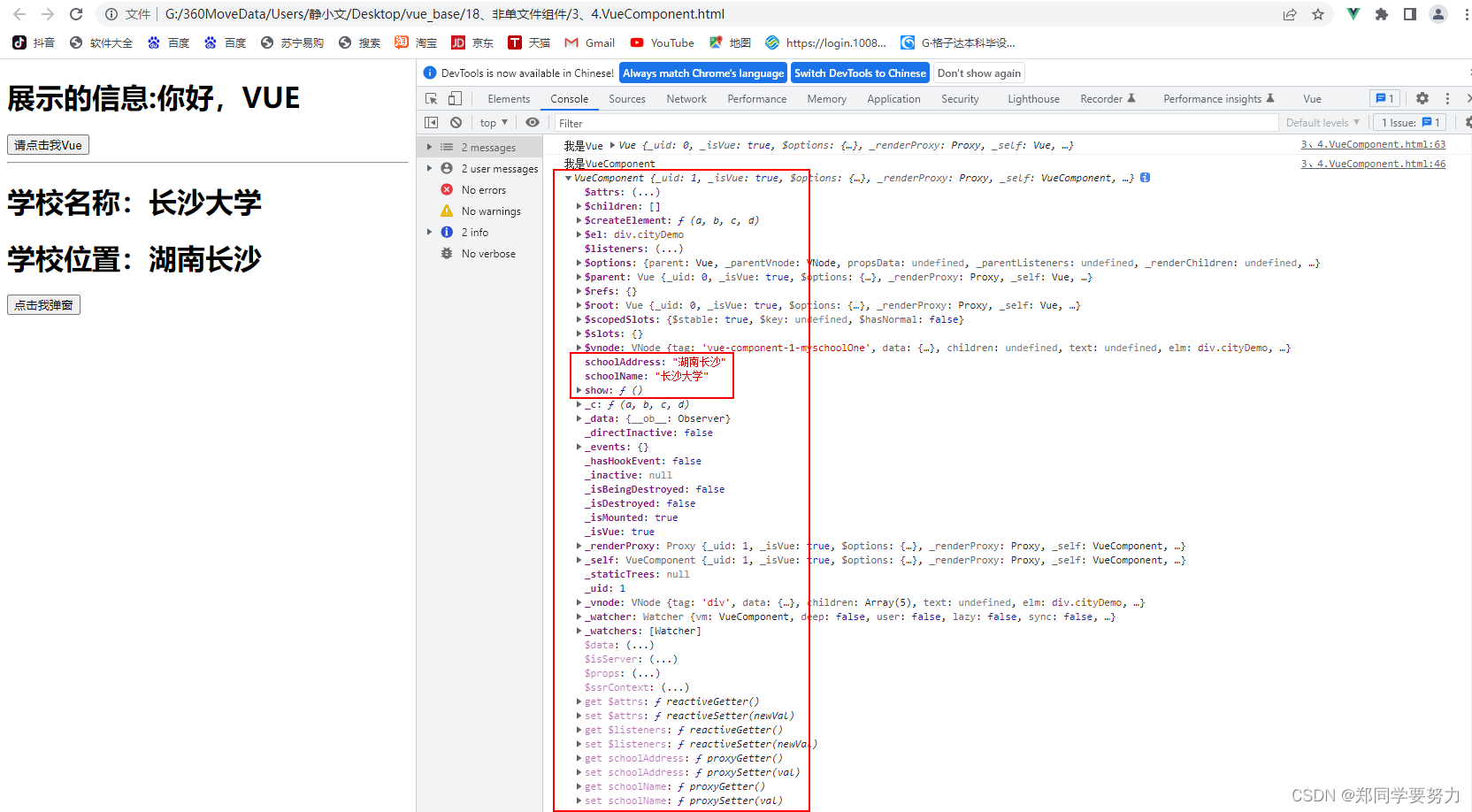
(1)、组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是VueComponent实例对象。
(2)、new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是Vue实例对象。 -
5、VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
9、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>展示的信息:{{name}}</h1>
<button @click="fun()">请点击我Vue</button>
<hr>
<!-- 第三步、编写组件标签 -->
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//第一步创建 学校组件
const school = Vue.extend({
name: "myschoolOne",
template: `
<div class="cityDemo">
<h1>学校名称:{{schoolName}}</h1>
<h1>学校位置:{{schoolAddress}}</h1>
<button @click="show">点击我弹窗</button>
</div>
`,
data() {
return {
schoolName: "长沙大学",
schoolAddress: "湖南长沙"
}
},
methods: {
show() {
console.log("我是VueComponent", this)
}
},
})
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "你好,VUE"
},
methods: {
fun() {
console.log("我是Vue", this)
}
},
//第二步、注册组件(局部注册)
components: {
school
}
})
</script>
</body>
</html>
10、实现的效果