1、场景
一个页面开发团队进行页面的开发设计、无可避免的会发生样式选择器命名的重复(id的重复、class的重复等)。这样间接导致的后果就是、自己的页面样式好好的、在整合一起的时候、可能就会发生样式的错乱、怎样解决这个问题呢? 很简单、在vue中单页面文件样式中加上scoped
2、错误的使用
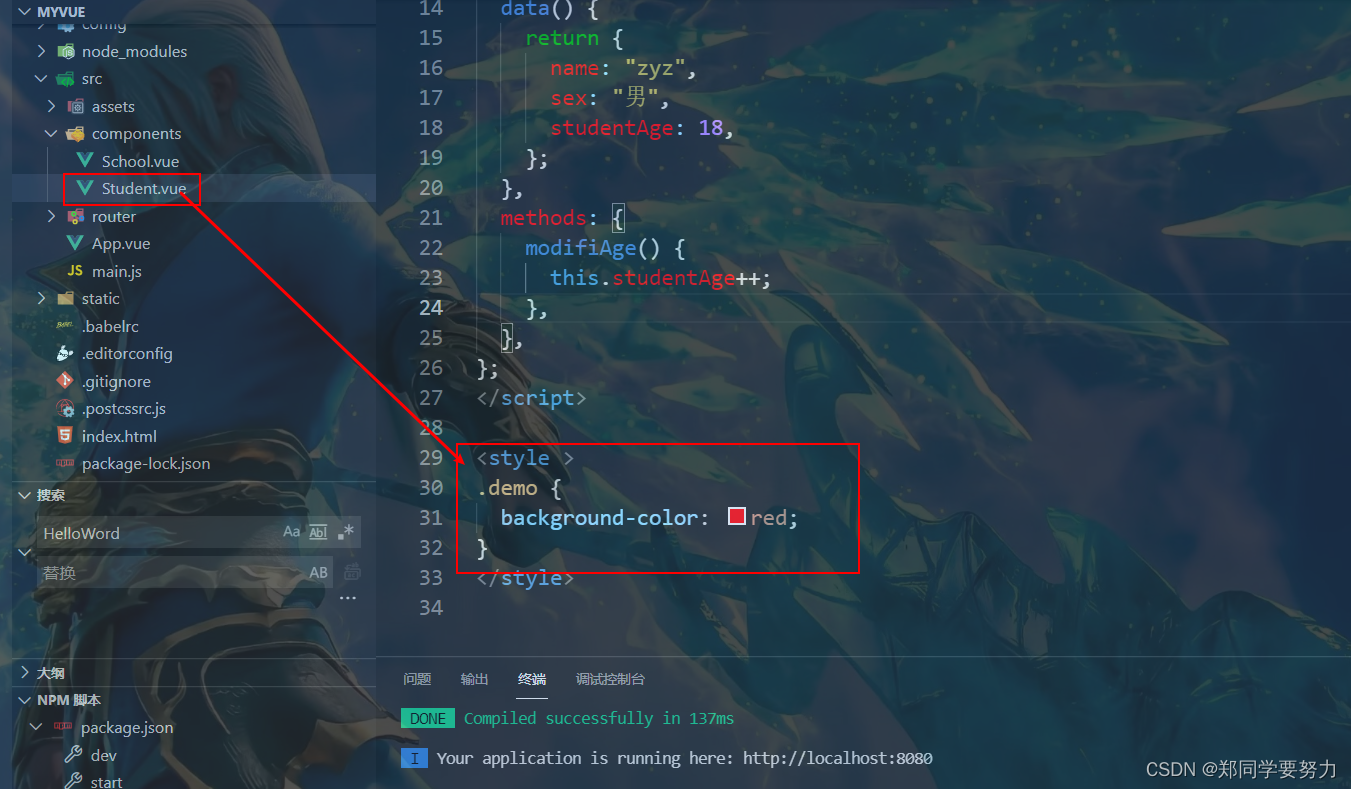
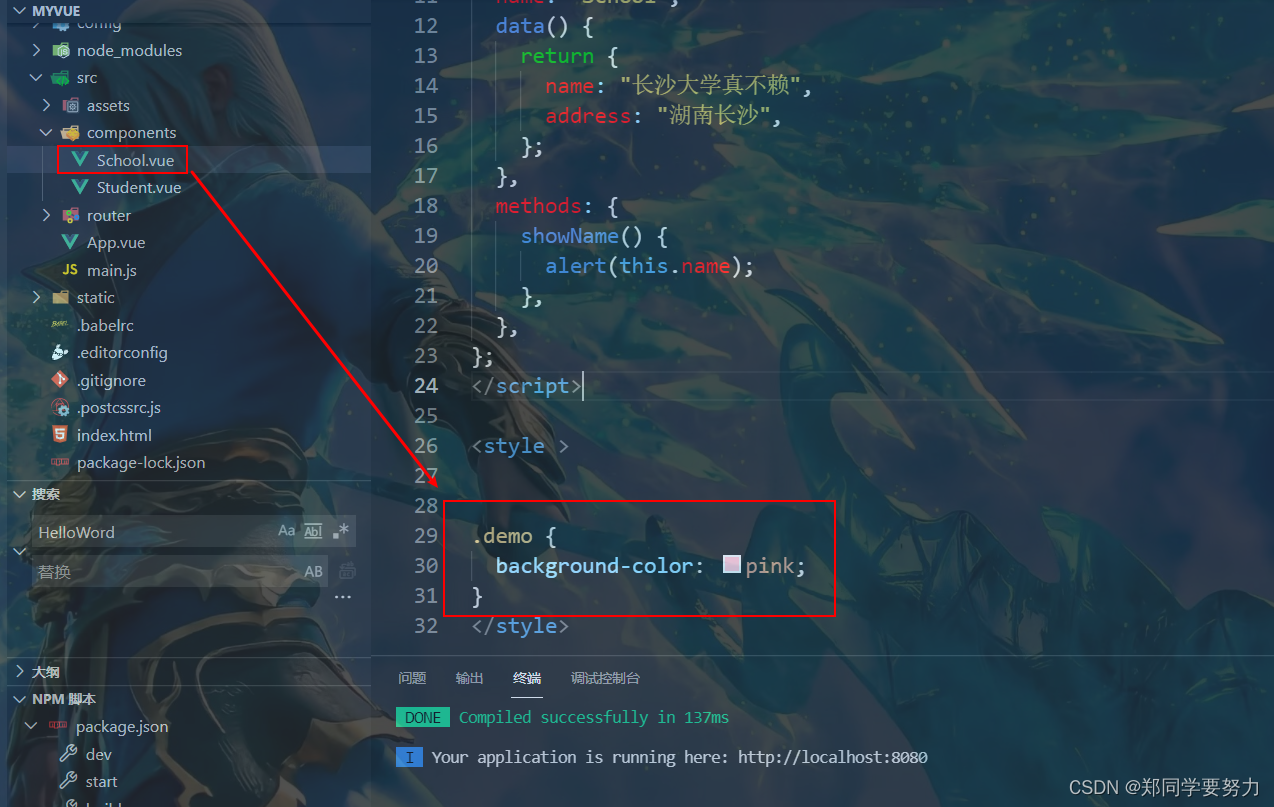
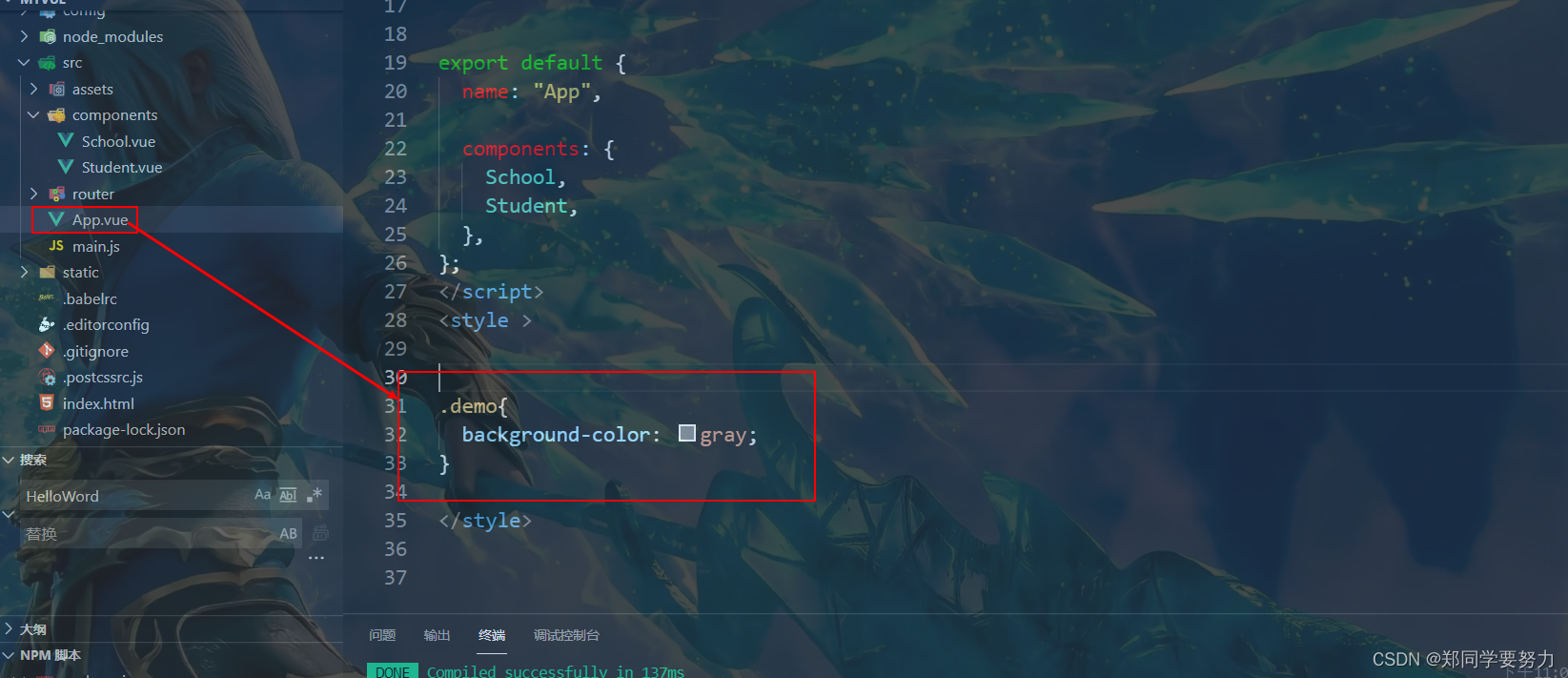
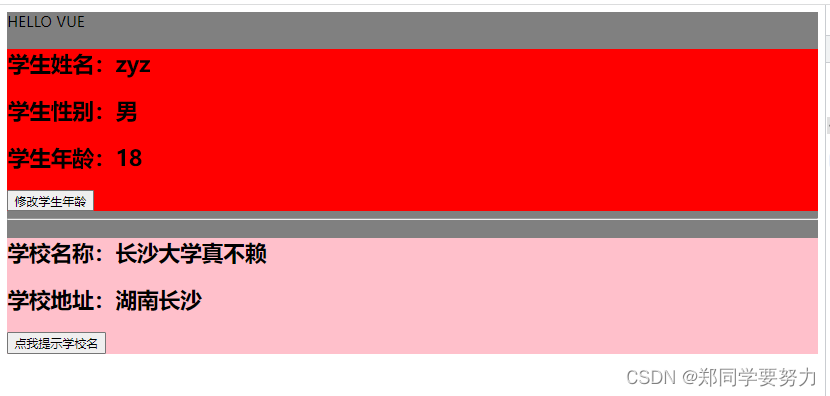
假设现在编写的组件使用了相同的class命名。在进行页面设计时、想要达到的效果是、组件有自己的样式



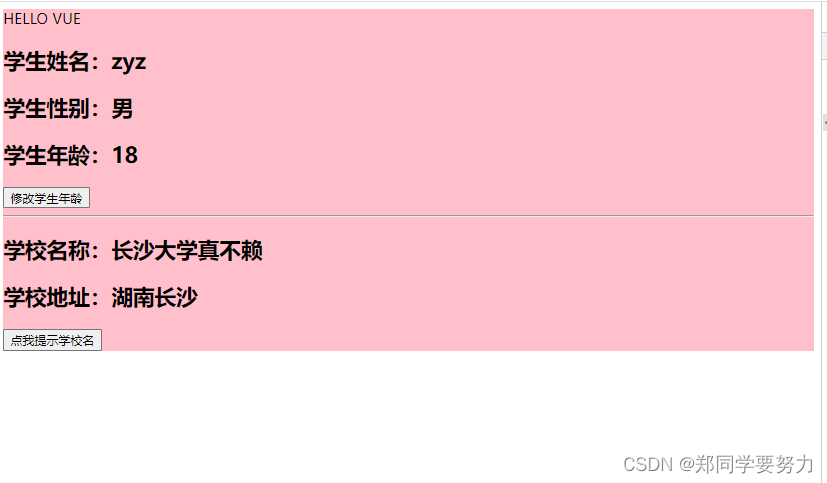
3、错误效果展示

4、改进 在style标签中加上scoped属性
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>



5、改进后的效果

6、开发提示
在进行单页面开发时、为了保证页面样式。最好在样式中加上scoped属性。只在当前页面有效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)