任务清单案例(纯Vue)
实现的功能:增加、删除、修改、查看任务
数据存储:数据存储在浏览器中
组件间通信的方式:全局事件总线、消息的订阅和发布
1、实现的效果(视频演示)
任务清单小功能
2、重点讲解(编辑的实现)




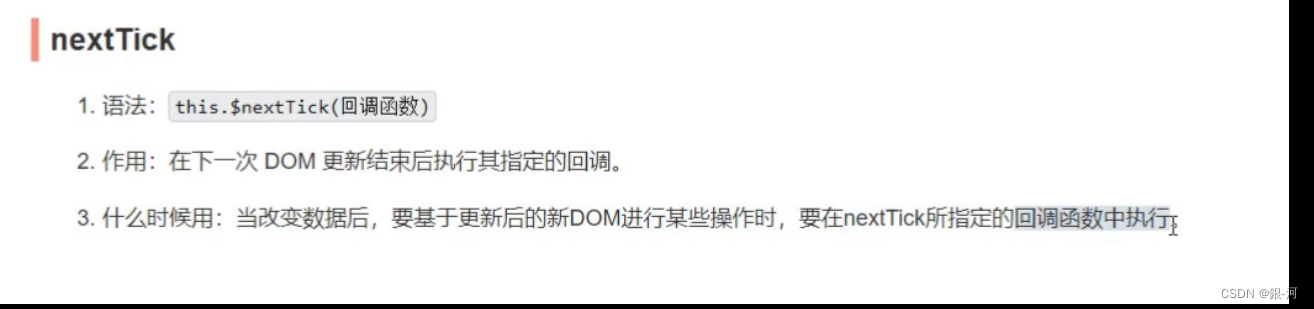
2.1 提示(官网介绍nextTick的用法)

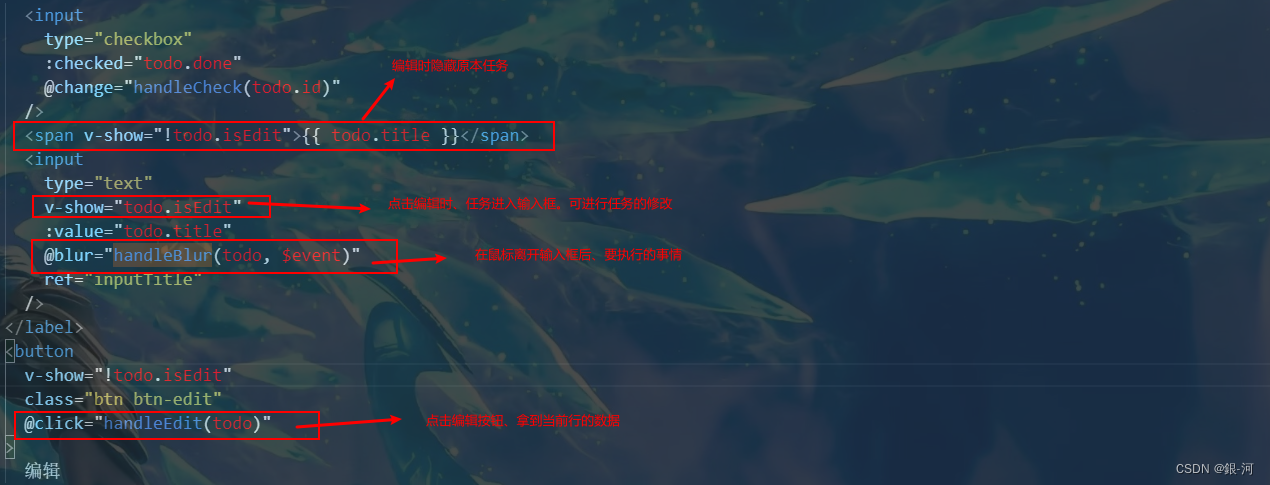
3、编辑功能的核心代码
<template>
<li>
<label>
<input
type="checkbox"
:checked="todo.done"
@change="handleCheck(todo.id)"
/>
<span v-show="!todo.isEdit">{{ todo.title }}</span>
<input
type="text"
v-show="todo.isEdit"
:value="todo.title"
@blur="handleBlur(todo, $event)"
ref="inputTitle"
/>
</label>
<button
v-show="!todo.isEdit"
class="btn btn-edit"
@click="handleEdit(todo)"
>
编辑
</button>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
</li>
</template>
<script>
import pubsub from "pubsub-js";
export default {
name: "MyItem",
//声明接收todo、checkTodo、deleteTodo
props: ["todo"],
methods: {
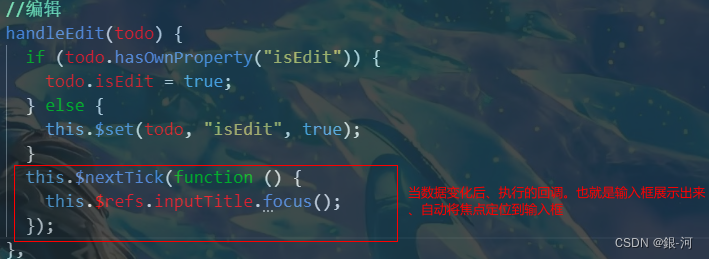
//编辑
handleEdit(todo) {
if (todo.hasOwnProperty("isEdit")) {
todo.isEdit = true;
} else {
this.$set(todo, "isEdit", true);
}
this.$nextTick(function () {
this.$refs.inputTitle.focus();
});
},
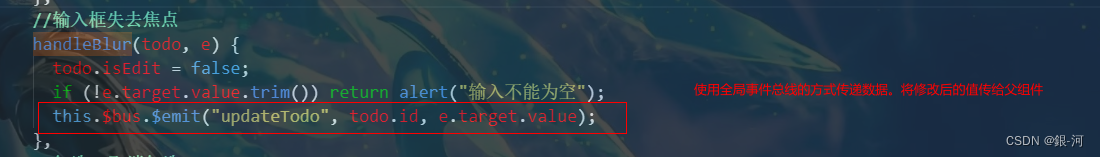
//输入框失去焦点
handleBlur(todo, e) {
todo.isEdit = false;
if (!e.target.value.trim()) return alert("输入不能为空");
this.$bus.$emit("updateTodo", todo.id, e.target.value);
},
//勾选or取消勾选
handleCheck(id) {
//通知App组件将对应的todo对象的done值取反
// this.checkTodo(id);
this.$bus.$emit("checkTodo", id);
},
//删除
handleDelete(id) {
if (confirm("确定删除吗?")) {
//通知App组件将对应的todo对象删除
// this.deleteTodo(id);
// this.$bus.$emit('deleteTodo',id)
// 消息发布
pubsub.publish("deleteTodo", id);
}
},
},
};
</script>
<style scoped>
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
li:hover {
background-color: #ddd;
}
li:hover button {
display: block;
}
</style>
4、完整的代码
地址链接:https://download.csdn.net/download/weixin_43304253/86501842
5、以往练习
1、Vue中组件化编码使用:练习一
2、Vue中组件化编码使用、实现组件之间的参数传递:练习二
3、Vue中组件化编码 完成任务的添加、删除、统计、勾选需求:练习三
4、纯Vue实现网页日常任务清单小功能(数据存储在浏览器):存储

