一款基于react-native的弹窗提示组件
介绍一款基于react-native的弹窗提示插件 react-native-ms ,
github地址:https://github.com/jiangzhenfei/react-native-ms
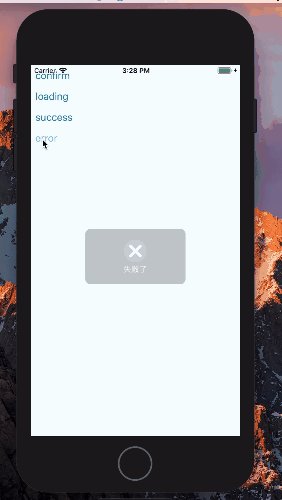
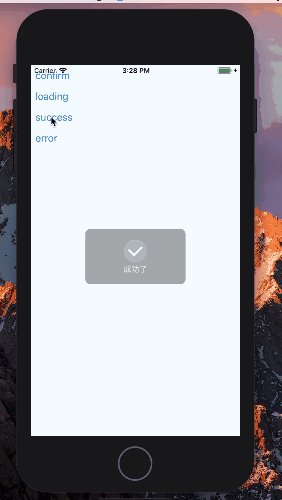
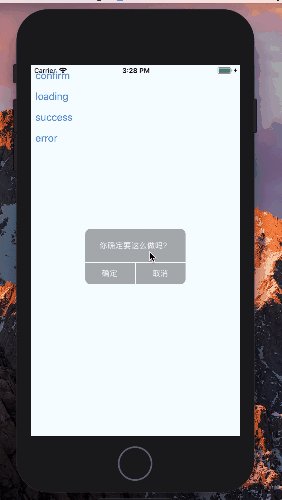
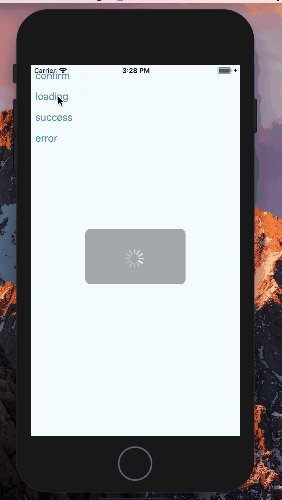
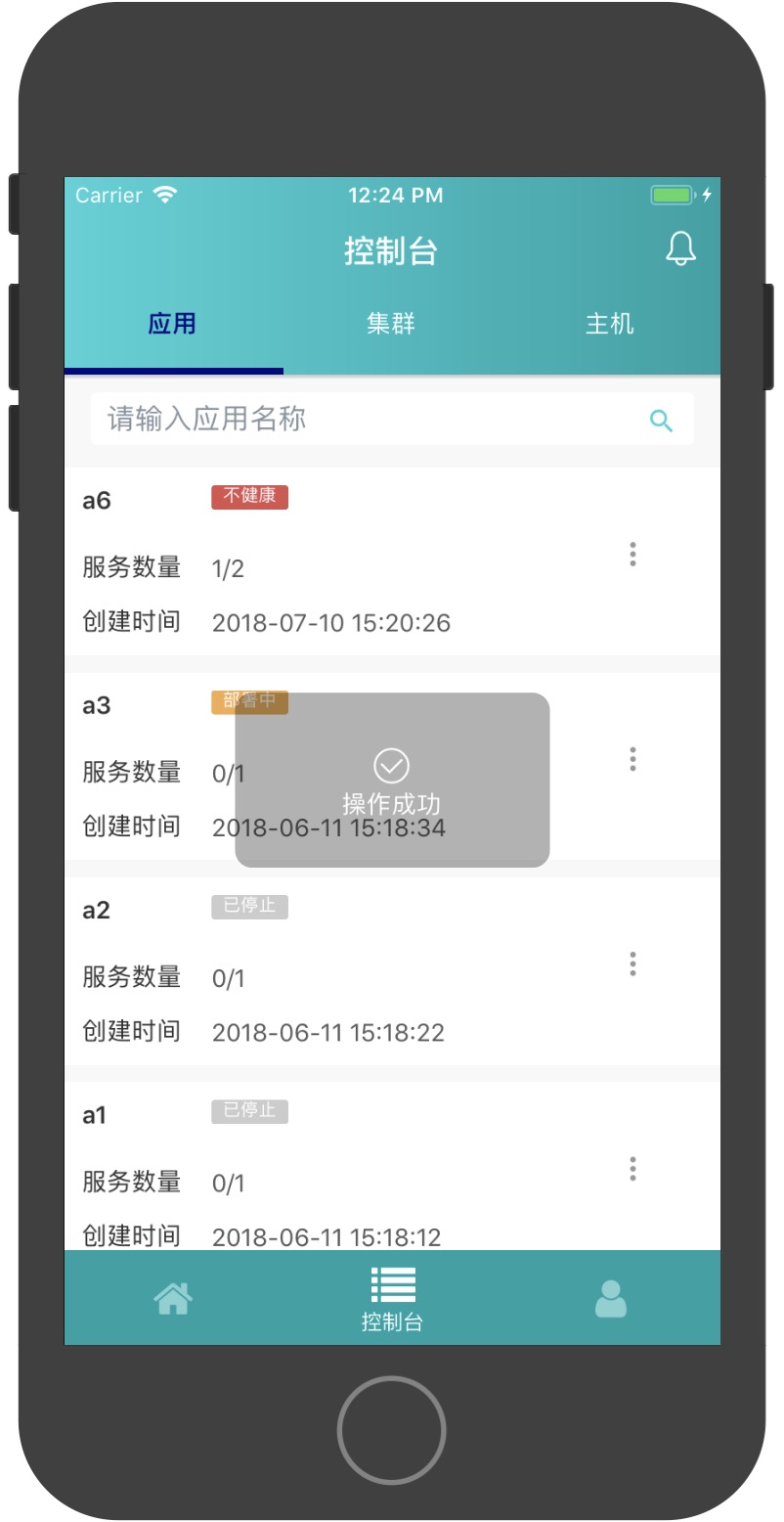
样式图

该组件还支持自己定义的icon组件



主要的使用法法如下
npm下载组件
1 | npm install react-native-ms --save |
在页面中使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import { TipModal } from 'react-native-ms';import React, {Component} from 'react';import {Platform, StyleSheet, Text, View,Button} from 'react-native';export default class App extends Component { /* 打开loading弹出框 */ loading(){ this.refs.tipModal._loading() } /* 打开成功提示框,参数一是提示内容,参数二是多少时间自动关闭*/ _success(){ this.refs.tipModal._success('成功了',500) } /* 打开失败提示框,参数一是提示内容,参数二是多少时间自动关闭*/ _error(){ this.refs.tipModal._error('失败了',500) } render() { return ( <View style={styles.container}> <TipModal ref="tipModal"/> <Button title="loading" onPress={this.loading.bind(this)}/> <Button title="_success" onPress={this._success.bind(this)}/> <Button title="_error" onPress={this._error.bind(this)}/> </View> );<br> }} |
修改自定义icon属性,成功提示框自定义icon
1 2 3 4 5 6 7 8 9 10 | <TipModal ref="tipModal" successIconComponent={ <Icon color = '#FFFFFF' type = 'evilicon' name = 'check' size = { 30 } /> }/> |
失败提示框自定义icon组件
1 2 3 4 5 6 7 8 9 10 | <TipModal ref="tipModal" errorIconComponent={ <Icon color = '#FFFFFF' type = 'evilicon' name = 'close-o' size = { 30 } /> }/> |
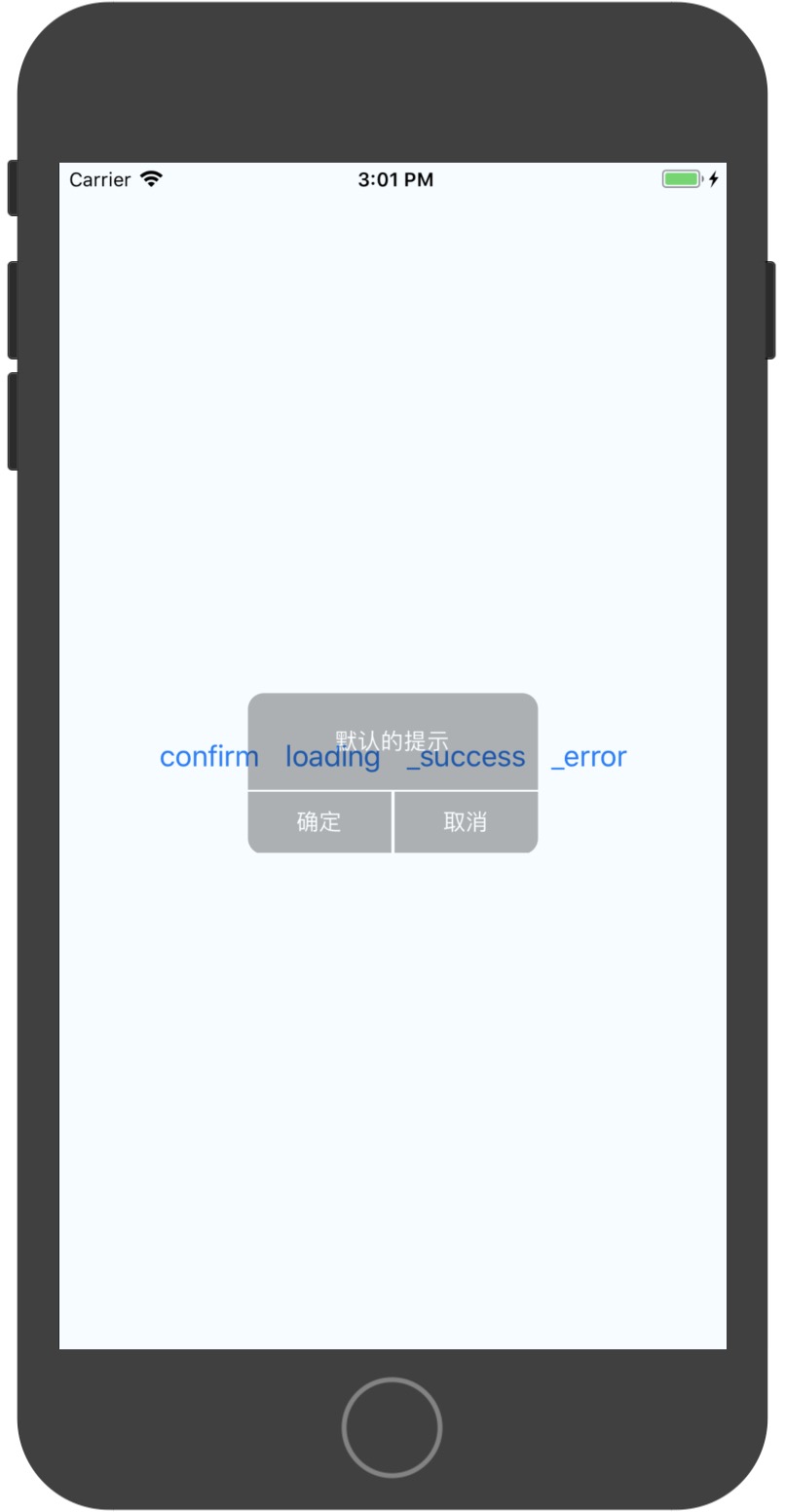
接下来是确认弹窗提示的组件效果

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import {Platform, StyleSheet, Text, View,Button} from 'react-native';import { ConfirmModal } from 'react-native-ms'export default class App extends Component { confirm(){ this.refs.tipModal2._open('默认的提示') } render() { return ( <View style={styles.container}> <ConfirmModal ref="tipModal2" confirmFunc={()=>{alert(1)}}<br> /> <Button title="confirm" onPress={this.confirm.bind(this)}/> </View> );<br> }} |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构