安卓开发七——主管理页面
新增月份管理页面,将新增账本移植到这个页面
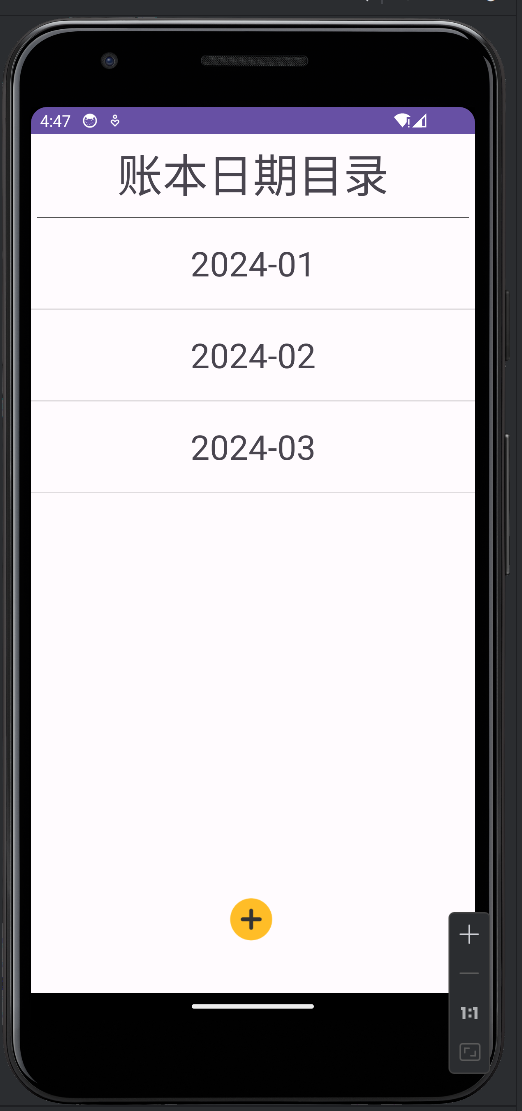
主页面视图
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:text="@string/month"
/>
<View
android:layout_width="fill_parent"
android:layout_marginTop="10dp"
android:layout_height="1dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="#aa000000" />
<ListView
android:id="@+id/l_month"
android:layout_width="match_parent"
android:layout_height="560dp" />
<ImageButton
android:id="@+id/add"
android:onClick="addAccount"
android:layout_width="120dp"
android:layout_height="120dp"
android:scaleType="centerInside"
android:layout_centerHorizontal="true"
android:background="#00FF0000"
android:src="@drawable/img"
android:layout_below="@+id/list_view" />
</LinearLayout>
列表视图的元件
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp"
android:id="@+id/month"
android:layout_marginLeft="20dp"
android:layout_alignParentLeft="true"
android:gravity="center"
android:singleLine="true"
android:textSize="30sp"
android:ellipsize="marquee"
android:text="costTitle">
</TextView>
页面视图适配代码
package com.example.myapplication;
import android.annotation.SuppressLint;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.os.Message;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ImageButton;
import android.widget.ListView;
import android.widget.AdapterView;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import java.util.ArrayList;
import java.util.List;
import android.os.Handler;
public class monthActivity extends AppCompatActivity {
List<String> list;
private ImageButton Add;
private DBHelper helper;
private ListView listView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.month);
Add=findViewById(R.id.add);
listView=findViewById(R.id.l_month);
iniView();
}
@SuppressLint("Range")
private void iniView()
{
helper=new DBHelper(monthActivity.this);
list=new ArrayList<>();
SQLiteDatabase db=helper.getReadableDatabase();
Cursor cursor=db.query("account2",null,null,null,null,
null,null);
while (cursor.moveToNext()){
String mon=cursor.getString(cursor.getColumnIndex("Date")).substring(0,7);
if(!find(mon))
{
list.add(mon);
}
}
db.close();
}
public void addAccount(View view){//跳转
Intent intent=new Intent(monthActivity.this,new_cost.class);
//noinspection deprecation
startActivityForResult(intent,1);
}
public boolean find(String a)
{
boolean flag=false;
for (String str : list) {
if(str.equals(a))
{
flag=true;
break;
}
}
return flag;
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==1&&resultCode==1)
{
iniView();
}
}
}
这样我们基本所有的页面视图都完成了
主页面:

账本页面

添加页面




