Cocos Creator 中的动作系统那些事儿
动作系统就是可以在一定的时间内实现位移、旋转、缩放、跳动等各种动作。
需要注意的是,动作系统跟 Cocos Creator 编译器的动画系统不同,动作系统是面向程序员的API接口,而动画系统是通过编译器来设计,它们服务于不同的使用场景,动作系统通常适合做一些简单的位移、旋转等动作,而动画系统则相对要强大的许多,可以对UI增加各种属性来做到一些复杂的动画。
简单介绍就这些啦,下面进入正题
动作系统 API
// 创建一个移动的动作,在 2 秒内,移动到 x = 100,y = 100 的位置
let action = cc.moveTo(2, 100, 100)
// 执行动作,所有的动作都需要一个目标通过 runAction 去执行它
node.runAction(action)
// 效果

// 当我们想中途停止一个目标的运动
node.stopAction(action)
// 效果

// 如果有多个目标在运动的过程中,想停止所有的动作
node.stopAllActions()
以上就是实现了一个简单的动作
如果我们想实现更多的动作效果,也可以通过不同的接口来实现。
动作系统也分为 时间间隔动作 和 即时动作。
时间间隔动作:就是在一定的时间内完成指定的动作。
cc.moveTo(2, 100, 100) // 移动到目标位置,也就是说,无论我们的想要移动的目标处于什么位置,执行这个动作后,都会在 2s 的时间内移动到 x = 100,y = 100 的这个位置。参数可以是2 ~ 3个参数,如果是两个参数,则表示在 y轴 的方向上没有效果。
cc.moveBy(2, 100, 100) // 移动指定的距离,也就是说,无论我们的想要移动的目标处于什么位置,执行这个动作后,都会在 2s 的时间内移动到距离上一个位置在 x 上增加 100 的距离,在 y 上增加 100 的距离,会产生叠加的效果。参数可以是2 ~ 3个参数,如果是两个参数,则表示在 y轴 的方向上没有效果。
// cc.moveBy(2, 100, 100) 的效果

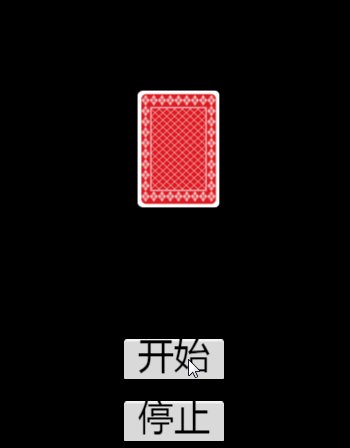
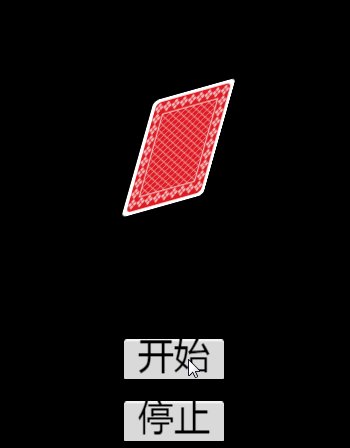
cc.rotateTo(2, 1080 ,1080) // 旋转到目标角度,在平面图上,参数为2 ~ 3个的效果是相同的,只有在三维效果才会不同。

cc.rotateBy(2, 1080, 1080) // 在两秒内,旋转到指定的角度, 效果也是叠加的
cc.scaleTo(2, 0.5, 0.5) // 在两秒内,将节点的大小缩放到指定的倍数

cc.scaleBy(2, 1.2, 1.2) // 在两秒内,按指定的倍数去缩放节点,同样多次点击,效果会累加。

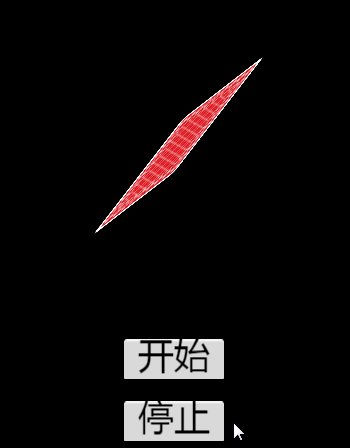
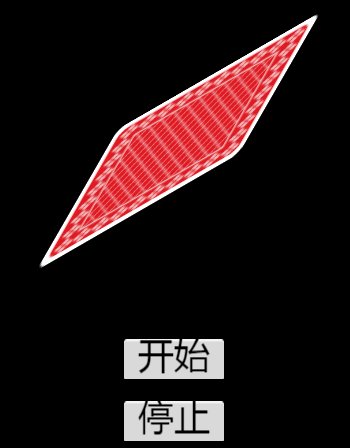
cc.skewTo(1, 60, 60) // 在1 秒内,偏斜到目标角度

cc.skewBy(1, 40, 40) // 在1秒内,偏斜指定的角度;多次点击,数值会累加

cc.jumpTo(3, 200, 200, 50, 5) // 在3秒内,用跳动的方式移动到坐标为(200, 200)的位置,每次跳跃的高度为50,跳跃5次。

cc.jumpBy(2, 100, 100, 50, 5) // 在2秒的时间内,用跳跃的方式指定的距离,(100, 100)会进行累加,每次跳跃的高度为50,跳跃次数为5次

cc.blink(3, 10) // 在3秒内,闪烁10次,这个是基于透明度的闪烁

cc.fadeTo(3, 100) // 在3秒内,修改透明度到100的值

cc.fadeIn(2) // 渐显,参数为时间
cc.fadeOut(2) // 渐隐,参数也为时间
cc.tintTo(3, 0, 255, 0) // 在3秒内,修改颜色到指定值,后面的三个参数表示的是 rgb 的值

cc.tintBy(1, 100, 200, 100) // 在1秒内按指定的增量(100, 200, 100)修改颜色,颜色会从 rgb(0, 0, 0) 开始增加

cc.delayTime(5) // 表示延迟指定的时间量,用作延迟效果
cc.reverseTime() // 用于反转目标动作的时间轴
即时动作:立即发生的动作,没有时间的间隔
cc.show() // 立即显示
cc.hide() // 立即隐藏
cc.toggleVisibility() // 显隐状态的切换
cc.removeSelf() // 从父节点移除自身
cc.flipX() // 沿X轴翻转
cc.flipY() // 沿Y轴翻转
cc.place() // 放置在目标位置,参数为X,Y的值
cc.callFunc() // 执行一个回调函数
缓动动作:目标在运动的时间内,会调节不同阶段的运动的速度

容器动作
通常我们在规划动作时,不会是一种单一的动作,而是多种动作结合运动达到我们想要的一种效果。
cc.spawn // 同步执行动作,也就是说,可以在相同的时间段内,执行不同的动作达到同步的效果。比如说,在进行位移的同时,可以实现旋转和缩放等动作。

cc.sequence // 顺序执行动作,即在不同的时间段执行不同的动作

cc.repeat // 重复执行动作,代入执行动作的参数后,要加一个重复的次数
例如:



