【Qt】QLabel实现的圆形图像
本篇只描述圆形图像的两种实现方式,动态阴影边框如下:
【Qt】QLabel之动态阴影边框
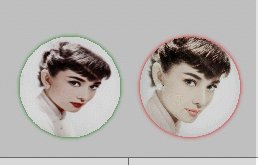
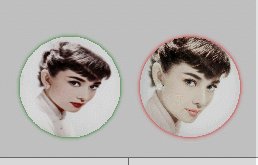
目前实现的效果如下:

左右两边实现的方式不同:
右边比较简单
min-width: 100px;
max-width: 100px;
min-height: 100px;
max-height: 100px;
border-radius: 50px;
border-width: 0 0 0 0;
border-image: url(H:/Qt Project/UIDesignTest/Heben.jpg) 0 0 0 0 stretch strectch;
但是这种方法的弊端是只能传入图片地址,如果需要使用Mat,或者QPixMap,或者QImage存储的图片该怎么办?
下面介绍左边的图片实现方式:
QPixmap MainWindow::PixmapToRound(const QPixmap &src, int radius) { if (src.isNull()) { return QPixmap(); } QSize size(2*radius, 2*radius); QBitmap mask(size); QPainter painter(&mask); painter.setRenderHint(QPainter::Antialiasing); painter.setRenderHint(QPainter::SmoothPixmapTransform); painter.fillRect(0, 0, size.width(), size.height(), Qt::white); painter.setBrush(QColor(0, 0, 0)); painter.drawRoundedRect(0, 0, size.width(), size.height(), 99, 99); QPixmap image = src.scaled(size); image.setMask(mask); return image; }
调用方式如下:
QPixmap img1; img1.load("H:\\Qt Project\\UIDesignTest\\hebern.jpg"); //100,100为QLabel的宽高 QPixmap pixMap= img1.scaled(100,100, Qt::IgnoreAspectRatio, Qt::SmoothTransformation); //50为圆形的半径 pixMap = PixmapToRound(pixMap, 50); ui->lblIdentityImg->setPixmap(pixMap);
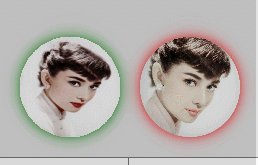
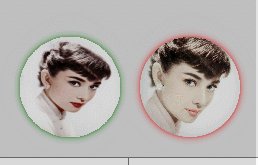
这样实现如果不需要阴影边框的时候完全没问题,但是加了特效边框的效果如下:

还是会呈现方形边框,Gif图片还有圆框,实际看到的全部是方框
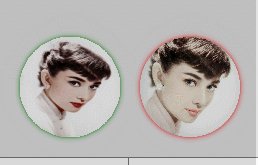
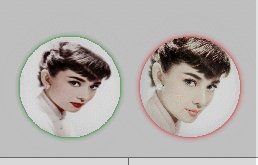
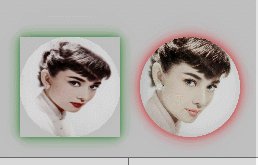
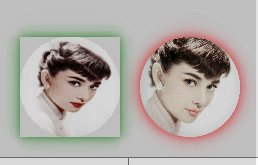
要想实现图1的效果,还是得需要设置QLabel的StyleSheet, 只是会少一行border-image.如下:
min-width: 100px;
max-width: 100px;
min-height: 100px;
max-height: 100px;
border-radius: 50px;
border-width: 0 0 0 0;
代码:
链接: https://pan.baidu.com/s/1X5o4C283lA2tjcGmqS9Mgg 密码: ned3



