css超过一行显示省略号
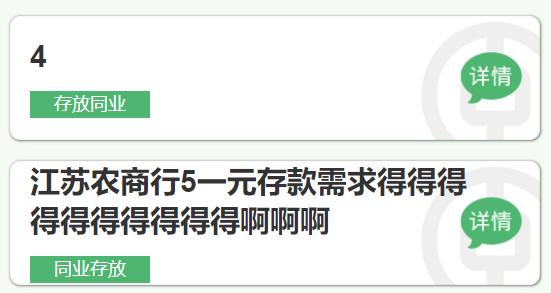
修改前效果:

当title超过一行时,label的位置会被改变,影响美观,可以修改样式超过一行显示省略号:
在title的css中加入以下三行
1 overflow: hidden; //超出的文本隐藏 2 text-overflow: ellipsis; //溢出用省略号显示 3 white-space: nowrap; //溢出则不换行
修改后效果:

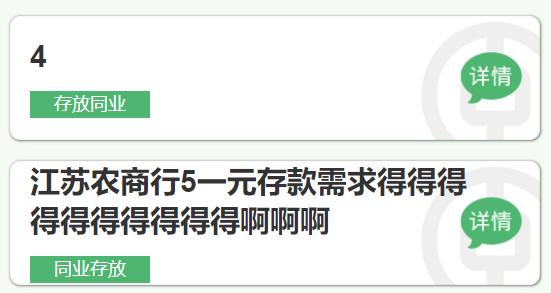
修改前效果:

当title超过一行时,label的位置会被改变,影响美观,可以修改样式超过一行显示省略号:
在title的css中加入以下三行
1 overflow: hidden; //超出的文本隐藏 2 text-overflow: ellipsis; //溢出用省略号显示 3 white-space: nowrap; //溢出则不换行
修改后效果:

