两个实用的javascript调试技巧
1.使用debugger关键字在代码中断点
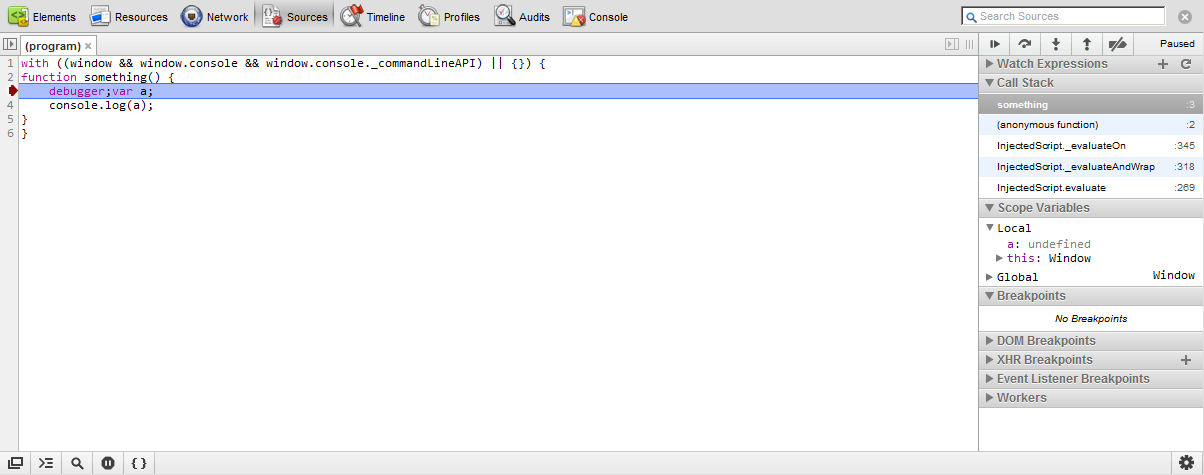
function something() {
debugger;var a = 0;
console.log(a);
}
然后调用这个方法 something();
函数执行时,调试程序碰到debugger关键字,就自动进入断点了

2.使用chrome调试工具的事件追踪
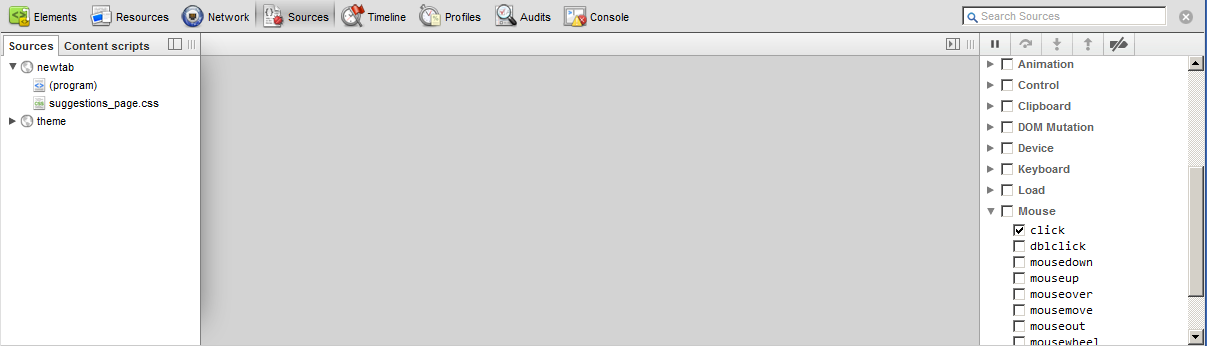
如果要对click事件进行追踪,如下图,勾选鼠标的click事件

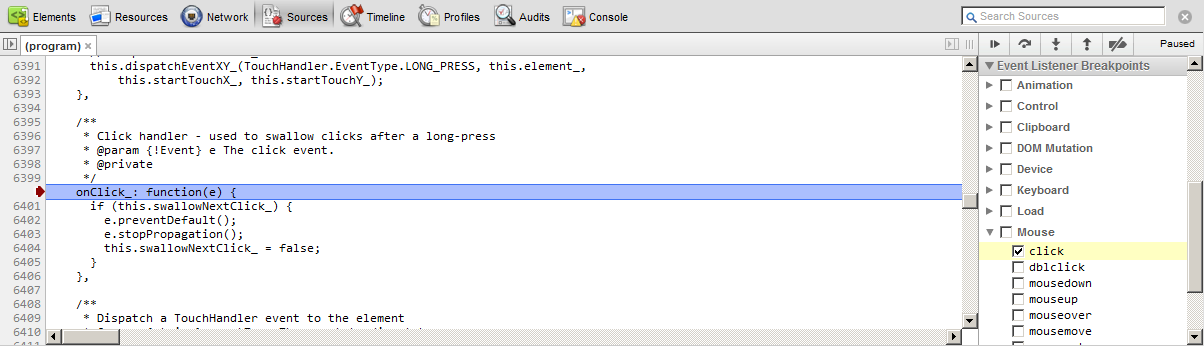
然后触发任意元素的click事件,都会自动进入调试状态

接下来F11吧

