Android 注册登入界面完美设计
今天没啥事情做,就想着复习复习android,不然快把android给忘记了,于是乎就干起来。边学边复习边做做,正好我手上有一些自己爬虫的数据,想着没事干的时候可以做做一个小商城,当作练练手。
开发环境:android studio,win10
首先在google地址栏输入android dev tools,或者直接访问https://www.androiddevtools.cn 下载android studio,安装好之后启动。(调试工具可以使用android手机,也可以去genymotion官网下载一个模拟器,as自带的那个手机我个人觉得不好用不推荐)
首先,我想先做一个注册登入页面
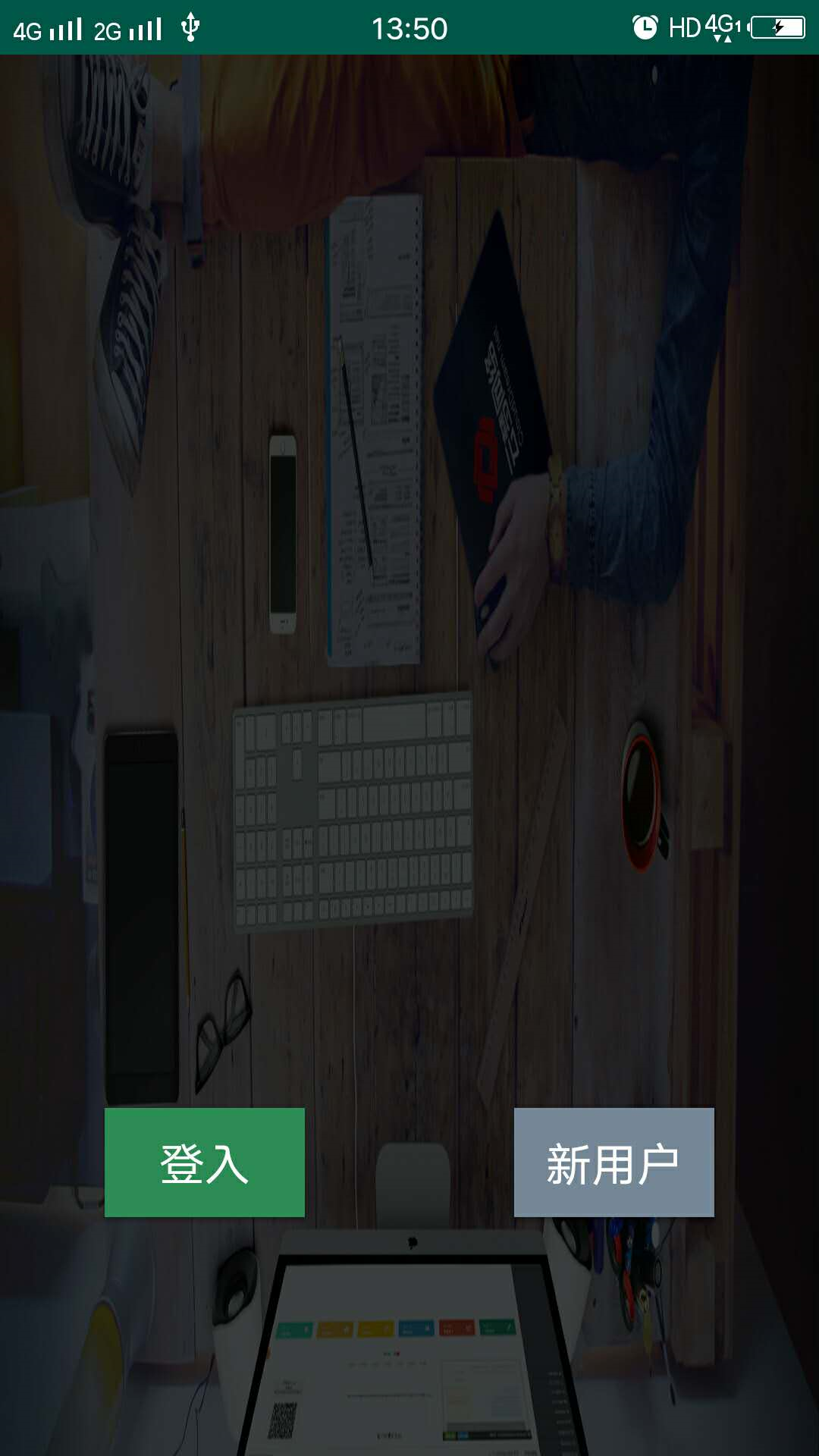
(1)先做一个页面,上面有两个按钮,注册和登入
(2)实现注册功能
(3)实现登入功能
先来第一步:先做一个页面,上面有两个按钮,注册和登入
布局文件,我的排版,如下面所示

具体咋实现呢,我们看布局文件代码,我这边使用的是LinearLayout

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity" 8 android:background="@drawable/main" 9 android:orientation="vertical" 10 > 11 12 <LinearLayout 13 14 android:layout_width="match_parent" 15 android:layout_height="0dp" 16 android:layout_weight="1" 17 android:orientation="horizontal"> 18 19 <LinearLayout 20 android:layout_width="0dp" 21 android:layout_height="match_parent" 22 android:layout_weight="1" 23 android:orientation="vertical" 24 android:gravity="center"> 25 26 27 28 </LinearLayout> 29 30 <LinearLayout 31 android:layout_width="0dp" 32 android:layout_height="match_parent" 33 android:layout_weight="1" 34 android:orientation="vertical" 35 android:gravity="center"> 36 37 38 </LinearLayout> 39 40 41 </LinearLayout> 42 43 44 <LinearLayout 45 46 android:layout_width="match_parent" 47 android:layout_height="0dp" 48 android:layout_weight="1" 49 android:orientation="horizontal"> 50 51 <LinearLayout 52 android:layout_width="0dp" 53 android:layout_height="match_parent" 54 android:layout_weight="1" 55 android:orientation="vertical" 56 android:gravity="center"> 57 58 <Button 59 60 android:id="@+id/signin" 61 android:layout_marginTop="50dp" 62 android:layout_gravity="center_horizontal" 63 android:layout_width="wrap_content" 64 android:layout_height="wrap_content" 65 android:text="@string/signin" 66 android:textSize="20sp" 67 android:background="@color/seagreen" 68 android:textColor="@color/white" 69 /> 70 71 </LinearLayout> 72 73 <LinearLayout 74 android:layout_width="0dp" 75 android:layout_height="match_parent" 76 android:layout_weight="1" 77 android:orientation="vertical" 78 android:gravity="center"> 79 80 <Button 81 android:id="@+id/enroll" 82 android:layout_marginTop="50dp" 83 android:textSize="20sp" 84 android:layout_gravity="center_horizontal" 85 android:layout_width="wrap_content" 86 android:layout_height="wrap_content" 87 android:text="@string/new_user" 88 android:background="@color/lightslategrey" 89 android:textColor="@color/white" 90 /> 91 </LinearLayout> 92 93 94 </LinearLayout> 95 96 97 </LinearLayout>
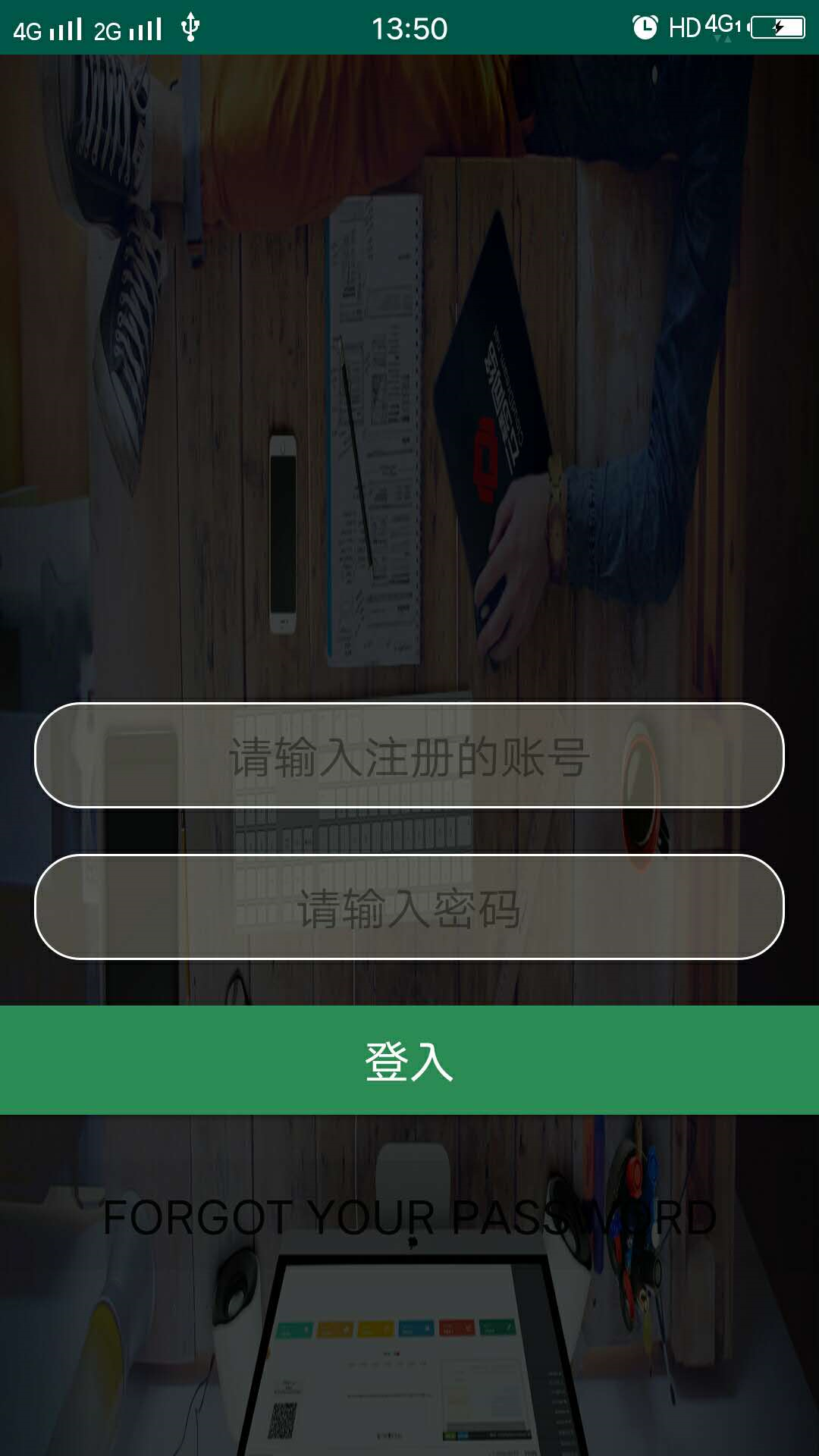
接着我们来第二步,实现登入的布局文件,这边使用的是RelativeLayout


1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".LoginActivity" 8 android:background="@drawable/main"> 9 10 11 <EditText 12 android:id="@+id/account_input" 13 android:gravity="center" 14 android:layout_marginLeft="15dp" 15 android:layout_marginRight="15dp" 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:hint="@string/tip_account" 19 android:layout_centerVertical="true" 20 android:background="@drawable/rounded_edittext" 21 android:textSize="20sp" 22 /> 23 24 <EditText 25 android:layout_marginTop="20dp" 26 android:id="@+id/password_input" 27 android:gravity="center" 28 android:layout_marginLeft="15dp" 29 android:layout_marginRight="15dp" 30 android:background="@drawable/rounded_edittext" 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 android:hint="@string/tip_password" 34 android:inputType="textPassword" 35 android:layout_below="@id/account_input" 36 android:textSize="20sp"/> 37 38 <Button 39 android:id="@+id/btn_login" 40 android:layout_marginTop="20dp" 41 android:textSize="20sp" 42 android:layout_width="match_parent" 43 android:layout_height="wrap_content" 44 android:text="@string/signin" 45 android:textColor="@color/white" 46 android:layout_below="@id/password_input" 47 android:layout_centerHorizontal="true" 48 android:background="@color/seagreen"/> 49 50 <Button 51 android:id="@+id/btn_forget_pass" 52 android:layout_marginTop="20dp" 53 android:textSize="20sp" 54 android:layout_width="match_parent" 55 android:layout_height="wrap_content" 56 android:text="@string/forget_pass" 57 android:background="#0e000000" 58 android:layout_below="@id/btn_login" 59 android:layout_centerHorizontal="true" 60 61 /> 62 </RelativeLayout>
大家注意没有 我这边使用的是圆角的Edittext,这样子我感觉看着会美关一些,具体咋实现了,其实很简单,就是在drawable资源里面添加一个这个圆角实现的xml代码,然后再edittext设置背景的时候,采用drawable设计的圆角作为背景,会美观不少呢

1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3 <solid android:color="#80858175" /> 4 <stroke android:width="1dip" android:color="#fefefe" /> 5 <corners android:radius="20dp"/> 6 <padding android:bottom="10dp" 7 android:left="10dp" 8 android:right="10dp" 9 android:top="10dp"/> 10 </shape>
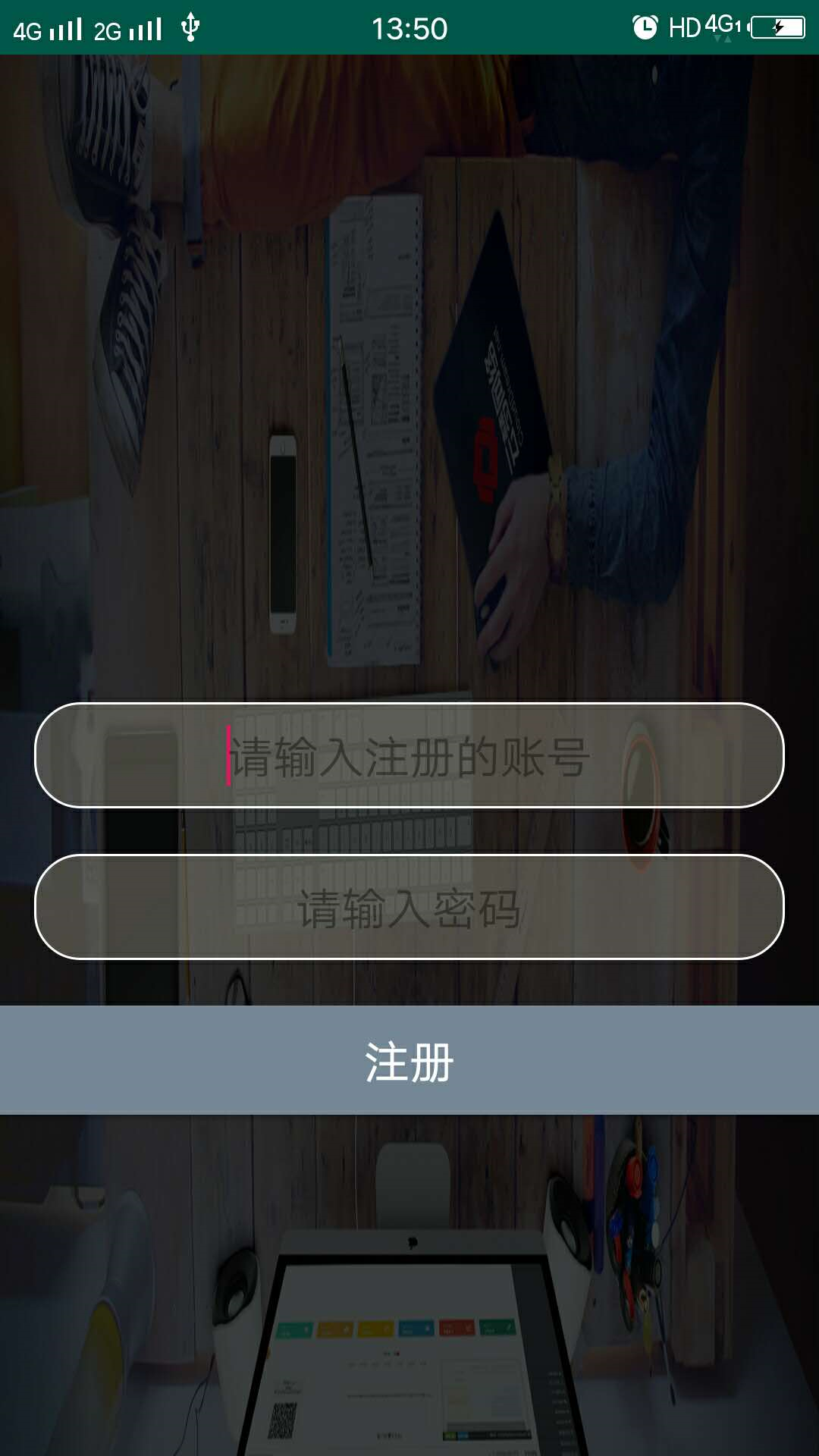
接下来就是注册啦,目前想不到别的设计,就跟登入差不多写了一个


1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".EnrollActivity" 8 android:background="@drawable/main"> 9 10 11 12 13 <EditText 14 15 android:id="@+id/account_input" 16 android:gravity="center" 17 android:layout_marginLeft="15dp" 18 android:layout_marginRight="15dp" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:hint="@string/tip_account" 22 android:layout_centerVertical="true" 23 android:background="@drawable/rounded_edittext" 24 android:textSize="20sp" 25 /> 26 27 <EditText 28 android:layout_marginTop="20dp" 29 android:id="@+id/password_input" 30 android:gravity="center" 31 android:layout_marginLeft="15dp" 32 android:layout_marginRight="15dp" 33 android:background="@drawable/rounded_edittext" 34 android:layout_width="match_parent" 35 android:layout_height="wrap_content" 36 android:hint="@string/tip_password" 37 android:inputType="textPassword" 38 android:layout_below="@id/account_input" 39 android:textSize="20sp"/> 40 41 <Button 42 android:id="@+id/btn_enroll" 43 android:layout_marginTop="20dp" 44 android:textSize="20sp" 45 android:layout_width="match_parent" 46 android:layout_height="wrap_content" 47 android:text="@string/enroll" 48 android:background="@color/lightslategrey" 49 android:layout_below="@id/password_input" 50 android:layout_centerHorizontal="true" 51 android:textColor="@color/white" 52 /> 53 </RelativeLayout>
写完这些代码,曾经的亲切感又回来了,哈哈哈。继续努力!!!






