Bootstrap风格button
一直非常喜欢Bootstrap的按钮风格,仿照Bootstrap做了一套按钮。在ie6/7/8/9/10/11、chrome、firefox下能正常使用。
ie6/7/8不支持css3的样式。按钮在这些模式下没有圆角效果。在ie6/7下使用button标签能显示正常效果,使用其它标签存在文字偏移和背景显示不完整。
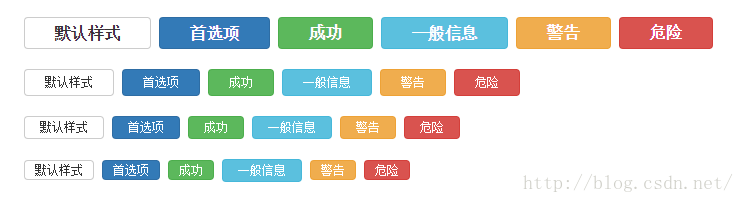
按钮支持div/span/input/button等元素,大小分为rhui-btn-large、rhui-btn、rhui-btn-small和rhui-btn-min四个级别,效果例如以下
所有代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>仿Bootstrap按钮</title>
<style type="text/css">
.rhui-btn {
display: inline-block;
margin: 0;
padding: 0 20px;
outline-style: none;
border: 1px solid #ccc;
border-radius: 4px;
background-color: #fff;
background-image: none;
color: #333;
vertical-align: middle;
text-align: center;
text-decoration: none;
white-space: nowrap;
font-size: 12px;
line-height: 25px;
cursor: pointer;
/* ie6/ie7 inline-block hack */
*zoom: 1;
*display: inline;
}
.rhui-btn:hover {
border-color: #adadad;
background-color: #e6e6e6;
}
.rhui-btn-large {
padding: 0 30px;
font-weight: 700;
font-size: 16px;
line-height: 30px;
}
.rhui-btn-small {
padding: 0 15px;
line-height: 21px;
}
.rhui-btn-min {
padding: 0 10px;
line-height: 18px;
}
.rhui-btn-primary {
border-color: #2e6da4;
background-color: #337ab7;
color: #fff;
}
.rhui-btn-primary:hover {
border-color: #204d74;
background-color: #286090;
}
.rhui-btn-success {
border-color: #4cae4c;
background-color: #5cb85c;
color: #fff;
}
.rhui-btn-success:hover {
border-color: #398439;
background-color: #449d44;
color: #fff;
}
.rhui-btn-info {
border-color: #46b8da;
background-color: #5bc0de;
color: #fff;
}
.rhui-btn-info:hover {
border-color: #269abc;
background-color: #31b0d5;
}
.rhui-btn-warning {
border-color: #eea236;
background-color: #f0ad4e;
color: #fff;
}
.rhui-btn-warning:hover {
border-color: #d58512;
background-color: #ec971f;
}
.rhui-btn-danger {
border-color: #d43f3a;
background-color: #d9534f;
color: #fff;
}
.rhui-btn-danger:hover {
border-color: #ac2925;
background-color: #c9302c;
}
</style>
</head>
<body>
<div style="margin: 20px;">
<div class="rhui-btn rhui-btn-large">默认样式</div>
<a class="rhui-btn rhui-btn-large rhui-btn-primary" href="#">首选项</a>
<input type="button" class="rhui-btn rhui-btn-large rhui-btn-success" value="成功" />
<span class="rhui-btn rhui-btn-large rhui-btn-info">一般信息</span>
<button class="rhui-btn rhui-btn-large rhui-btn-warning">警告</button>
<button class="rhui-btn rhui-btn-large rhui-btn-danger">危急</button>
</div>
<div style="margin: 20px;">
<div class="rhui-btn">默认样式</div>
<a class="rhui-btn rhui-btn-primary" href="#">首选项</a>
<input type="button" class="rhui-btn rhui-btn-success" value="成功" />
<span class="rhui-btn rhui-btn-info">一般信息</span>
<button class="rhui-btn rhui-btn-warning">警告</button>
<button class="rhui-btn rhui-btn-danger">危急</button>
</div>
<div style="margin: 20px;">
<div class="rhui-btn rhui-btn-small">默认样式</div>
<a class="rhui-btn rhui-btn-small rhui-btn-primary" href="#">首选项</a>
<input type="button" class="rhui-btn rhui-btn-small rhui-btn-success" value="成功" />
<span class="rhui-btn rhui-btn-small rhui-btn-info">一般信息</span>
<button class="rhui-btn rhui-btn-small rhui-btn-warning">警告</button>
<button class="rhui-btn rhui-btn-small rhui-btn-danger">危急</button>
</div>
<div style="margin: 20px;">
<div class="rhui-btn rhui-btn-min">默认样式</div>
<a class="rhui-btn rhui-btn-min rhui-btn-primary" href="#">首选项</a>
<input type="button" class="rhui-btn rhui-btn-min rhui-btn-success" value="成功" />
<span class="rhui-btn rhui-btn-small rhui-btn-info">一般信息</span>
<button class="rhui-btn rhui-btn-min rhui-btn-warning">警告</button>
<button class="rhui-btn rhui-btn-min rhui-btn-danger">危急</button>
</div>
</body>
</html>