《iOS Human Interface Guidelines》——Search Bar
搜索栏
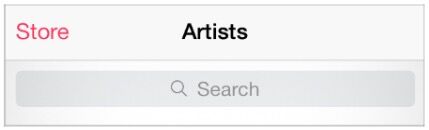
搜索栏接收用户输入用于搜索的文本(例如以下,带有占位文本)。
API NOTE
查看UISearchBar学习怎样在你的代码中定义搜索栏。查看UISearchDisplayController学习很多其它关于显示搜索栏的内容。
搜索栏能够显示一些可选的元素。比如:
- 占位文本。这个文本可能陈述了控件的功能(比方上面显示的“搜索”)或提醒用户他们在何种环境搜索(比方“Goodle”)。
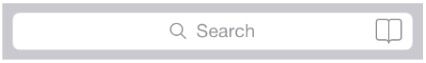
- 书签button。
这个button能够提供一个訪问用户想要方便再次找到的信息的捷径。比方说。地图搜索模式的书签button能够标记位置、近期的搜索和接触。

书签button仅仅在搜索栏中没实用户提供的或非占位符文本时显示。当搜索栏包括这些文本时,清除button会出现,这样用户就能够清除文本。
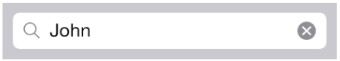
- 清除button。
大多数搜索栏包括清除button来让用户通过一次点击清除搜索栏的内容。

当搜索栏包括非占位符文本时,清除button就会出现,这样用户就能够清除文本。假设搜索栏没实用户提供的或非占位符文本,清除button就要隐藏。
- 结果列表图标。
这个图标暗示了搜索结果的存在。当用户点击结果列表图标时,app能够显示他们近期搜索的结果。

- 一个提示。
一个描写叙述性的标题,称为提示,能够被放置在搜索栏上方。提示是一个简短的、完整的句子。提供搜索栏的介绍或者app独特的环境。

使用搜索栏来在你的app中提供搜索。不用使用输入框来提供搜索,由于它没实用户期待的标准搜索栏表现。
在iOS 8及以后的系统中,使用UISearchController来方便地在导航栏中放置搜索栏。
注意当搜索控制器的视图控制器被包括在一个导航控制器中时——像邮件中一样——当用户发起搜索时搜索栏会自己主动过渡成导航栏。
选择会在你的app中补充搜索的重要性的搜索栏风格。
假设搜索时你app的主要功能。你可能会想用突出的风格。假设用户不常常须要搜索,你可能会想用最小的风格。
突出的搜索栏风格(邮件中显示的):

最小的搜索栏风格(音乐中显示的):