iOS for循环创建button,button的宽度依据上面的文字来自适应.
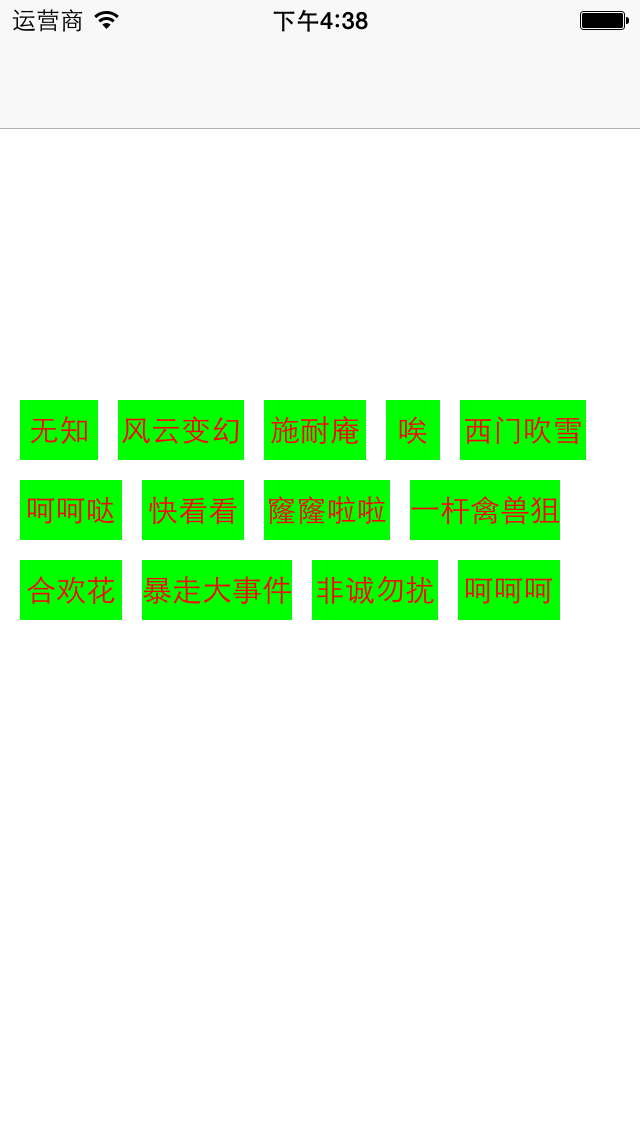
近期须要使用一个标签页,寻思自己写一个demo.
标签的大小依据上面的文字来自适应大小,须要依据后台返回的数据自己主动换行.没有加入
NSArray *arr = @[@"无知",@"风云变幻",@"施耐庵",@"唉",@"西门吹雪",@"呵呵哒",@"快看看",@"窿窿啦啦",@"一杆禽兽狙",@"合欢花",@"暴走大事件",@"非诚勿扰",@"呵呵呵"];
CGFloat w = 0;//保存前一个button的宽以及前一个button距离屏幕边缘的距离
CGFloat h = 200;//用来控制button距离父视图的高
for (int i = 0; i < arr.count; i++) {
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
button.tag = 100 + i;
button.backgroundColor = [UIColor greenColor];
[button addTarget:self action:@selector(handleClick:) forControlEvents:UIControlEventTouchUpInside];
[button setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//依据计算文字的大小
NSDictionary *attributes = @{NSFontAttributeName:[UIFont systemFontOfSize:12]};
CGFloat length = [arr[i] boundingRectWithSize:CGSizeMake(320, 2000) options:NSStringDrawingUsesLineFragmentOrigin attributes:attributes context:nil].size.width;
//为button赋值
[button setTitle:arr[i] forState:UIControlStateNormal];
//设置button的frame
button.frame = CGRectMake(10 + w, h, length + 15 , 30);
//当button的位置超出屏幕边缘时换行 320 仅仅是button所在父视图的宽度
if(10 + w + length + 15 > 320){
w = 0; //换行时将w置为0
h = h + button.frame.size.height + 10;//距离父视图也变化
button.frame = CGRectMake(10 + w, h, length + 15, 30);//重设button的frame
}
w = button.frame.size.width + button.frame.origin.x;
[self.view addSubview:button];
}
点击事件
- (void)handleClick:(UIButton *)btn{
NSLog(@"%ld",btn.tag);
}