zoom 用法 flex zoom
1、zoom的作用:主要是设置改变已有窗体的大小;
2、实例:
>
 代码
代码
<mx:Script>
<![CDATA[
private function sizePanel(w:uint, h:uint):void {
panel.width = w;
panel.height = h;
}
]]>
</mx:Script>
<mx:Resize id="resize" />
<mx:ApplicationControlBar dock="true">
<mx:Button label="160x160"
click="sizePanel(160, 160);" />
<mx:Button label="240x160"
click="sizePanel(240, 160);" />
<mx:Button label="160x240"
click="sizePanel(160, 240);" />
<mx:Button label="320x240"
click="sizePanel(320, 240);" />
<mx:Spacer width="100%" />
<mx:Label text="w:{panel.width}, h:{panel.height}" />
</mx:ApplicationControlBar>
<mx:Panel id="panel"
title="title"
status="status"
width="320"
height="240"
resizeEffect="{resize}">
<mx:Accordion id="accordion"
historyManagementEnabled="false"
width="100%"
height="100%">
<mx:VBox label="Shipping Information" />
<mx:VBox label="Billing Information" />
</mx:Accordion>
<mx:ControlBar id="cb">
<mx:Button />
</mx:ControlBar>
</mx:Panel>
<![CDATA[
private function sizePanel(w:uint, h:uint):void {
panel.width = w;
panel.height = h;
}
]]>
</mx:Script>
<mx:Resize id="resize" />
<mx:ApplicationControlBar dock="true">
<mx:Button label="160x160"
click="sizePanel(160, 160);" />
<mx:Button label="240x160"
click="sizePanel(240, 160);" />
<mx:Button label="160x240"
click="sizePanel(160, 240);" />
<mx:Button label="320x240"
click="sizePanel(320, 240);" />
<mx:Spacer width="100%" />
<mx:Label text="w:{panel.width}, h:{panel.height}" />
</mx:ApplicationControlBar>
<mx:Panel id="panel"
title="title"
status="status"
width="320"
height="240"
resizeEffect="{resize}">
<mx:Accordion id="accordion"
historyManagementEnabled="false"
width="100%"
height="100%">
<mx:VBox label="Shipping Information" />
<mx:VBox label="Billing Information" />
</mx:Accordion>
<mx:ControlBar id="cb">
<mx:Button />
</mx:ControlBar>
</mx:Panel>
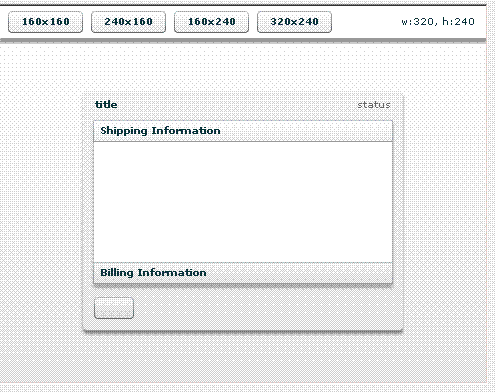
效果图:
说明:点击上角的按钮时,下面显示不同尺寸大小的panel