初衷:
由于工作需要,前期做了一个业务管理的后台系统,最初是花了一天时间随便搞了一个简单的UI框架,因为没几个功能,但是问题来了,持续半年的业务发展,这个后台的管理功能越做越多,到现在一功7,80个功能了,眼看有破百的可能,而且这个管理后台使用的人也越来越多....
后台的菜单展示及界面太小学了,以至于内部门用的人还凑合(要求不高,能用就行),外部门的人一看就难免吐槽,于是呼...尴了个尬...
开工:
开始网上找一些简单的UI框架,一堆好找,后来发现成熟的太重,(本人有个嗜好不爱用太复杂的,喜欢简单的,重点是源码可读性高,想怎么改怎么改),简单的基本都是插件式的不具备完整使用的条件.
于是乎:还是网上找...
选择了两个简单的好用的JS框架:EasyMenus和CleverTabs
EasyMenus是一个简单好用的菜单管理插件(哈哈)
CleverTabs是一个简单好用的tab管理插件(哈哈)
下来的工作就是搞一个框架页把它们整合在一起,变成一个简单好用的UI框架..
1...
2......
3.........
结果:
O了
直接贴效果吧,哈哈:
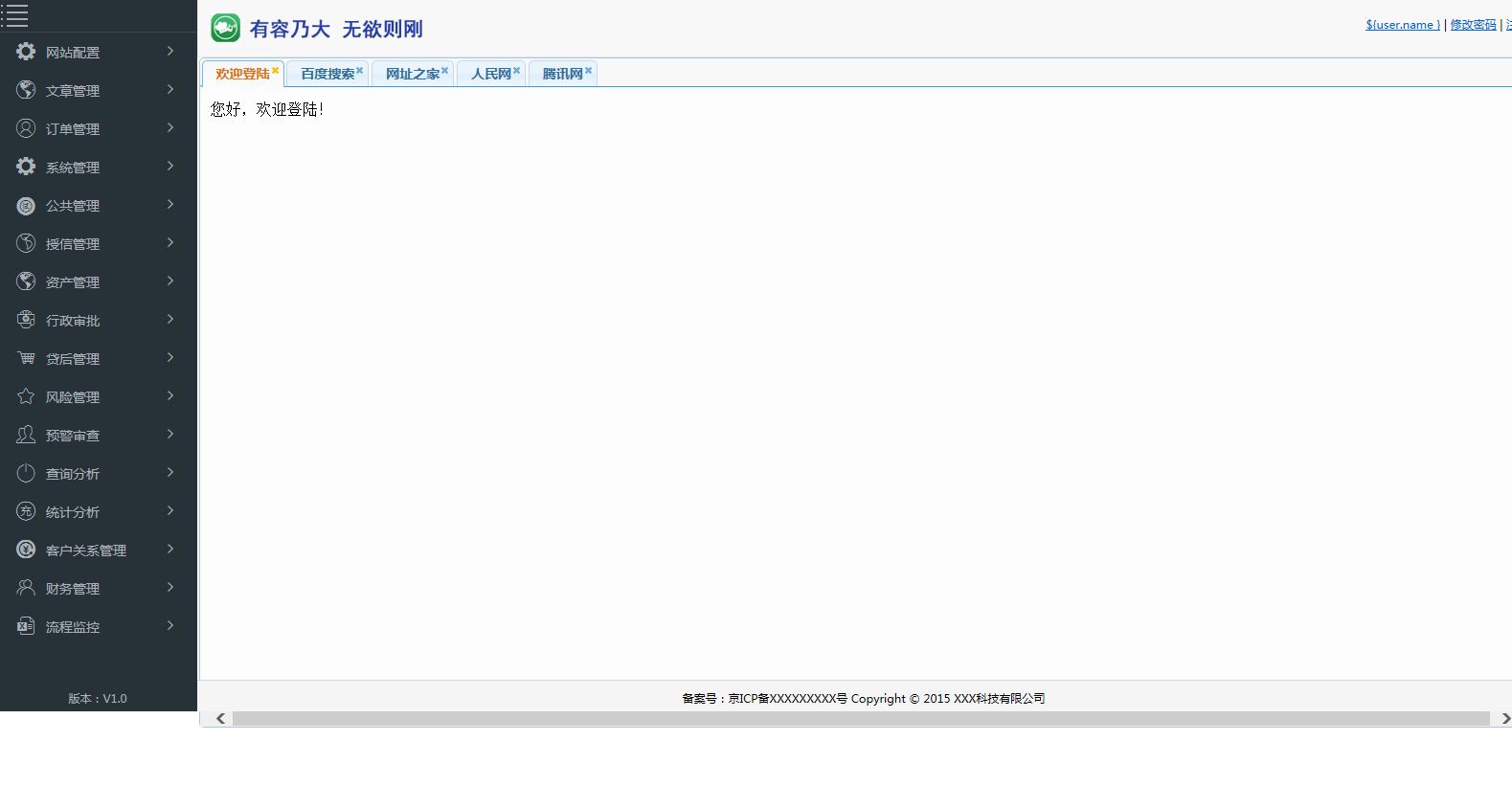
1.0效果差点:

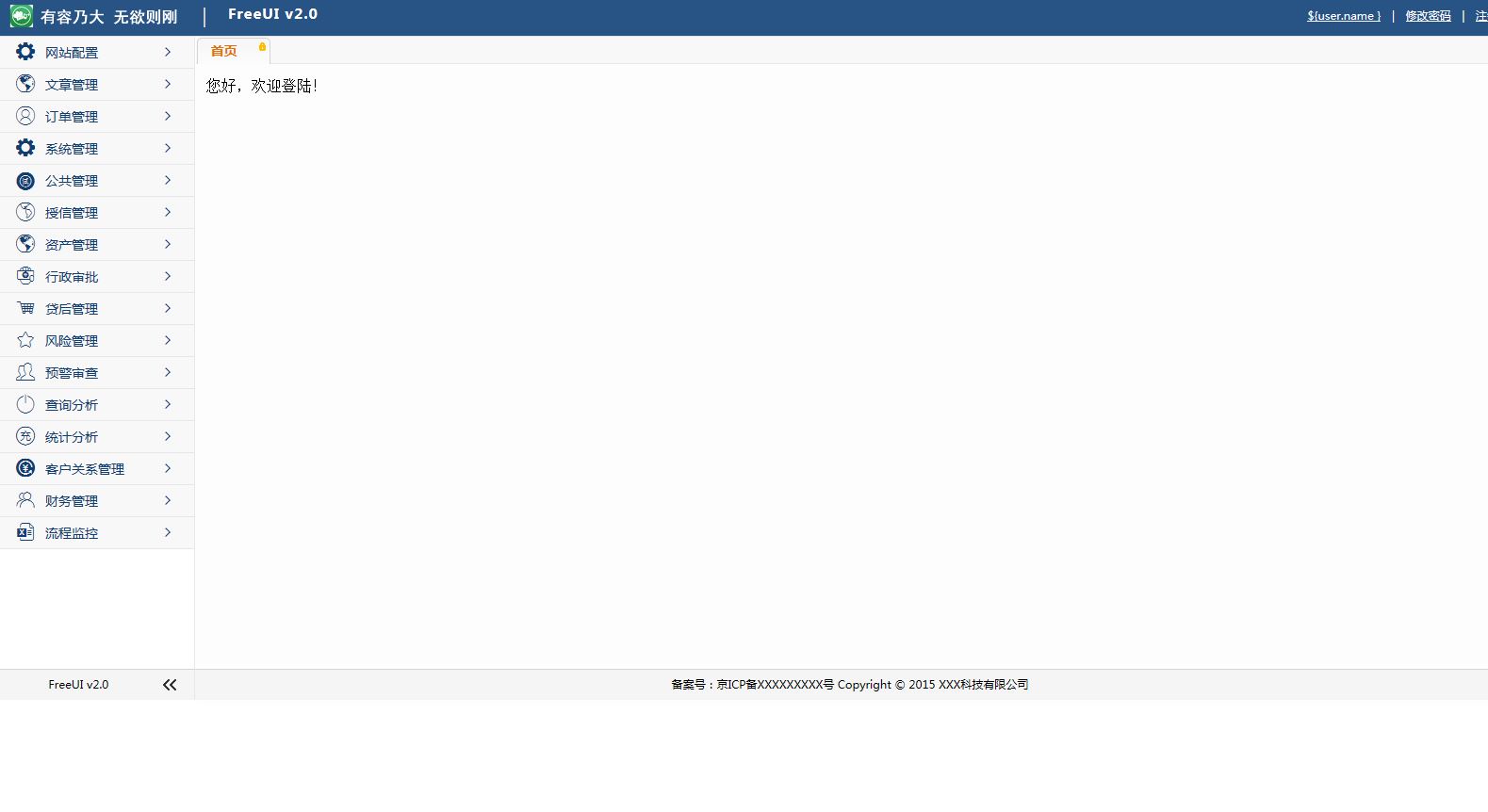
2.0的效果还是很满意的:

贴个frame页代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>FreeUI</title> 6 <link rel="Stylesheet" href="CleverTabs/jquery-ui.css" type="text/css" /> 7 <link rel="Stylesheet" href="EasyMenus/nav.css" type="text/css" /> 8 <link rel="Stylesheet" href="EasyMenus/iconfont.css" type="text/css" /> 9 <script src="CleverTabs/jquery.js" type="text/javascript"></script> 10 <script src="CleverTabs/jquery-ui.js" type="text/javascript"></script> 11 <script src="CleverTabs/jquery.contextMenu.js" type="text/javascript"></script> 12 <script src="CleverTabs/jquery.cleverTabs.js" type="text/javascript"></script> 13 </head> 14 <body> 15 <div class="header"> 16 <div class="title"> 17 <img src="EasyMenus/logo.png" height="24px"><span class="borl"></span><div class="sysname"><a>FreeUI v2.0</a></div> 18 </div> 19 <div class="userInfo"> 20 <span class="user-name"><a href="#">${user.name }</a></span> | 21 <span class="user-name"><a href="javascript:openWin('修改密码','${ctp}/sys/toAlt');">修改密码</a></span> | 22 <span class="user-name"><a href="${ctp}/logout" id="logout">注销</a></span> 23 </div> 24 </div> 25 <div id="osSuccess" class="alert alert-success alert-dismissable"> 26 <strong id="osInfo">Success!操作成功!</strong> 27 </div> 28 <div class="nav"> 29 <ul class="nav-menu"> 30 <li class="nav-item"> 31 <a name="menu" href="#"><i class="my-icon nav-icon icon-shezhichilun"></i><span>网站配置</span><i class="my-icon nav-more"></i></a> 32 <ul> 33 <li><a name="childMenu" href="javascript:openWin('百度搜索','http://www.baidu.com');"><span>百度搜索</span></a></li> 34 <li><a name="childMenu" href="javascript:openWin('网址之家','http://www.hao123.com');"><span>网址之家</span></a></li> 35 <li><a name="childMenu" href="javascript:openWin('人民网','http://www.people.com.cn');"><span>人民网</span></a></li> 36 <li><a name="childMenu" href="javascript:openWin('腾讯网','http://www.qq.com/');"><span>腾讯网</span></a></li> 37 </ul> 38 </li> 39 <li class="nav-item"> 40 <a name="menu" href="#"><i class="my-icon nav-icon icon-5daqu"></i><span>文章管理</span><i class="my-icon nav-more"></i></a> 41 <ul> 42 <li><a name="childMenu" href="javascript:openWin('百度搜索','http://www.baidu.com');"><span>百度搜索</span></a></li> 43 <li><a name="childMenu" href="javascript:openWin('网址之家','http://www.hao123.com');"><span>网址之家</span></a></li> 44 <li><a name="childMenu" href="javascript:openWin('人民网','http://www.people.com.cn');"><span>人民网</span></a></li> 45 <li><a name="childMenu" href="javascript:openWin('腾讯网','http://www.qq.com/');"><span>腾讯网</span></a></li> 46 </ul> 47 </li> 48 <li class="nav-item"> 49 <a name="menu" href="#"><i class="my-icon nav-icon icon-touxiang1"></i><span>订单管理</span><i class="my-icon nav-more"></i></a> 50 <ul> 51 <li><a name="childMenu" href="javascript:openWin('百度搜索','http://www.baidu.com');"><span>百度搜索</span></a></li> 52 <li><a name="childMenu" href="javascript:openWin('网址之家','http://www.hao123.com');"><span>网址之家</span></a></li> 53 <li><a name="childMenu" href="javascript:openWin('人民网','http://www.people.com.cn');"><span>人民网</span></a></li> 54 <li><a name="childMenu" href="javascript:openWin('腾讯网','http://www.qq.com/');"><span>腾讯网</span></a></li> 55 </ul> 56 </li> 57 </ul> 58 </ul> 59 <div class="nav-foot"> 60 <div class="nav-info"> 61 <div class="version">FreeUI v2.0</div> 62 </div> 63 <div class="nav-switch"> 64 <a title="收起菜单栏"><img class="switchImg" src="EasyMenus/close.png"/></a> 65 </div> 66 </div> 67 </div> 68 <div class="mainContent"> 69 <div class="content" id="tabs"> 70 <ul> 71 </ul> 72 </div> 73 <div class="content-foot"> 74 <div class="version"> 75 备案号:京ICP备XXXXXXXXX号 Copyright © 2015 XXX科技有限公司 76 </div> 77 </div> 78 </div> 79 </body> 80 </html> 81 <script> 82 var tabs = $('#tabs').cleverTabs(); 83 $(function(){ 84 // nav收缩展开 85 $(".nav").find("a[name='menu']").each(function(){ 86 $(this).click(function(){ 87 if ($(this).next().css('display') == "none") { 88 //展开未展开 89 $('.nav-item').children('ul').slideUp(300); 90 $(this).next('ul').slideDown(300); 91 $(this).parent('li').addClass('nav-show').siblings('li').removeClass('nav-show'); 92 $(this).parent('li').children('ul').children('li').removeClass('nav-item-show'); 93 } else { 94 //收缩已展开 95 $(this).next('ul').slideUp(300); 96 $('.nav-item.nav-show').removeClass('nav-show'); 97 } 98 }); 99 }); 100 // nav收缩展开 101 $(".nav").find("a[name='childMenu']").each(function(){ 102 $(this).click(function(){ 103 $(this).parent('li').addClass('nav-item-show').siblings('li').removeClass('nav-item-show'); 104 }); 105 }); 106 107 //nav-mini切换 108 $('.nav-switch').click(function(){ 109 if (!$('.nav').hasClass('nav-mini')) { 110 $('.nav-item.nav-show').removeClass('nav-show'); 111 $('.nav-item').children('ul').removeAttr('style'); 112 $('.nav').addClass('nav-mini'); 113 $('.nav').css("width","4%"); 114 $('.nav-menu').css("overflow","visible"); 115 $('.mainContent').css("margin-left","4%"); 116 $('.mainContent').css("width","96%"); 117 $('.nav-switch>a').css('margin-left','-35px'); 118 $('.nav-switch>a').prop("title","打开菜单栏"); 119 $('.switchImg').prop("src","EasyMenus/open.png"); 120 $('.nav-info').hide(); 121 }else{ 122 $('.nav').removeClass('nav-mini'); 123 $('.nav').css("width","13%"); 124 $('.nav-menu').css("overflow","auto"); 125 $('.mainContent').css("margin-left","13%"); 126 $('.mainContent').css("width","87%"); 127 $('.nav-switch>a').css('margin-left','-2px'); 128 $('.nav-switch>a').prop("title","收起菜单栏"); 129 $('.switchImg').prop("src","EasyMenus/close.png"); 130 setTimeout(function(){ 131 $('.nav-info').show(); 132 },500); 133 } 134 }); 135 136 setTimeout(function(){ 137 $('.nav-switch').click(); 138 setTimeout(function(){ 139 $('.nav-switch').click(); 140 },500); 141 },200); 142 143 $(window).bind('resize', function () { 144 tabs.resizePanelContainer(); 145 }); 146 147 tabs.add({ 148 url: 'welcome.html', 149 label: '首页' 150 }); 151 }); 152 function openWin(resname,url){ 153 tabs.add({ 154 url: url, 155 label: resname 156 }); 157 } 158 function showSuccess(info){ 159 $("#osSuccess").show(); 160 if(info!=null){ 161 $("#osInfo").html("Success,"+info); 162 } else { 163 $("#osInfo").html("Success!操作成功!"); 164 } 165 setTimeout(function(){ 166 $("#osSuccess").hide(500); 167 },1500); 168 } 169 </script>
分享:
....有需要源码的请加QQ群:4187754(Java架构技术交流),群空间下载
或:
下载的地方:

