强大博客搭建全过程(1)-hexo博客搭建保姆级教程
1、 前言
本人本来使用国内的开源项目solo搭建了博客,但感觉1核CPU2G内存的服务器,还是稍微有点重,包括服务器内还搭建了数据库。如果自己开发然后搭建,耗费时间又比较多,于是乎开始寻找轻量型的博客系统。
此时hexo蓦然跟我招招手,“嘿,兄弟,是要搭建博客吗?”
“嗯嗯,是的,但我配置很低,1C2G,跑不起来太花里胡哨的博客系统。”我讪讪答道。
“我hexo是纯静态博客框架,一个快速、简洁且高效的博客框架。使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。不使用任何数据库。”hexo自豪道。
我立马眼睛一亮,随后道:“真哒,那真是太好了。但我有好多博客平台要发布博客,比如csdn、掘金、博客园、微信公众号......”
此时,一位力大无穷的搬运工走了过来,身上扛着几箱博客纸箱,拍了拍我的肩膀,然后瓮声瓮气道:“我叫ArtiPub,你要给多平台发布文章?刚好我要搬运这些博客,你这事包在我上身。”
“哈,ArtiPub壮士,hexo大侠,感谢了。但你们要怎么收费,你看我稍微有点囊中羞涩。”此时此刻我激动万分,但摸了摸口袋,只剩下今晚饭钱一块二毛五,一想到两位大侠神通广大,收费肯定不便宜,神色开始黯淡起来。
“不要钱,免费办事,我为人人,人人为我。”hexo和ArtiPub异口同声道。
只那一瞬间,我手上一箱博客纸箱,被两位大侠拽了过去,随即他们挥一挥衣袖,绝尘而去,远处传来他们豪气地笑声。稍纵片刻,不到半盏茶时间,我的博客就被搭建了起来,然后csdn、掘金、博客园、微信公众号......都出现了各篇文章,我眼中泛着激动的泪光,内心默默感谢着hexo和ArtiPub两位大侠,希望有朝一日自己也能像他们一般行侠仗义,造福百姓。
就在这时候,我准备回家,却见地上有两本武功秘籍,一本《hexo博客搭建保姆级教程》,一本《ArtiPub一键发布各平台》,这时我知道是两位大侠留给我的,于是便有了这篇文章,就让我带着大家领略这两篇武功秘籍的精髓所在吧。
2、hexo搭建博客
hexo官方中文文档:文档 | Hexo
本文思路是先在windows里安装好对应环境,放好文章后,然后生成静态文件,快速放到服务器上。
1、hexo介绍
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
2、hexo服务端操作
hexo服务端主要是搭建好基本运行的环境nginx和git,通过git搭建git-hook让客户端和服务端联动起来,能做到上传文档到git即可触发网站更新。
1、服务端配置
| 操作系统 | 需要安裝組件 | 配置(cpu和内存) |
|---|---|---|
| centos7.8 | nginx、git | 1C2G |
2、安装git和nginx
yum install -y nginx git
3、添加一个为git的用户
useradd git
passwd git
# 给git用户配置sudo权限
chmod 740 /etc/sudoers
vim /etc/sudoers
# 找到root ALL=(ALL) ALL,在它下方加入一行
git ALL=(ALL) ALL
chmod 400 /etc/sudoers
4、配置git参数
# 其中 username 和 username@XXX.com 是你注册 Gitee 的用户名和邮箱,如果账号不是邮箱注册的话,填自己的一个邮箱地址就行了
git config --global user.name "username"
git config --global user.email "username@XXX.com"
4、创建ssh密钥
su - git
mkdir -p ~/.ssh
cd ~/. ssh
# 其中 username@XXX.com 同上,是你的注册邮箱
ssh-keygen -t rsa -C "username@XXX.com"
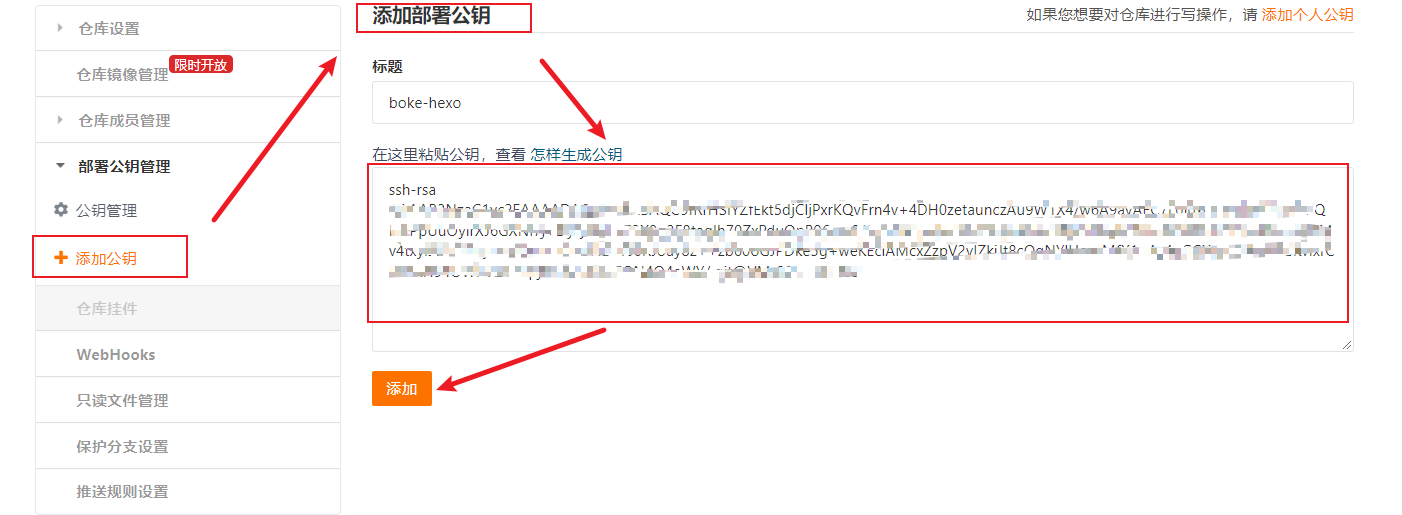
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的gitee主页,进入个人设置 -> 添加公钥 -> 添加部署公钥,将公钥拷贝进去

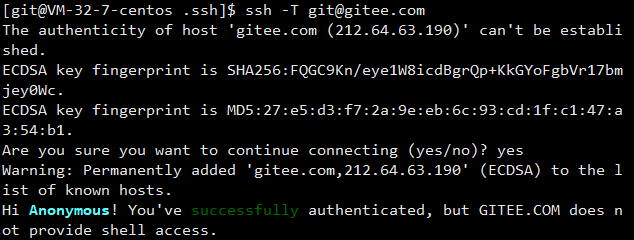
测试ssh情况
#使用SSH连接Gitee:
ssh -T git@gitee.com

4、给git用户添加ssh密钥
su git
touch ~/.ssh/authorized_keys
chmod 600 ~/.ssh/authorzied_keys
chmod 700 ~/.ssh
vim ~/.ssh/authorized_keys #将ssh密钥粘贴进去
5、创建git仓库并使用git-hooks实现自动部署
sudo mkdir -p /data/git/repo #新建目录,这是git仓库的位置
sudo mkdir -p /data/hexo #项目部署地址
cd /data/git/repo #转到git仓库的文件夹
sudo git init --bare hexoblog.git #创建一个名叫blog的仓库
sudo vim /data/git/repo/hexoblog/.git/hooks/post-update
post-update的内如如下:
#!/bin/bash
git --work-tree=/data/hexo --git-dir=/data/git/repo/hexoblog.git checkout -f
给post-update授权:
cd /data/git/repo/hexoblog/.git/hooks/
sudo chown -R git:git /data/git/repo/
sudo chown -R git:git /data/hexo
sudo chmod +x post-update #赋予其可执行权限
6、配置Nginx
cd /usr/local/nginx/conf/
vim nginx.conf
nginx.conf`加入内容如下:
server {
listen 80 default_server;
listen [::] default_server;
server_name www.beierblog.com;
root /data/hexo
}
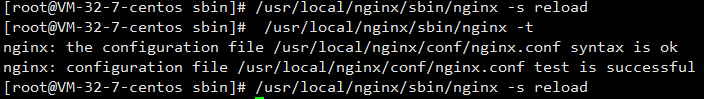
检查Nginx语法并重载nginx:

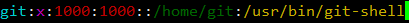
7、修改git用户的默认shell环境
vim /etc/passwd
#修改最后一行
#将/bin/bash修改为/usr/bin/git-shell

8、解析域名
到你购买域名的供应商控制台,将域名解析到你的服务器即可。
3、hexo客户端操作
hexo本地端主要在本人的window系统的电脑里操作,主要做了初始化hexo、上传博客、修改主题的操作,配合git-hook能做到提交git就能在网站查看到实时变化。
1、客户端配置
| 操作系统 | 需要安裝組件 | 配置(cpu和内存) |
|---|---|---|
| window10 | git、node、npm | 4C16G |
2、搭建命令
首先安装node环境和git命令
-
Node.js (node自带npm命令,Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
-
Node.js 版本限制
我们强烈建议永远安装最新版本的 Hexo,以及 推荐的 Node.js 版本。
Hexo 版本 最低兼容 Node.js 版本 6.0+ 12.13.0 5.0+ 10.13.0 4.1 - 4.2 8.10 4.0 8.6 3.3 - 3.9 6.9 3.2 - 3.3 0.12 3.0 - 3.1 0.10 or iojs 0.0.1 - 2.8 0.10
这里不对node环境和git安装做过多教程,详细可看教程:
这里要注意npm需要配置国内镜像,命令如下:
# 查看 npm 源
npm config get registry
# 临时修改 npm 源安装 hexo (仅本条命令有效)
npm --registry=https://registry.npm.taobao.org install -g hexo-cli
# 或者永久修改 npm 源
npm config set registry https://registry.npm.taobao.org
3、初始化hexo
1、npm全局安装hexo
npm install -g hexo-cli
2、hexo初始化(hexoblog为自定义目录,可自行修改)
hexo init hexoblog
cd hexoblog
npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
目录_config.yml是配置文件,具体如何修改详见官方文档:配置 | Hexo
hexo全局安装后,使用hexo相关命令,全部命令参考:指令 | Hexo
4、启动hexo
hexo server
启动后,访问地址:http://localhost:4000 ,效果如图:

5、上传博客
方式一:文件直接放入并静态化
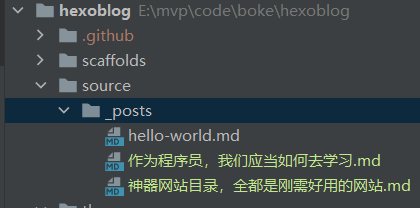
a. 把编辑好的markdownw文件放在项目目录:${项目目录}/source/_posts。

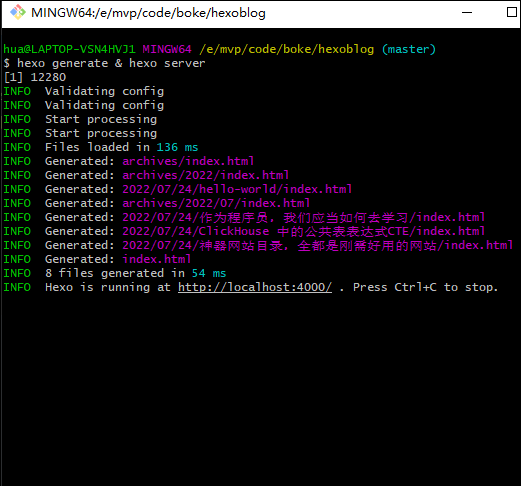
b. 执行静态化和服务启动命令:
hexo generate & hexo server

方式二:通过命令上传文章
#切换到项目目录
cd ${项目目录}
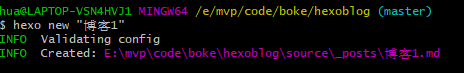
#初始化文章
hexo new "博客1"
#进入博客根目录
cd ${项目目录}/source/_posts
#针对 博客1.md自行编写

6、部署配置修改(配合git)
部署文档:部署 | Hexo
a. 先安装 Hexo 发布插件
npm install hexo-deployer-git
b. 修改部署配置
cd ${项目目录}
vim _config.yml
# 找到deploy配置部分
# Deployment
## 部署文档: https://hexo.io/zh-cn/docs/one-command-deployment
deploy:
type: git
repo: root@IP:/data/git/repo/hexoblog.git # IP填写自己服务器的IP即可
branch: master
注意:服务器所在ssh端口如果不是默认的22端口,就会失败,但hexo没有配置能修改ssh默认端口,所以git的deploy方式走不用的话,建议选择其他方式
7、部署到服务器
# 清除缓存
hexo clean
# 生成静态页面
hexo generate
# 将本地静态页面目录部署到云服务器
hexo d
自此,大功告成,可以查看自己博客情况。
4、切换主题教程(客户端操作)
本人采用主题为fluid,参考文档:fluid-dev/hexo-theme-fluid)
切换步骤:
#npm下载主题依赖
npm install --save hexo-theme-fluid
#__config.yml里修改配置
theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改
创建「关于页」
首次使用主题的「关于页」需要手动创建:
hexo new page about
创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
---
title: about
layout: about
---
这里写关于页的正文,支持 Markdown, HTML
5、Hexo 好看的主题推荐
查看我的另外一篇文章:hexo博客主题推荐
参考文档
博主个人博客网站:奇想派
本文原创作者:奇想派、一名努力分享的程序员。
文章首发平台:微信公众号【编程达人】

原创不易!各位小伙伴觉得文章不错的话,不妨关注公众号,进行点赞(在看)、转发三连走起!谢谢大家!


 本文从零开始教大家搭建hexo博客。Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
本文从零开始教大家搭建hexo博客。Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。

