Silverlight+RIA Service Required验证失效问题的解决方案
Silverlight+RIA Service Required验证失效问题的解决方案
Silverlight+RIA Service当我们给一个Model添加[Required]特性的时候,想必一定是要在内容Save之前进行不能为空的验证。
但是这个验证是基于PropertyChanged的,如果我们不修改内容,而直接提交窗口内容,那么由于没有产生PropertyChanged,所以原先的验证就不会被执行。
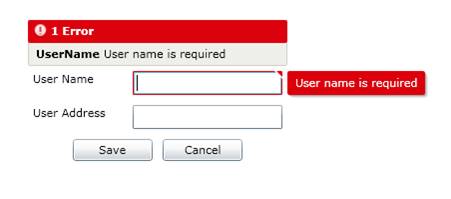
示例窗口:

 代码
代码 1 <UserControl x:Class="SilverlightTest.MainPage"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input"
7 mc:Ignorable="d"
8 d:DesignHeight="300" d:DesignWidth="400" Loaded="UserControl_Loaded">
9
10 <Grid x:Name="LayoutRoot" Background="White">
11 <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
12 <dataInput:ValidationSummary x:Name="vs" Visibility="Visible"></dataInput:ValidationSummary>
13 <StackPanel Orientation="Horizontal" Margin="5">
14 <TextBlock Text="User Name" Width="100"></TextBlock>
15 <TextBox x:Name="tbUserName" Width="150" Text="{Binding UserName, Mode=TwoWay, ValidatesOnExceptions=true, NotifyOnValidationError=true}"></TextBox>
16 </StackPanel>
17 <StackPanel Orientation="Horizontal" Margin="5">
18 <TextBlock Text="User Address" Width="100"></TextBlock>
19 <TextBox x:Name="tbUserAddress" Text="{Binding UserAddress,Mode=TwoWay}" Width="150"></TextBox>
20 </StackPanel>
21 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
22 <Button x:Name="btSave" Content="Save" Width="80" Margin="5" Click="btSave_Click"></Button>
23 <Button x:Name="btCancel" Content="Cancel" Width="80" Margin="5"></Button>
24 </StackPanel>
25 </StackPanel>
26 </Grid>
27 </UserControl>
28
29
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input"
7 mc:Ignorable="d"
8 d:DesignHeight="300" d:DesignWidth="400" Loaded="UserControl_Loaded">
9
10 <Grid x:Name="LayoutRoot" Background="White">
11 <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
12 <dataInput:ValidationSummary x:Name="vs" Visibility="Visible"></dataInput:ValidationSummary>
13 <StackPanel Orientation="Horizontal" Margin="5">
14 <TextBlock Text="User Name" Width="100"></TextBlock>
15 <TextBox x:Name="tbUserName" Width="150" Text="{Binding UserName, Mode=TwoWay, ValidatesOnExceptions=true, NotifyOnValidationError=true}"></TextBox>
16 </StackPanel>
17 <StackPanel Orientation="Horizontal" Margin="5">
18 <TextBlock Text="User Address" Width="100"></TextBlock>
19 <TextBox x:Name="tbUserAddress" Text="{Binding UserAddress,Mode=TwoWay}" Width="150"></TextBox>
20 </StackPanel>
21 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
22 <Button x:Name="btSave" Content="Save" Width="80" Margin="5" Click="btSave_Click"></Button>
23 <Button x:Name="btCancel" Content="Cancel" Width="80" Margin="5"></Button>
24 </StackPanel>
25 </StackPanel>
26 </Grid>
27 </UserControl>
28
29
下面我们来看一下代码
Model
 代码
代码 1 public class MyUser
2 {
3 [Key]
4 public int UserID { get; set; }
5
6 [Required(ErrorMessage = "User name is required")]
7 public string UserName { get; set; }
8
9 public string UserAddress { get; set; }
10 }
2 {
3 [Key]
4 public int UserID { get; set; }
5
6 [Required(ErrorMessage = "User name is required")]
7 public string UserName { get; set; }
8
9 public string UserAddress { get; set; }
10 }
Web.g.cs文件生成的代码如下:
 代码
代码 1 /// <summary>
2 /// Gets or sets the 'UserName' value.
3 /// </summary>
4 [DataMember()]
5 [Required(ErrorMessage="User name is required")]
6 public string UserName
7 {
8 get
9 {
10 return this._userName;
11 }
12 set
13 {
14 if ((this._userName != value))
15 {
16 this.OnUserNameChanging(value);
17 this.RaiseDataMemberChanging("UserName");
18 this.ValidateProperty("UserName", value);
19 this._userName = value;
20 this.RaiseDataMemberChanged("UserName");
21 this.OnUserNameChanged();
22 }
23 }
24 }
2 /// Gets or sets the 'UserName' value.
3 /// </summary>
4 [DataMember()]
5 [Required(ErrorMessage="User name is required")]
6 public string UserName
7 {
8 get
9 {
10 return this._userName;
11 }
12 set
13 {
14 if ((this._userName != value))
15 {
16 this.OnUserNameChanging(value);
17 this.RaiseDataMemberChanging("UserName");
18 this.ValidateProperty("UserName", value);
19 this._userName = value;
20 this.RaiseDataMemberChanged("UserName");
21 this.OnUserNameChanged();
22 }
23 }
24 }
由上述代码我们可以看到验证是依赖于UserName属性值改变时,才被执行。
那么问题来了,如果使用 者一上来,什么数据都不填,直接点击Save按钮,那么验证代码将得不到 执行,下面我们来解决这个问题:
 代码
代码1 private void btSave_Click(object sender, RoutedEventArgs e)
2 {
3 tbUserName.GetBindingExpression(TextBox.TextProperty).UpdateSource();
4
5 if (vs.Errors.Count == 0)
6 {
7 //TODO:SAVE
8 }
9 }
2 {
3 tbUserName.GetBindingExpression(TextBox.TextProperty).UpdateSource();
4
5 if (vs.Errors.Count == 0)
6 {
7 //TODO:SAVE
8 }
9 }
如上红色代码所示,使用这行代码手工验证,可以解决上述问题。
运行结果