ToolBar+Drawable实现一个好用的侧滑栏(侧边栏)和工具栏
先参考下ToolBar的使用和DrawableLayout的使用;
1、主界面布局,主要结构包含一个ToolBar和一个DrawableLayout,DrawableLayout里面有左侧边栏布局和主界面布局(注意ToolBar需要设置Theme,不然菜单项有些设置不起作用):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar_main" android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/MainToolbarMenuStyle"> </android.support.v7.widget.Toolbar> <android.support.v4.widget.DrawerLayout android:id="@+id/drawablelayout_main" android:layout_width="match_parent" android:layout_height="match_parent"> <!--左侧的布局--> <RelativeLayout android:id="@+id/layout_left" android:layout_width="200dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="@android:color/white"> <RelativeLayout android:id="@+id/layout_user" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:layout_centerHorizontal="true"> <ImageView android:id="@+id/iv_user_head" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/user_demo" android:layout_centerHorizontal="true"/> <TextView android:id="@+id/tv_user_nickname" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/iv_user_head" android:text="登录" android:layout_centerHorizontal="true"/> </RelativeLayout> </RelativeLayout> </android.support.v4.widget.DrawerLayout> </LinearLayout>
2、创建一个menu文件,里面只包含“搜索”项和“扫一扫”项:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/toolbar_search" android:icon="@drawable/search" android:orderInCategory="1" app:showAsAction="always"/> <item android:id="@+id/toolbar_scan" android:icon="@drawable/scan" android:orderInCategory="2" app:showAsAction="never" android:title="@string/toolbar_scan"/> </menu>
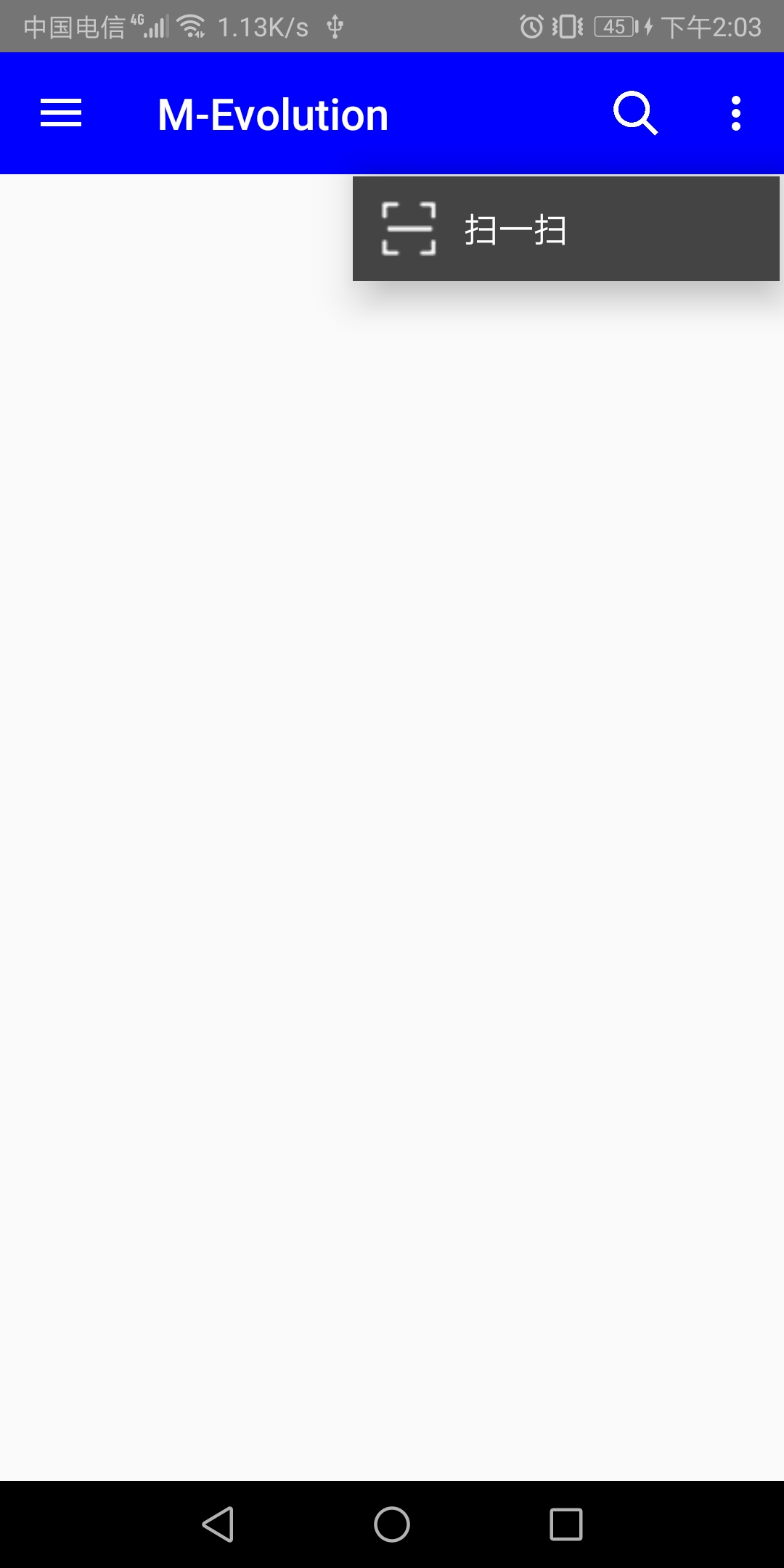
效果:

3、style中需要添加工具栏的样式:
<!--主界面标题栏,里面三项分别是菜单样式、右边溢出按键样式、左边箭头样式-->
<style name="MainActivityTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="actionOverflowMenuStyle">@style/MainToolbarMenuStyle</item>
<!--<item name="actionOverflowButtonStyle">@style/MainOverflowButtonStyle</item>-->
<item name="drawerArrowStyle">@style/MainDrawerArrowToggle</item>
</style>
<!--自定义toolbar菜单样式-->
<style name="MainToolbarMenuStyle" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">@color/toolbar_background</item>
<!-- 弹出层垂直方向上的偏移,负值会覆盖toolbar -->
<item name="android:dropDownVerticalOffset">5dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">-2dp</item>
<!--文字颜色-->
<item name="android:textColor">@color/white</item>
<!-- 溢出菜单(三点)图标颜色-->
<item name="colorControlNormal">@android:color/white</item>
</style>
//设置三点图标,需要取消注释上面“主界面标题栏”的代码
<style name="MainOverflowButtonStyle" parent="@android:style/Widget.ActionButton.Overflow">
<item name="android:src">@drawable/more</item>
</style>
//设置左边箭头的图标颜色
<style name="MainDrawerArrowToggle" parent="Base.Widget.AppCompat.DrawerArrowToggle">
<item name="color">@android:color/white</item>
</style>
4、minifest中对主界面进行绑定样式:
<activity android:name=".MainActivity" android:theme="@style/MainActivityTheme"/>
5、java代码中:
private Toolbar toolbar_main;
private DrawerLayout drawerlayout_main;
private void InitView(){ toolbar_main = findViewById(R.id.toolbar_main); drawerlayout_main = findViewById(R.id.drawablelayout_main); } private void setToolBar(){//使用ToolBar替换系统自带的ActionBar setSupportActionBar(toolbar_main); //设置返回图标 // toolbar_main.setNavigationIcon(R.mipmap.back); getSupportActionBar().setHomeButtonEnabled(true); //设置返回键可用 getSupportActionBar().setDisplayHomeAsUpEnabled(true); //设置标题文本 toolbar_main.setTitle(R.string.app_name); //标题文本颜色 toolbar_main.setTitleTextColor(Color.WHITE); //设置logo图标 // toolbar_main.setLogo(R.drawable.toolbar_icon); //副标题 // main_head.setSubtitle("副标题"); //工具栏背景 toolbar_main.setBackgroundColor(Color.BLUE);//创建返回键,并实现打开关/闭监听 ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this,drawerlayout_main, toolbar_main, R.string.app_name, R.string.app_name) { @Override public void onDrawerOpened(View drawerView) { super.onDrawerOpened(drawerView); } @Override public void onDrawerClosed(View drawerView) { super.onDrawerClosed(drawerView); } }; mDrawerToggle.syncState(); drawerlayout_main.setDrawerListener(mDrawerToggle);
//菜单项监听器 toolbar_main.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem menuItem) { String msg = ""; switch (menuItem.getItemId()) { case R.id.toolbar_search: msg += "search"; break; case R.id.toolbar_scan: msg += "scan"; break; } if(!msg.equals("")) { myApp.MakeToast(msg); } return true; } }); } //绑定菜单 @Override public boolean onCreateOptionsMenu(Menu menu) { // 绑定toobar跟menu getMenuInflater().inflate(R.menu.menu_toolbar_main, menu); return true; } //要重写onPrepareOptionsPanel方法才可以显示出图标 @SuppressLint("RestrictedApi") @Override protected boolean onPrepareOptionsPanel(View view, Menu menu) { if (menu != null) { if (menu.getClass() == MenuBuilder.class) { try { Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE); m.setAccessible(true); m.invoke(menu, true); } catch (Exception e) { e.printStackTrace(); } } } return super.onPrepareOptionsPanel(view, menu); }
PS:手动关闭侧边栏的代码:
drawerlayout_main.closeDrawer(Gravity.LEFT);
效果如下: