Toolbar 工具栏 菜单 标题栏 Menu
要使用Toolbar,要先将标题栏(ActionBar)关掉;
style.xml中:
<style name="MainActivityTheme" parent="Theme.AppCompat.Light.NoActionBar"/>
AndroidManifest.xml中:
<activity android:name=".MainActivity" android:theme="@style/MainActivityTheme"></activity>
加入控件:
<android.support.v7.widget.Toolbar android:id="@+id/main_head" android:layout_width="match_parent" android:layout_height="wrap_content"> </android.support.v7.widget.Toolbar>
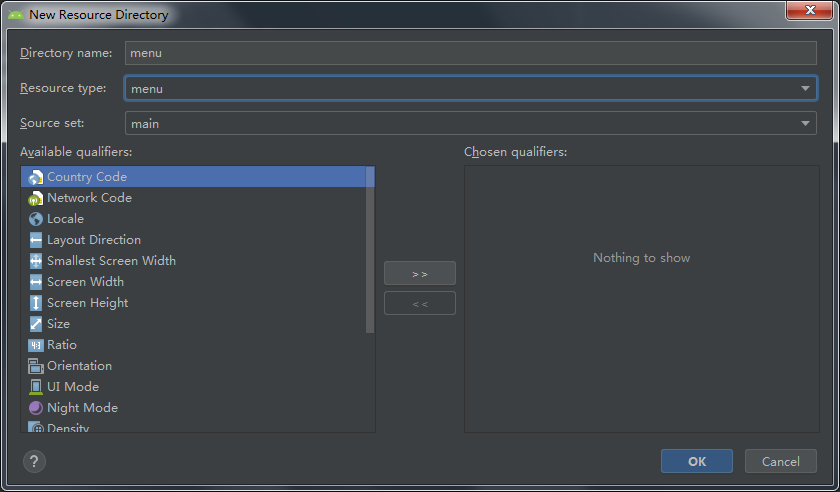
接着要建立一个菜单,注意:需要先在res文件夹下建立menu资源文件夹

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/Search" android:icon="@mipmap/search" android:orderInCategory="1" app:showAsAction="always" android:title="@string/ToolBar_Search"/> </menu>
android:icon:这个属性是指定每个菜单项左边的图标的
android:id:菜单项的唯一标识
android:orderInCategory:菜单项的优先级,也就是顺序,只能设置大于正整数,数值越大菜单项越靠前
android:title:菜单描述,也就是菜单文字
app:showAsAction:这个是控制菜单项的显示的,never、always、ifRoom
java代码中:
public class MainActivity extends AppCompatActivity {
private Toolbar main_head;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取工具栏
main_head = (Toolbar)findViewById(R.id.main_head);
//设置返回图标
// main_head.setNavigationIcon(R.mipmap.back);
//设置标题文本
main_head.setTitle("微信");
//标题文本颜色
main_head.setTitleTextColor(Color.WHITE);
//设置logo图标
// main_head.setLogo(R.mipmap.wechat);
//副标题
// main_head.setSubtitle("副标题");
//工具栏背景
main_head.setBackgroundColor(Color.rgb(55,55,55));
//使用main_head替换系统自带的ActionBar
setSupportActionBar(main_head);
//点击监听器,该函数要放到setSupportActionBar之后,不然不起作用
main_head.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),"点击返回!",Toast.LENGTH_SHORT).show();
}
});
}
//绑定菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 绑定toobar跟menu
getMenuInflater().inflate(R.menu.toolbar_menu, menu);
return true;
}
//要重写onPrepareOptionsPanel方法才可以显示出图标
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}
}
如果想要修改弹出层的外观,需要去style.xml,加多一项style:
<!--自定义toolbar菜单样式-->
<style name="toolbarMenuStyle" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">#555555</item>
<!-- 弹出层垂直方向上的偏移,负值会覆盖toolbar -->
<item name="android:dropDownVerticalOffset">5dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">-2dp</item>
<!--文字颜色-->
<item name="android:textColor">@color/white</item>
</style>
然后去布局文件给toolbar添加 app:popupTheme="@style/toolbarMenuStyle",即给控件绑定style
还要在style.xml给Activity的对应标题栏加上:
<style name="MainActivityTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="actionOverflowMenuStyle">@style/toolbarMenuStyle</item>
</style>
添加菜单项点击监听器:
main_head.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem menuItem) { String msg = ""; switch (menuItem.getItemId()) { case R.id.search: msg += "search"; break; } if(!msg.equals("")) { Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show(); } return true; } });
PS:修改右边的三点图标
要在style.xml中修改:
<style name="MainActivityTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="actionOverflowMenuStyle">@style/toolbarMenuStyle</item>
<item name="actionOverflowButtonStyle">@style/OverflowButtonStyle</item>
</style>
<!--三点按钮-->
<style name="OverflowButtonStyle" parent="@android:style/Widget.ActionButton.Overflow">
<item name="android:src">@mipmap/more</item>
</style>


