选择器
id选择器
$("#id") 等同于 document.getElementById("id")
类选择器
$(".classname")
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选。也就是可以有多个div的class都为相同的一个值。
如果通过javascript处理document.getElementsByClassName("name")得到的是一个合集,需要通过循环给合集中每一个元素修改样式。
元素选择器
$("elementname")
元素选择器即为标记名称后的元素。例如 < div > 标签,同样可以取得合集。等同于document.getElementsByTagName("div")
筛选选择器
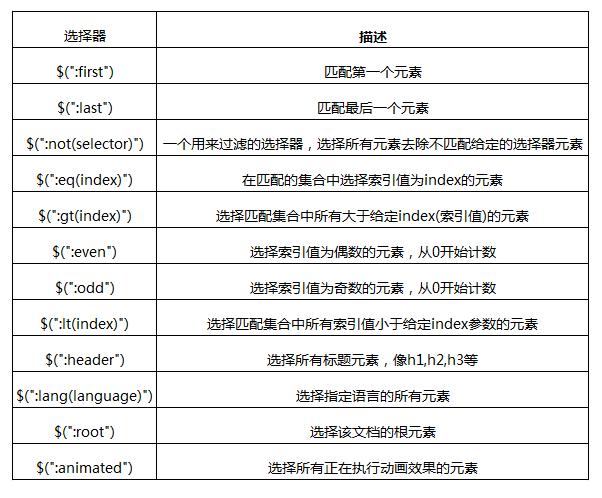
基本筛选选择器
基本筛选选择器针对的都是元素DOM节点。
例如 < div class = "name" > </ div >
< div class = "name" > </ div >
$(".name:first")找到第一个name。

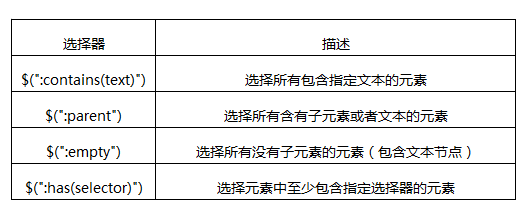
内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤。

:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素。
<div class="div">
<p>
<span>:has</span>
</p>
</div>
<div class="div">
<p>:contains</p>
</div>
</div>
$(".div:has(span)")查找所有class='div'中DOM元素中包含"span"的元素节点。
$(".div:contains(':contains')")查找所有class='div'中DOM元素中包含"contains"的元素节点。
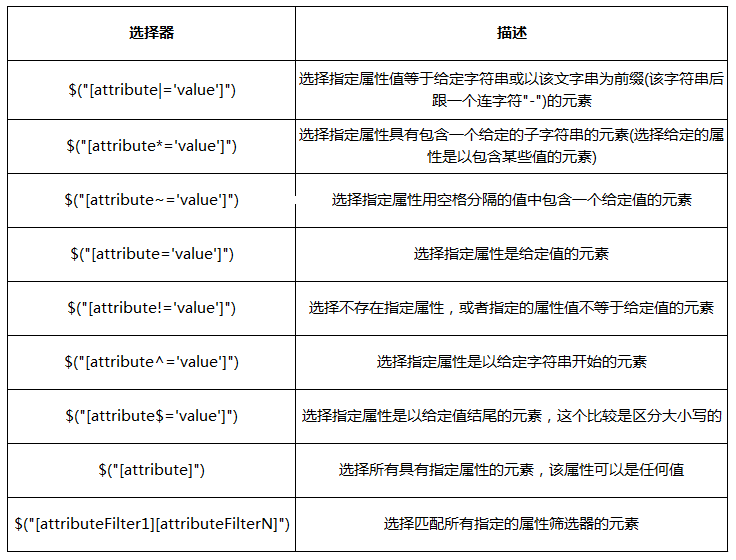
属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性。

<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
$('div[name~="a"]')查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素。
$("div[name=p1]")查找所有div中,属性name=p1的div元素。
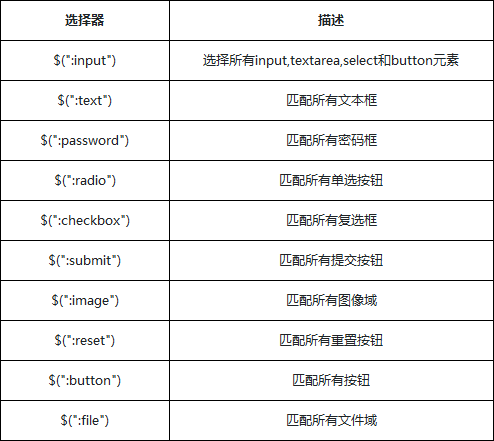
表单元素选择器

$(":input") :input 选择器基本上选择所有表单控件
$("input:text")匹配所有input元素中类型为text的input元素。
表单对象属性筛选选择器
表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选。

<input type="text" value="设置disabled" disabled="disabled" />
<input type="text" value="未设置disabled" />
<select name="garden" multiple="multiple">
<option>imooc</option>
<option selected="selected">慕课网</option>
<option>aaron</option>
<option selected="selected">博客园</option>
</select>
$("input:enabled")查找所有input所有可用的(未被禁用的元素)input元素。
$("input:disabled")查找所有input所有不可用的(被禁用的元素)input元素。
$("option:selected").removeAttr('selected')查找所有option元素中,有selected属性被选中的选项移除option的selected属性。这样一来下拉框默认没有选中任何条目。
特殊选择器this
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
javascript中:
var p1 = document.getElementById('test1')
p1.addEventListener('click',function(){
//直接通过dom的方法改变颜色
this.style.color = "red";
},false);
this.style.color等同于p1.style.color
jquery 中:
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了。
$('#test2').click(function(){
//通过包装成jQuery对象改变颜色
$(this).css('color','blue');
})
作者:六月的余晖
出处:http://www.cnblogs.com/zhaozihan/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。





