jq 上传下载进度条

里面只演示了下载的,挂载的是我的七牛服务器上的内容,上传事件和下载是一模一样的,为了大家不乱上传东西到我的服务器,而且我的服务器容量也不大,这里只展示了下载。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
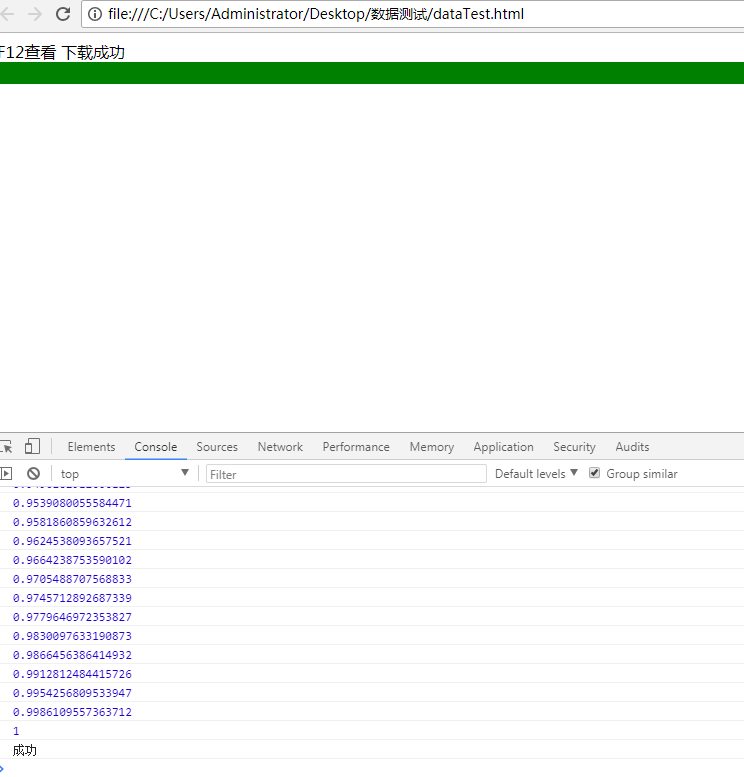
F12查看
<span class="zz"></span>
<div id="bx" style="height:22px;width:0;background-color:green;"></div>
</body>
<script src="http://p8sv0x8g6.bkt.clouddn.com/jquery-2.1.1.min.js"></script>
<script>
function download_progress_handler (e) {
if (e.lengthComputable) {
var percentComplete = e.loaded / e.total;
console.log(percentComplete);
$("#bx").css({"width":percentComplete*100+"%"})
$(".zz").html(percentComplete);
} else {
console.log('no')
}
}
$.ajax({
type:"post",
url:"http://p8sv0x8g6.bkt.clouddn.com/js.css%E5%8E%8B%E7%BC%A9.zip",
data:{},
xhr: function() {
// 获取JQuery内部使用的XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
// 下载进度监控
xhr.addEventListener('progress', download_progress_handler, false);
// 上传进度监控(事件和下载是一模一样的,为了大家不乱上传东西到我的服务器,这里只展示了下载。)
//xhr.upload.addEventListener('progress', upload_progress_handler, false);
return xhr;//一定要返回,不然jQ没有XHR对象用了
},
success:function (data) {
console.log("成功");
$(".zz").html("下载成功")
},
error:function (data) {
console.log("失败");
console.log(data)
}
});
</script>
</html>
展示图: