elemnet-plus 使用总结
1. el-date-picker设置起始周的日期 备注:如果添加 dayjs.en.weekStart = 2 不起作用需要检查是否添加了el-config-provider 语言设置 或者在app.vue中添加
<template>
<el-config-provider :locale="locale">
<el-date-picker v-model="value1" type="week" :format="valFormat" value-format="YYYY-MM-DD" placeholder="Pick a week"
style="width: 100%" />
</el-config-provider>
</template>
<script lang="ts" setup>
import { dayjs } from 'element-plus'
import zhCn from "element-plus/es/locale/lang/zh-cn";
const locale = ref(zhCn)
// @ts-ignore
dayjs.en.weekStart = 2
const value1 = ref('')
const valFormat = ref('YYYY/MM/DD')
watch(value1, (val) => {
console.log(val)
const startTime = val
const endTime: string = dayjs(val).endOf('week').format('YYYY-MM-DD')
valFormat.value = `${startTime} - ${endTime}`
console.log(endTime)
})
</script>

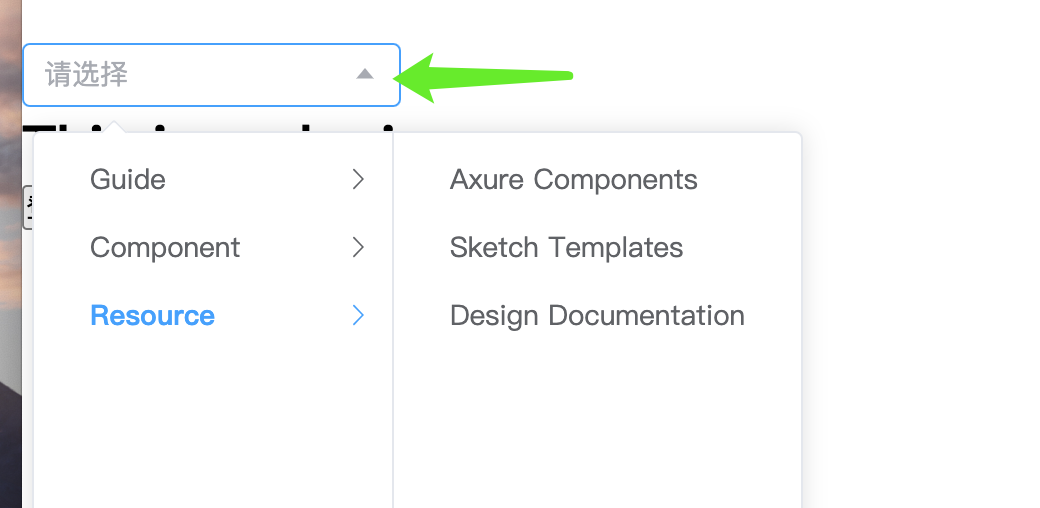
2. 修改 el-select,el-pagination,el-cascader 修改下拉框的icon
2.1新建修改element-plus的默认样式文件 src/config/elementui.ts
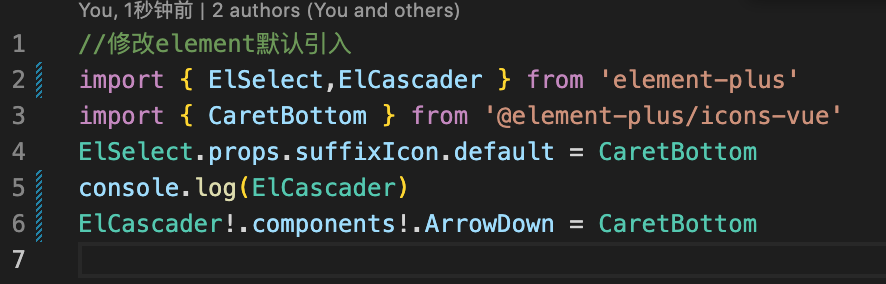
//修改element默认引入 import { ElSelect,ElCascader } from 'element-plus' import { CaretBottom } from '@element-plus/icons-vue' ElSelect.props.suffixIcon.default = CaretBottom console.log(ElCascader) ElCascader!.components!.ArrowDown = CaretBottom
2.2 main.ts 中引入 import './config/elementui'


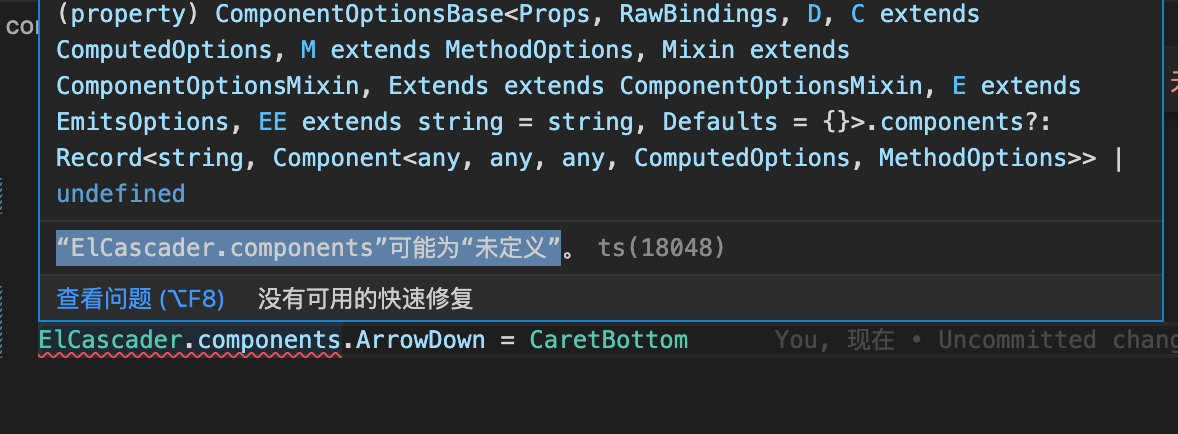
此时需要加!感叹号,告诉TS您已检查并确定此元素存在