Comet简介
Comet是一种新的Web应用架构。基于这种架构开发的应用中,服务器端会主动以异步的方式向客户端推送数据,而不需要客户端显式的发出请求。Comet架构非常适合事件驱动的Web应用,以及对交互性和实时性要求很强的应用,如股票交易行情分析、聊天室、监控系统、在线游戏等。
浏览器作为 Web 应用的前台,自身的处理功能比较有限。浏览器的发展需要客户端升级软件,同时由于客户端浏览器软件的多样性,在某种意义上,也影响了浏览器新技术的推广。在 Web 应用中,浏览器的主要工作是发送请求、解析服务器返回的信息以不同的风格显示。AJAX 是浏览器技术发展的成果,通过在浏览器端发送异步请求,提高了单用户操作的响应性。但 Web 本质上是一个多用户的系统,对任何用户来说,可以认为服务器是另外一个用户。现有 AJAX 技术的发展并不能解决在一个多用户的 Web 应用中,将更新的信息实时传送给客户端,从而用户可能在“过时”的信息下进行操作。而 AJAX 的应用又使后台数据更新更加频繁成为可能。
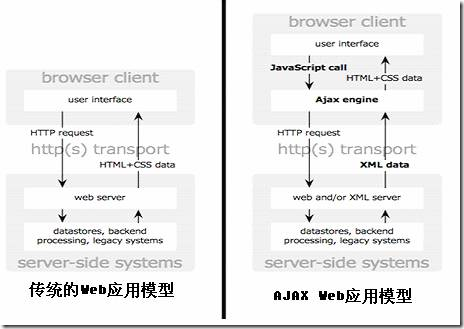
传统的web应用模型与基于Ajax的模型比较:
在Ajax应用中,Javascript可以调用XMLHttpRequest对象发出HTTP请求。JavaScript响应处理函数根据服务器返回的信息对HTML页面的显示进行更新。使用Ajax实现“服务器推”与传统的Ajax应用的不同之处:
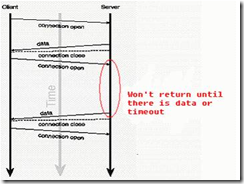
基于长轮询的服务器推模型:
在这种长轮询方式下,客户端是在 XMLHttpRequest 的 readystate 为 4(即数据传输结束)时调用回调函数,进行信息处理。当 readystate 为 4 时,数据传输结束,连接已经关闭。Mozilla Firefox 提供了对 Streaming AJAX 的支持, 即 readystate 为 3 时(数据仍在传输中),客户端可以读取数据,从而无须关闭连接,就能读取处理服务器端返回的信息。IE 在 readystate 为 3 时,不能读取服务器返回的数据,目前 IE 不支持基于 Streaming AJAX。
基于 Iframe 及 htmlfile 的流(streaming)方式
iframe 是很早就存在的一种 HTML 标记, 通过在 HTML 页面里嵌入一个隐蔵帧,然后将这个隐蔵帧的 SRC 属性设为对一个长连接的请求,服务器端就能源源不断地往客户端输入数据。
基于流方式的服务器推模型: