cookie和session
cookie和session的介绍
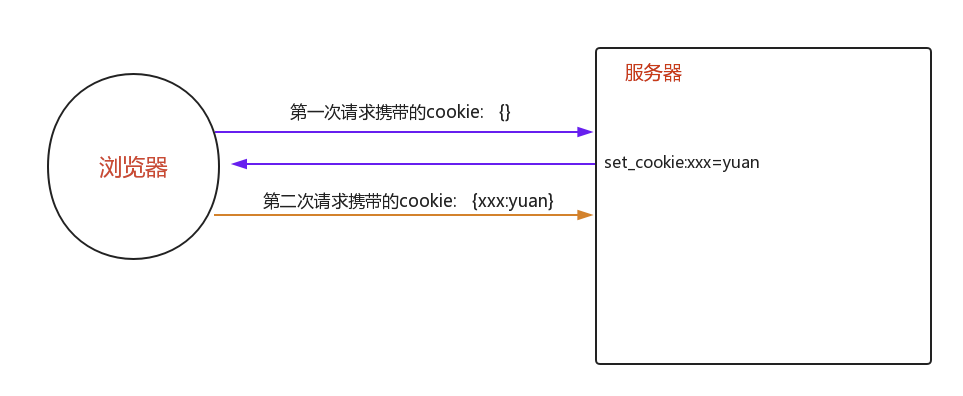
cookie就是一个键值对的字符串 是服务器让浏览器设置的
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了。
其实就是你的浏览器现在都运用这个技术 你的浏览器发送一个请求去服务器 这个时候浏览器封装了一个cookie 这个cookie自带一个空的字典去请求服务器 然后登陆成功后你的服务器个这个字典填充内容 ,然后浏览器下次再请求这个服务器的其他界面就不用再次登陆了 。
最早的时候没有cookie技术是访问一个网站的每一个界面都需要登陆的 这样是很麻烦的
cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生。
Cookie翻译成中文是小甜点,小饼干的意思。在HTTP中它表示服务器送给客户端浏览器的小甜点。其实Cookie是key-value结构,类似于一个python中的字典。随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,当下一次再访问服务器时把Cookie再发送给服务器。 Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)。当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了!

django中的cookie语法
设置cookie:
|
1
2
3
4
|
rep = HttpResponse(...) 或 rep = render(request, ...) 或 rep = redirect() rep.set_cookie(key,value,...)rep.set_signed_cookie(key,value,salt='加密盐',...) |
获取cookie:
|
1
|
request.COOKIES |
删除cookie:
|
1
|
response.delete_cookie("cookie_key",path="/",domain=name) |
cookie的简单使用:
1、获取Cookie
request.COOKIES.get("islogin",None) #如果有就获取,没有就默认为none
2、设置Cookie
obj = redirect("/index/") #生成一个对象 为了让这个对象进行设置cookies值
obj.set_cookie("islogin",True) #设置cookie值,注意这里的参数,一个是键,一个是值
obj.set_cookie("haiyan","344",20) #20代表过期时间
obj.set_cookie("username", username)
3、删除Cookie
obj.delete_cookie("cookie_key",path="/",domain=name)
from ssb_one .models import User # Create your views here. import datetime def login(request): if request.method == 'POST': user = request.POST.get('user') pwd = request.POST.get('pwd') if User.objects.filter(user = user,pwd = pwd): obj = redirect('/index/') #登陆成功定向到index页面这个功能赋予了一个对象 通过这个对象进行cookies的设置 obj.set_cookie('username',user) obj.set_cookie('is_login',True)# 因为你的浏览器访问的时候就自带了cookie并且这个cookie自带了一个空字典 你返回一个带参数的字典给你的浏览器 然后浏览器下次再访问就会带着这个带参数的字典访问 服务器就知道是这个浏览器又访问你了 obj.set_cookie('login_time',datetime.datetime.now()) return obj #这一步是把你的 对象返回定向页面 因为你的obj这个是皇后就代表你的定向页面就是执行重定向 return render(request,'login.html') def index(request): print(request.COOKIES) #你cookies访问后 服务器返回的内容在COOKIES内 is_login = request.COOKIES.get('is_login') #如果你返回的不是一个接收过来的cookies内的字典的内容就代表没有登陆成功 if not is_login: #没有登陆成功 return redirect('/login/') username = request.COOKIES.get('username') login_time = request.COOKIES.get('login_time') return render(request,'index.html',locals())
一个简单的登陆跳转界面然后不需要登陆的界面
urls

from django.contrib import admin from django.urls import path from ssb_one import views urlpatterns = [ path('admin/', admin.site.urls), path('login/',views.login), path('index/',views.index), ]
models

from django.db import models # Create your models here. class User(models.Model): user = models.CharField(max_length = 30) pwd = models.IntegerField()
views:

from ssb_one .models import User # Create your views here. import datetime def login(request): if request.method == 'POST': user = request.POST.get('user') pwd = request.POST.get('pwd') if User.objects.filter(user = user,pwd = pwd): obj = redirect('/index/') #登陆成功定向到index页面这个功能赋予了一个对象 通过这个对象进行cookies的设置 obj.set_cookie('username',user) obj.set_cookie('is_login',True)# 因为你的浏览器访问的时候就自带了cookie并且这个cookie自带了一个空字典 你返回一个带参数的字典给你的浏览器 然后浏览器下次再访问就会带着这个带参数的字典访问 服务器就知道是这个浏览器又访问你了 obj.set_cookie('login_time',datetime.datetime.now()) return obj #这一步是把你的 对象返回定向页面 因为你的obj这个是皇后就代表你的定向页面就是执行重定向 return render(request,'login.html') def index(request): print(request.COOKIES) #你cookies访问后 服务器返回的内容在COOKIES内 is_login = request.COOKIES.get('is_login') #如果你返回的不是一个接收过来的cookies内的字典的内容就代表没有登陆成功 if not is_login: #没有登陆成功 return redirect('/login/') username = request.COOKIES.get('username') login_time = request.COOKIES.get('login_time') return render(request,'index.html',locals())
index:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>上次登陆时间:{{ login_time }}</h3><br/> <p>Hi! {{ username }}</p> </body> </html>
login:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method = 'post'> <input type="text" name="user"> <input type="password" name = 'pwd'> <input type="submit" value="提交"> </form> </body> </html>
cookie存储到客户端
优点:数据存储在客户端。减轻服务端的压力,提高网站的性能
缺点:安全性不高,在客户端很容易被查看或破解用户会话信息
session
session
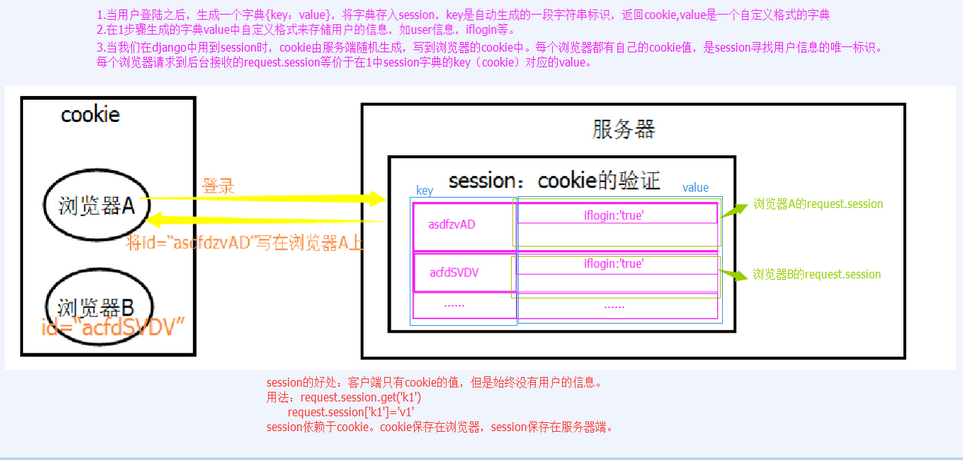
Session是服务器端技术,利用这个技术,服务器在运行时可以 为每一个用户的浏览器创建一个其独享的session对象,由于 session为用户浏览器独享,所以用户在访问服务器的web资源时 ,可以把各自的数据放在各自的session中,当用户再去访问该服务器中的其它web资源时,其它web资源再从用户各自的session中 取出数据为用户服务。
也是一个键值对的形式 不过是存在了服务端 给浏览器一个钥匙id让浏览器访问的时候带着这个钥匙id 然后找到服务端的存储的session键值对
session可以说是升级版的cookie因为你的验证信息是存在了cooies内 cooies又是客户端一般是指浏览器带着的 所以我们对于有安全指定的 就需要存在了session 而比如只是一个单个的用户名 就不需要存在了session了
流程解析图

由于cookie会把所有的信息都保存在客户端,也就是浏览器上,这样会导致不安全,所以引用了session,但是只是单单的session也不好用,必须session和cookie配合这去用。
session会把信息保存在服务端。
就是用户登陆后会在服务端保存一个登陆后的信息以键值对的形式存在 然后这个信息有一个id可以访问 把这个id给客户端 然后以后这个浏览器客户端再访问的时候带着这个钥匙id进来就可以找到服务端的信息了
每次登陆成功再session存储成功一条记录后就会在django对应的数据库中的django-session中生成一条记录 就是你的服务端生成的存储信息 加密后的信息 ,保存的是你的登陆的用户名和密码
session来做一个登陆验证
views

def login_session(request): if request.method == "POST": user = request.POST.get('username') pwd = request.POST.get('pwd') if User.objects.filter(user = user ,pwd = 'pwd'): request.session['username'] = user #这是设置你的session的键值对就是信息 request.session['is_login'] = True request.session['datetime'] = str(datetime.datetime.now()) return redirect('/index_session/') return render(request,'login.html') def index_session(request): is_login = request.session.get('is_login') if not is_login: return redirect('/login_session/') user = request.session.get('username') #通过get来获取值 date = request.session.get('datetime') return render(request,'index.html',locals())
前端:

login <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <form action="" method = 'post'> {% csrf_token %} <input type="text" name="username"> <input type="password" name = 'pwd'> <input type="submit" value="提交"> </form> index <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h3>上次登陆的时间: {{ date }}</h3><br> <p>Hi! {{ user }}</p> </body> </html>
cookies通过set来设置值:
obj.set_cookie("is_login",True) obj.set_cookie("username",user)
然后再通过COOKIES.get()来获取值
再通过这个来获取值 is_login=request.COOKIES.get("is_login")
session设置值直接以键值对的形式设置
request.session['is_login'] = True request.session['username'] = user
session获取值:直接通过session.get()获取
is_login = request.session.get('is_login')
清除cookie
obj.delete_cookie('值')
清除session
request.session.flush()
因为都是存储再键值对的形似所以都是get获取 只不过获取的部位不同罢了
cookie是不能传送中文的 必须转化为字节的形式传送 ,因为你的字符串在网络传输的时候也是需要进行转化为字节的形式的,就好比两个pc进行通信 最后都是要转化为字节的 cookie因为要来回传送所以只不能是中文 session可以是中文



