第一个JavaScript代码
既然我们的CSS就必须要要放再专门的style标签内 那么javascript也需要放在子级的标签内,那就是script标签内
在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对儿,<script type=”text/javascript”></script>标签对儿
我们可以直接定义在body中也可以定义在heard中 不过一般的都是定义在heard中的
<script type="text/javascript"> </script>
alert语句 :
我们可以理解位是javascript的输出框 因为不同语言有不同的输出 这个可以理解位javascript的输出
<script type="text/javascript"> alert('大哥哥'); </script>
alert(英文翻译为“警报”)的用途:弹出“警告框”。
语法规则:
变量的命名:
javascript定义变量是需要在变量前加入var的
var a =666;
这个和解释性语言一样定义变量都是 要在前面加上 你要定义的变量的一些特别的类型或者指定的形势
定义变量一般用var let来定义变量的 在变量的前面加上 var或者let
//定义变量a和变量b var a = 3 let b = 4
变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
学习程序是有规律可循的 就是程序是有相同的部分的 这些部分就是一种规定 不能更改,我们称为 语法。
javascript不同于python而是像其他语言的以{}来进行区分的,然后它的结束也是要靠;分号来区分的
1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
3)JavaScript的注释:
单行注释:
// 我是注释
多行注释:
/*
多行注释1
多行注释2
*/
备注:sublime或者pycharm中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
JavaScript在网页中输出信息的写法
弹出警告框:alert("")
控制台输出:console.log("")
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
//es6的语法 模板字符串 `` tab键上面的键 插变量使用${变量名}
console.log(`${first}爱${second}你`);
console.log(parseInt("2018你真帅!!"));
(2)所有的符号,都是英语的。比如括号、引号、分号。
用户输入:prompt()语句
prompt()语句中,用户不管输入什么内容,都是字符串。
prompt()就是专门用来弹出能够让用户输入的对话框。
他就相相当于python中的input的作用一样
下面就是这样

代码如下:
<script type="text/javascript"> a = prompt(); console.log(a); </script>
然后你再你的F12中的console中可以看到你输入的信息
javascript的内接外接样式:
<title>Document</title>
<style>
div{
height:100px;
width:100px;
background-color: red;
}
</style>
</head>
<body>
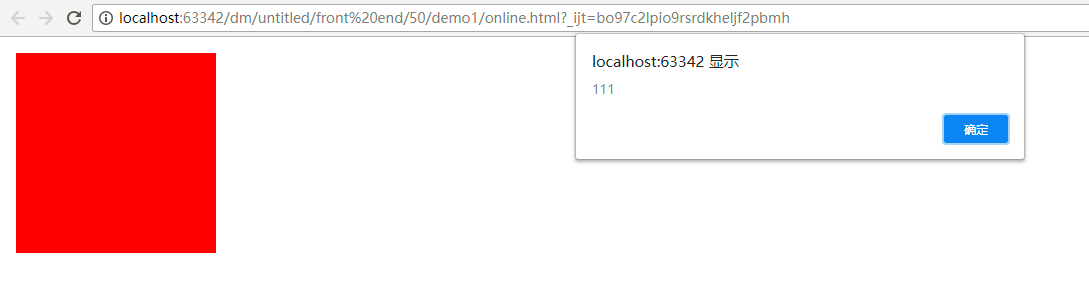
<div onclick = 'alert(111);'>
</div>
</body>
效果:
当你点击div生成的红色块之后就会显示弹出一个显示框

外接样式就是写在了heard中的样式,
<title>Document</title>
<style>
div{
height:100px;
width:100px;
background-color: red;
}
</style>
<script type="text/javascript">
alert(111);
</script>
</head>
<body>
<div>
</div>
</body>
效果都是一样的,就是你要在heard中定义script中定义一个可以接收javascript中的内容的标签
alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1)数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
alert(886); //886是数字,所以不需要加引号。
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。
变量的类型
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
数值型 number:
如果一个变量中 存放了数字 那么这个变量就是数值型的
<script type="text/javascript">
alert(111);
let a = 345;
console.log( typeof a);
</script>
从F12中查看的console

typeof()表示
它和python查找数据类型的差不都就是
typeof()表示“获取变量的类型”,语法为:
typeof 变量
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
字符串型:string
<script type="text/javascript"> alert(111); let a = 345; console.log( typeof a); lec a = "abcde"; var b ='你好'; var e ='哈哈哈'; consloe.log( typeof a ,b, c); // console.log(typeof b); // console.log(typeof c); //console.log()不能一次打印所有的 必须要 一次一次的输出 </script> </head> <body> <div> </div> </body>
连字符和加号的区别
键盘上的+可能是连字符,也可能是数字的加号。如下:
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
变量值的传递(赋值)
语句:
a = b;
把b的值赋给a,b不变。
将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举个特殊的例子:
var a = "3";
var b = 2;
console.log(a-b);
效果:(注意,字符串 - 数值 = 数值)
变量格式转换
用户的输入
我们在上面的内容里讲过,prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如:
字符串转数字的方法:
parseInt(“5”);
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("2018你真帅!!");
(2)自动带有截断小数的功能:取整,不四舍五入。
var a = parseInt(5.8) + parseInt(4.7); console.log(a);
var a = parseInt(5.8 + 4.7); console.log(a);


