CSS的属性
CSS字体属性
cursor:pointer; 设置你的鼠标移动到此处时是一个小手的标志
u Font-size,设置字体尺寸;如:font-size:30px;
u Font-family,设置字体,如:font-family:”微软雅黑”;(注:多个字体用逗号隔开,如果字体有空格需要加引号)

u Font-weight,设置粗细;如:font-weight:bold;(常用bold -粗体,bolder-更粗,lighter-更细)
u Font-style,设置字体显示样式,如:font-style:italic; 设置为斜体

/*
选择器{属性名:属性值
font : font-style || font-weight || font-size || font-family
*/
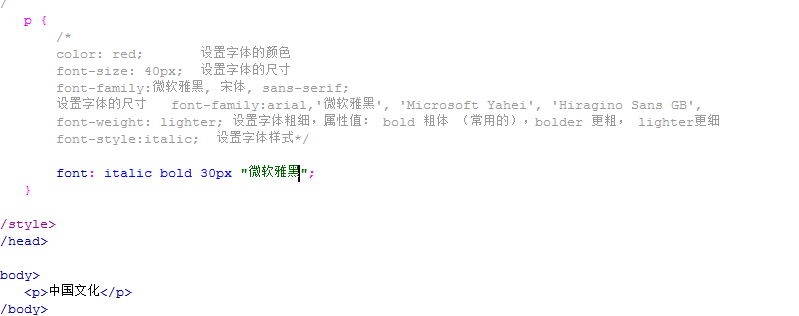
p {
/*
color: red; 设置字体的颜色
font-size: 40px; 设置字体的尺寸
font-family:微软雅黑, 宋体, sans-serif;
设置字体的尺寸 font-family:arial,'微软雅黑', 'Microsoft Yahei', 'Hiragino Sans GB',
font-weight: lighter; 设置字体粗细,属性值: bold 粗体 (常用的),bolder 更粗, lighter更细
font-style:italic; 设置字体样式*/
font: italic bold 30px "微软雅黑";
}
u Color,设置字体颜色;如:color:red;
2. 文本属性
u Text-align,文本居中,如:text-align:center;
u Text-indent, 文本首行缩进,如:text-indent: 30px;
3. 背景属性
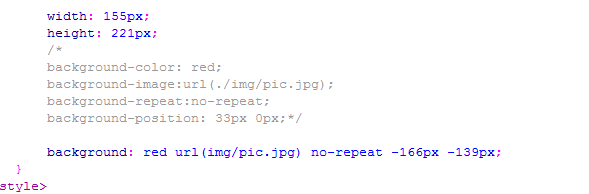
u background,如:background: red url(./img/background.jpg) repeat-x ;
n 背景简写
n background: 颜色 图片地址 平铺方式 定位
u Background-color,设置背景颜色,如:background-color: red;
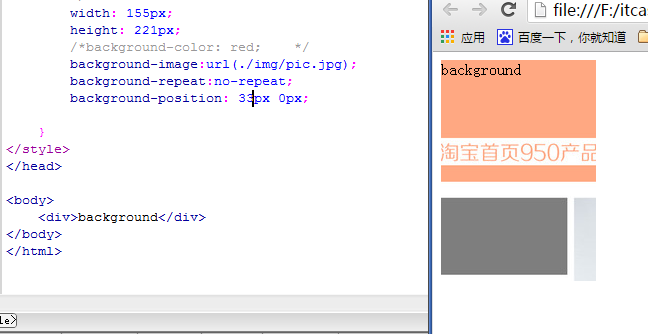
u Background-image,设置背景图片,如:background-image:url(图片地址);
u Background-repeat,设置背景平铺方式,如:background-repeat:repeat-y;
n 默认: repeat
n Repeat-y 图片沿着Y轴平铺
n Repeat-x 图片沿着x轴平铺
n No-repeat 不平铺
u Background-position,设置图片中间点的距离(默认是左上角),如:background-position:0px 0px;(默认)
n background-position:0px 0px; 第一个0px指定是x轴坐标,0px指定是y轴的坐标
n 图片从中心点向上移动10px,写:-10px, 从中心点向左移动10px,写:-10px
n 简写


<title>无标题文档</title> <style> div { /* background-color: red; background-image:url(./img/background.jpg); background-repeat:repeat-y; 默认平铺repeat 不平不no-repeat , repeat-y y轴平铺, repeat-x x轴平铺 background: 颜色 图片地址 平铺方式 定位 background: red url(./img/background.jpg) repeat-x ; background:url(./img/background.jpg) no-repeat; */ width: 155px; height: 221px; /*background-color: red; */ background-image:url(./img/pic.jpg); background-repeat:no-repeat; background-position: 33px 0px; } </style> </head> <body> <div>background</div>
尺寸属性
u width,设置宽度;
u Height,设置高度;
CSS优点
1使网页代码更少,网页下载更快
2.实现了内容与表现的分离,使网站维护更快捷
3. 使网页与浏览器的兼容性更好


