HTML后续
列表标签 <ul>、<ol>、<dl>
列表标签
无序列表
属性:
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。
|
标签名称 |
无序列表标签 |
|
标签格式 |
<ul> <li></li> ....... </ul> |
|
属 性 |
Type 设置列表项目符号样式 circle - 空心圆 square - 正方形 disc - 实心圆(默认)
|
|
描 述 |
注意: 1. 列表项里面至少有一个li标签(至少1一个,可以写N个) 2. 写无序列表必须写ul 3. 内容必须写在li标签内 说明: 列表项目结构中没有先后顺序的列表,称之为:无序列表 |
示例
<ul> <li>张三</li> <li>李四</li> <li>王二</li> </ul>
效果

有序列表
|
标签名称 |
有序列表标签 |
|
标签格式 |
<ol> <li></li> ....... </ol> |
|
属 性 |
Type 设置列表项目编号样式: A,a - 设置项目编号为大小写英文字母 I,i - 设置项目编号为大小写罗马数字 1 - 设置项目编号为阿拉伯数字(默认) |
|
描 述 |
注意: 1. 至少有一个li标签 2. 内容必须写在li标签里 3. 写有序列表必须写ol标签 4. 设置项目编号样式为英文字母,超过26个字母,会以aa,ab,ac这样的规律递增 说明: 列表结构中有先后顺序并且可以设置项目编号为(1,2,3或者a、b、c)的列表,称之为:有序列表 |
示例
<ol> <li>张三</li> <li>李四</li> <li>王二</li> </ol>
结果:

ol标签会把内容都一一给标记上序列号
定义列表
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
|
标签名称 |
定义列表标签 |
|
标签格式 |
<dl> <dt>标题</dt> <dd>描述</dd> ....... </dl> |
|
属 性 |
|
|
描 述 |
注意: 1. 必须写一个dt但是可以不写dd;dt也可以写多个 2. Dd是针对于前面最近的一个dt的表述 3. 内容必须写在dt或者dd里面 说明: 不仅仅是一列项目,还是项目标题和项目描述/注释的组合 |
示例
<dl> <dt>我的爱好</dt> <dd>摄像</dd> <dd>锻炼</dd> <dd>旅游</dd> <dd>看书</dd> </dl>
结果;

表格标签:
表格
|
标签名 |
表格标签 |
|
标签格式 |
<table> <tr> <td>内容</td> ...... </tr> .......... </table> |
|
属性 |
Table 属性 Border - 设置表格边框,默认0不显示,大于0边框越来越粗 Width - 设置表格宽度 Height - 设置表格高度 Cellspacing - 设置单元格和单元格之间的间距,默认1有间距,改成0间距消失,大于1间距越来越大 Cellpadding - 单元格内容和单元格边框之间的距离 Align - 对其方式 Tr属性 Align - 对其方式 Td属性 Align - 对其方式 Colspan - 列合并 Rowspan - 行合并 |
|
功能 |
创建一个表格 |
|
描述 |
1. Table - 定义一个表格 2. Tr - 定义表格显示的行数;一行用一个tr,N行用N个tr 3. Td - 定义表格显示的列数;一列用一个td,N列用N个td(列,称之为单元格) 4. 一个完整的表格至少有一行一列(tr td) 5. Tr 必须写在table中,td必须写在tr里或者 6. 行合并,表格第一行和第二行合并用rowspan“-” 7. 列合并,表格第一行第一列和表格第一样第二列合并用colspan “|” 8. Th定义表格内表头单元格 |
属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
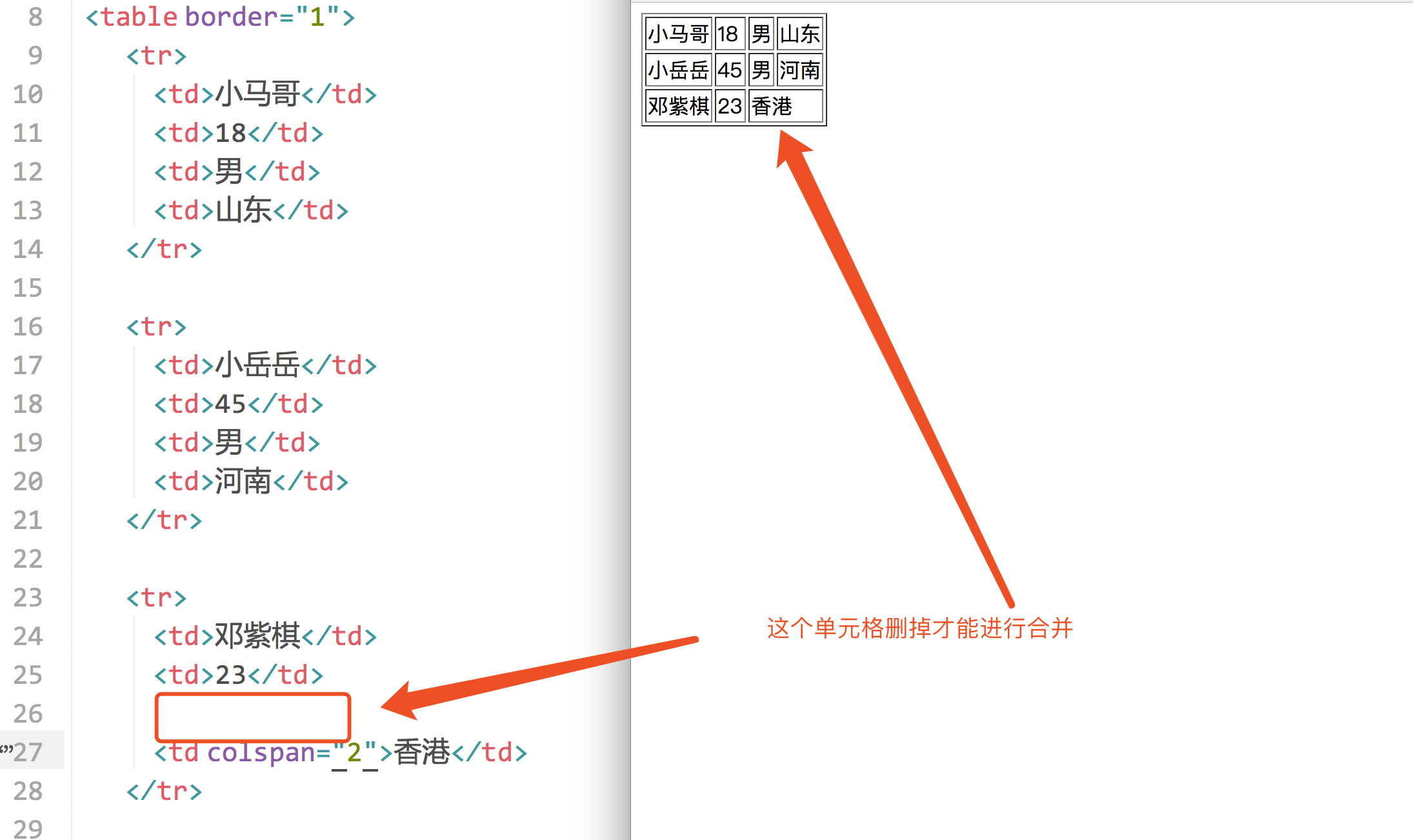
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
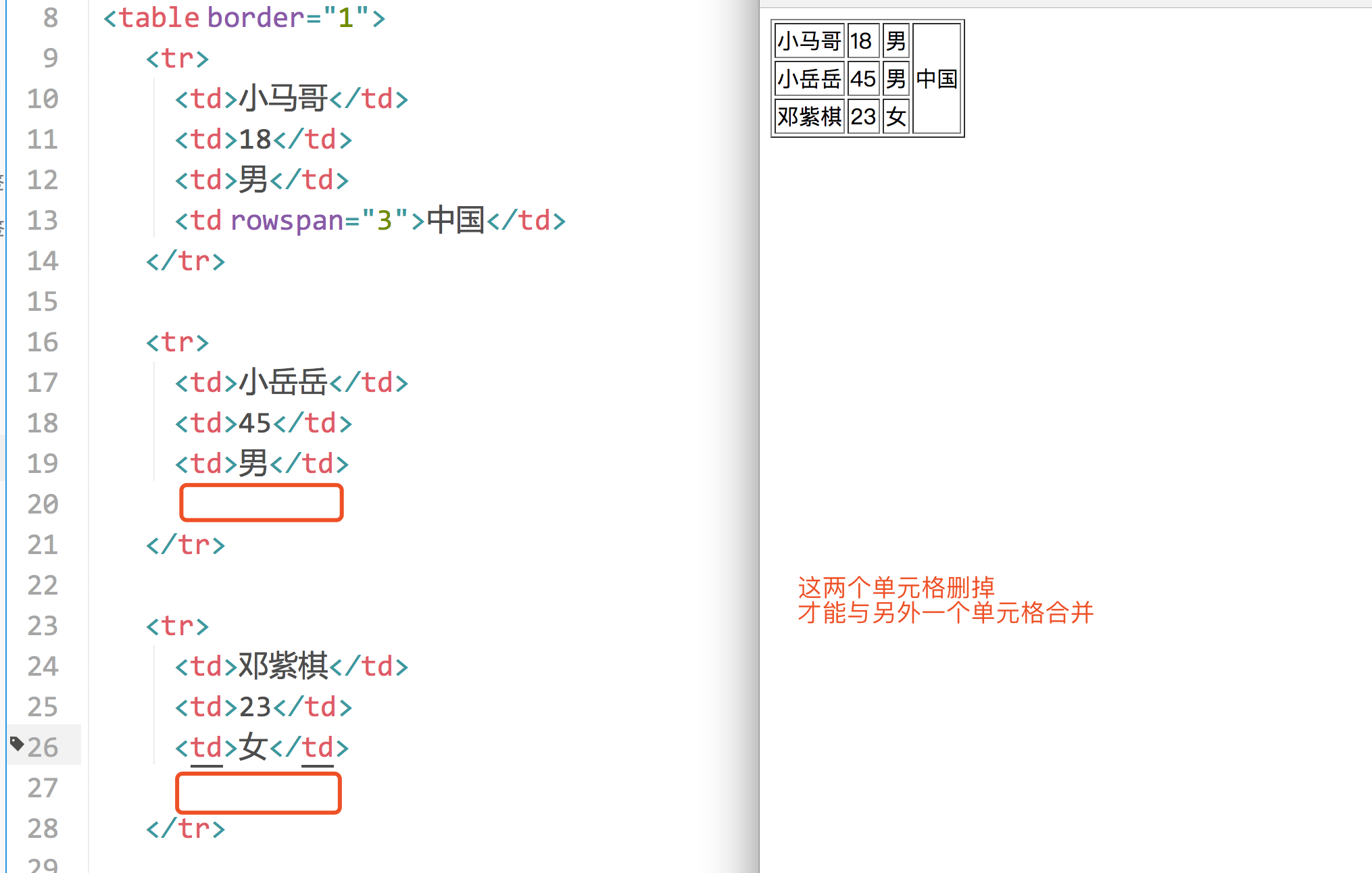
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
效果:(横向合并)

效果举例:(纵向合并)

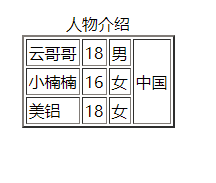
示例:
<table border="2" align = center cellpadding="2"> <option value="人物介绍" align="center">人物介绍</option> <tr> <td>云哥哥</td> <td>18</td> <td>男</td> <td rowspan="3">中国</td> </tr> <tr> <td>小楠楠</td> <td>16</td> <td>女</td> </tr> <tr> <td>美铝</td> <td>18</td> <td>女</td> </tr> </table>
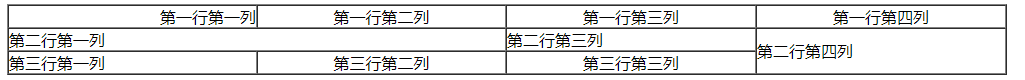
效果:

eg:
<table border="1" width="1000" cellspacing="0" cellpadding="0" align="center" > <tr align="center" > <!--第一行的所有的内容全部居中--> <td align="right">第一行第一列</td> <!--第一行第一列的内容靠右--> <td>第一行第二列</td> <td>第一行第三列</td> <td>第一行第四列</td> </tr> <tr> <td colspan="2">第二行第一列</td> <!--两列合并 下一列必须不能被实现--> <!-- <td>第二行第二列</td>--> <td>第二行第三列</td> <td rowspan="2">第二行第四列</td> <!--行合并,但是只是针对上下相邻的两个格子--> </tr> <tr align="center"> <td align="left">第三行第一列</td> <td>第三行第二列</td> <td>第三行第三列</td> <!-- <td>第三行第四列</td>--> </tr> </table>
表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
例子:
<table border="1">
<caption>人物介绍</caption>
<tbody>
<tr>
<td>小马哥</td>
<th>18</th>
<td>男</td>
<td rowspan="3">中国</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
</tr>
</tfoot>
<thead>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
</tr>
</thead>
</table>
效果:

表单标签
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。(就好比注册的哪些框框就是表单来做的)
属性:
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php” (可以指定让这个表单的操作完成后跳转的地址)method:表单数据的提交方式,一般取值:get(默认)和post- label : 设置在输入框input前面的字体
表单form里面一般是要放input标签配套使用的 inuput又叫输入框在表单标签内进行输入
输入框
语法:<input />
文本框
语法:<input type=”text” />
属性:
Type - 输入框的类型 Size - 设置输入框的宽度,如:size=“10” Name - 设置输入框名称,Php获取对应数据的时候需要根据name的值 Value - 设置输入框默认值,如:value=“张三” Maxlength - 设置输入框最大输入字符数量(不区分数字或者中文) Disabled - 设置禁止,不可以获取焦点不可以修改 Readonly - 设置只读,可以获取焦点(firefox)不可以修改 placeholder-设置文本框里面浅颜色显示的字体
文本框(用户名):<input type="text" name="username"/>
文本框(昵称):<input type="text" name="nicename"/>
示例:
<form action="./Success.html" > <label>姓 名</label> <input type="text" size="20" name="username"> <br> <label>密 码</label><input type="password" size="25" name="pawd"/><br> <input type="reset"> <input type="submit"> </form>

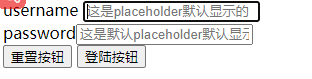
<form>
<label>username</label> <input type="text" placeholder="这是placeholder默认显示的" name="username"/><br>
<label>password</label><input type="password" placeholder="这是默认placeholder默认显示的" name="pwd"/><br>
<input type="reset" value="重置按钮">
<input type="submit" value="登陆按钮">
</form>

密码框
语法:<input type=”password” />
属性:
Type - 输入框的类型 Name - 设置输入框名称,后端获取对应数据的时候需要根据name的值 Size - 设置输入框的宽度,如:size=“10” Value - 设置输入框默认值,如:value=“张三” Disabled - 设置禁止,不可以获取焦点不可以修改 Readonly - 设置只读,可以获取焦点(firefox)不可以修改 Maxlength - 设置输入框最大输入字符数量(不区分数字或者中文)
name的值就是获取你在输入框输入的内容 然后后端根据name进行值的获取
密码框:<input type="password" size="5" name="pwd"/>
单选按钮
语法:<input type=”radio” />
属性:
Type - 输入框的类型
Checked - 默认选中,如:checked=”checked”
Name - 1. 设置选项只能选择一个(多个分组name值不能一样)
2. Php获取对应数据的时候需要根据name的值
说明:
因为已经确定好了值/内容,所以value需要我们自己来写
单选按钮(性别):<input type="radio" name="sex" />男<input type="radio" name="sex"/>女<input type="radio" name="sex"/>人妖 单选按钮(是否已婚):<input type="radio" name="hy" />已婚<input type="radio" name="hy"/>未婚
单选框的name属性的赋值必须相同,因为你的name的属性的值是接受前端的值传递到后端的,单选框的只能有一个传递到后端所以所有的后端取单选框的值都是从name属性中获取的
<form action="Success.html" method="get"> <label>性别 选择</label><input type="radio">男 <input type="radio" name="">女<input type="radio">人妖 </form> 这里没有将单选框的name的值都设置为相同的
结果就是单选框是不成立的

<form action="Success.html" method="get"> <label>性别 选择</label><input type="radio" name="sex">男 <input type="radio" name="sex">女<input type="radio" name="sex">人妖 </form> name属性值都相同
所有type类型的input的name值都是相同的这样就可以了

复选框
语法:<input type=”checkbox” />
属性:
Type - 输入框的类型
Checked - 默认选中,如:checked=”checked”
Name - 1. 设置选项只能选择一个(多个分组name值不能一样)
2. Php获取对应数据的时候需要根据name的值
兴趣爱好
<input type="checkbox" name="like" /> 睡觉
<input type="checkbox" name="like" /> 打游戏
<input type="checkbox" name="like" /> 吃饭
<form method="post"> <label>姓名</label> <input type="text" placeholder="老王" name="user"><br> <label>密码</label><input type="password" name="pwd"><br> <input type="checkbox" name="like">美女 <input type="checkbox" name="like">御姐 <input type="checkbox" name="like">萝莉 </form>

隐藏域
语法:<input type=”hidden” />
属性:
Type - 输入框的类型
Size - 设置输入框的宽度,如:size=“10”
Name - 设置输入框名称,Php获取对应数据的时候需要根据name的值
Value - 设置输入框默认值,如:value=“张三”
Maxlength - 设置输入框最大输入字符数量(不区分数字或者中文)
Disabled - 设置禁止,不可以获取焦点不可以修改
Readonly - 设置只读,可以获取焦点(firefox)不可以修改
<input type="hidden" value="http://baidu.com"/>
3.6 各种按钮
1. 普通按钮:<input type=”button” />
2. 重置按钮:<input type=”reset” />
3. 提交按钮:<input type=”submit” />
属性:
Value - 设置按钮显示的内容
3.7 上传文件
语法:<input type=”file” />
属性:
Type - 输入框的类型
说明:
上传文件form的enctype属性必写(属性值用:multipart/form-data)
四种按钮的举例:
登陆跳转:
<form action="http://360.cn"> 用户名:<input type="text" value="注册"/><br> 密码: <input type="password" value="密码"> <input type="submit"> </form>
效果:(会跳转到你form 中的action的地址中)

四种按钮举例:
<form> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="images/bojie.jpeg" width="400" value="图片按钮2"><br> <input type="file" value="文件选择框"> </form>
效果:

下拉列表标签
语法:
<select name=””>
<option value=”内容”>内容</option>
<option value=”内容2”>内容2</option>
<option value=”内容3”>内容3</option>
..........
</select>
属性:
Select
Name - 设置提交数据名称
Size - 默认显示数量
Option
Value -设置提交数据值
Selected - 默认选中,如:selected=”selected”
这个标签是你有时候的选项是需要进行你的选择的 这个时候你要翻一翻查找
<select name="下拉" id="3"> <option value="教师">教师</option> <option value="教授">教授</option> <option value="学生">学生</option> </select>
效果:

多行文本框
语法:
<textarea name=””>内容</textarea>
属性
Name - 设置标签名称
Rows - 设置多行文本框显示的行数
Cols - 设置多行文本框显示的列数
<form > <textarea name="textInfo" id="" cols="30" rows="10"> 奇葩真奇葩 </textarea> </form>
效果:

框架
frameset、frame标签
语法:
<frameset>
<frame />
.........
</frameset>
说明:
Frameset - 定义一个框架
Rows - 设置框架显示行数大小
Cols - 设置框架显示列数大小
注: “*” 号 代表剩余全部
frame - 定义框架打开的页面
Src - 指定框架窗口代开的页面
Frameborder - 是否显示框架的边框(1,默认代表显示;0不显示)
Noresize - 是否改变框架大小(默认:auto , no 不能改变,yes 可以改变)
Noframes标签
说明:当低版本浏览器访问后台时提示
iframe内嵌网页框架
语法:
<iframe src=”” />
属性:
1. Src - 设置开打的网址
2. Width - 设置框架窗口宽度
3. Height - 设置框架窗口高度
4. Scrolling - 是否显示滚动条(默认:auto, no - 不显示,yes-显示)
我的百度搜索<br />
<iframe src="http://baidu.com" scrolling="no" width="80%" height="800px"/>
frameset和iframe的区别
1、frame不能脱离frameSet单独使用,iframe可以;
2、frame不能放在body中;
DOCTYPE
Docment 文档
Type 类型
Transitional - 过渡 (推荐使用的)
Strict - 严格
Frameset - 框架
A标签和框架框架标签结合使用
需求:
浏览器当前窗口显示top.html、main.html二个页面
点击top.html页面里面的超链接
main.html页面打开显示/打开对应的内容
<frameset rows="20%,70%,10%">
<frame src="top.html" noresize="no" frameborder="1"/>
<frame src="bottom.html" frameborder="1" name="news" />
<frame src="top.html" />
</frameset>
<noframes></noframes>
<a href="./news.html" target="news">新闻列表</a>